前言
懒加载是一种网页性能优化的方式,它能极大的提升用户体验。图片一直是影响网页性能的主要元凶,现在一张图片超过几兆已经是很经常的事了。如果每次进入页面就请求所有的图片资源,那么可能等图片加载出来用户也早就走了。所以进入页面的时候,只请求可视区域的图片资源。
减少资源的加载,页面启动只加载首屏的图片,这样能明显减少了服务器的压力和流量,也能够减小浏览器的负担。
原理
图片懒加载的原理就是初始化时不设置图片的 src 属性,不进行加载,等当前图片到了可视区域再将图片真实的 url 放进 src 属性里面,从而实现图片的延迟加载。
实现方法
一、注册指令
- 创建 lazy.js:
export default {
inserted (el) {
console.log(el);
}
}
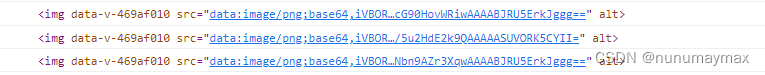
打印结果:

- 在 main.js 引入并创建自定义指令:
import lazy from './directives/lazy.js'
Vue.directive('lazy', lazy)
- 对需要懒加载的图片使用该指令:
<template>
<div class="hello">
...
<div>
<img src="../assets/img/1.png" alt="" v-lazy>
</div>
<div>
<img src="../assets/img/2.png" alt="" v-lazy>
</div>
<div>
<img src="../assets/img/3.png" alt="" v-lazy>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld'
}
</script>
二、实现指令逻辑
lazy.js:使用 IntersectionObserver 实现元素观察。
export default {
inserted (el) {
// 将img的src属性设置为空,初始化不进行加载
const imgSrc = el.src
el.src = ''
// 观察者
const observer = new IntersectionObserver(([{isIntersecting}]) => {
/*
* 元素进入可视区域 和 离开可视区域被 触发
* 元素进入可视区域:isIntersecting === true
* 元素离开可视区域:isIntersecting === false
* */
if (isIntersecting) {
// 加载图片
el.src = imgSrc
// 停止观察
observer.unobserve(el)
}
})
observer.observe(el)
}
}
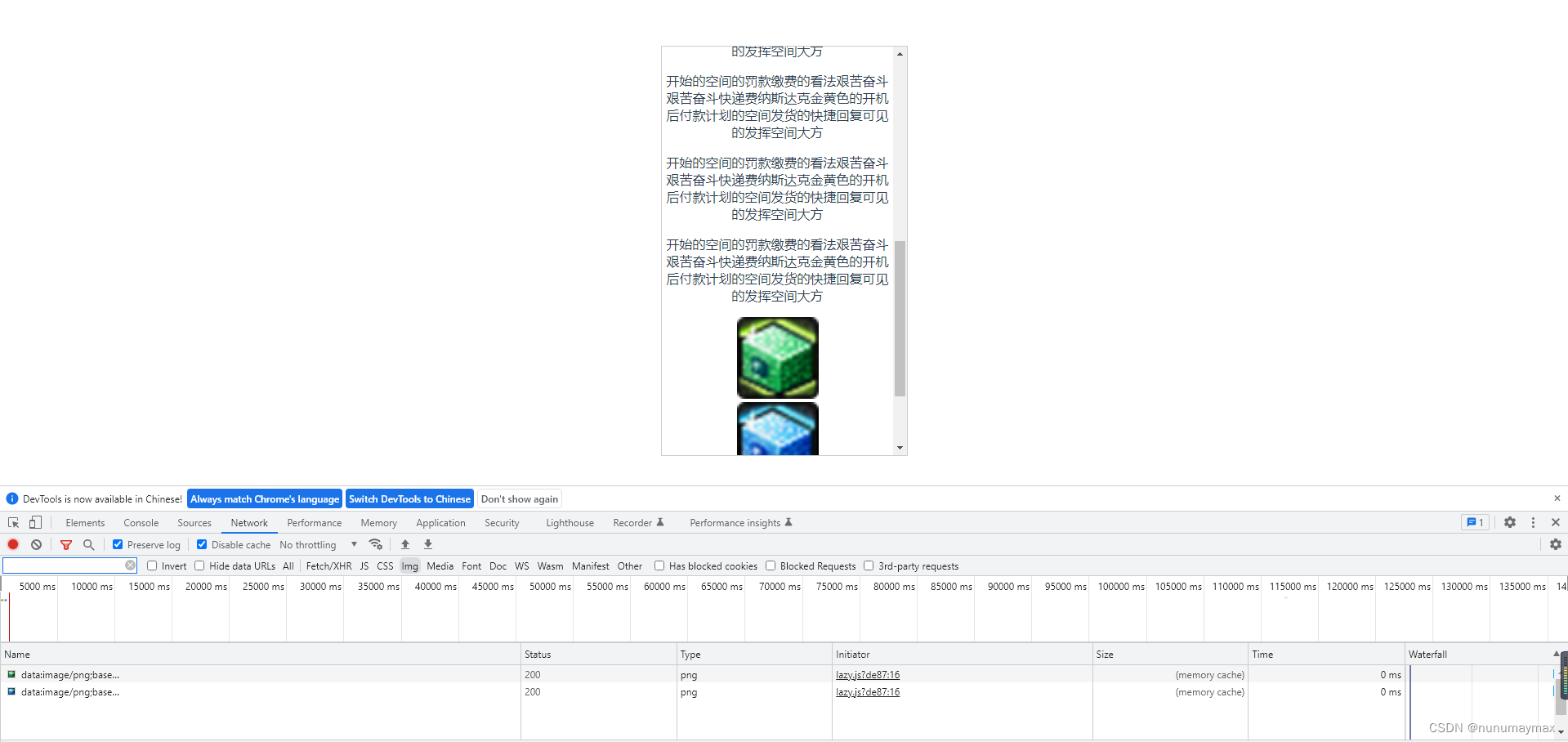
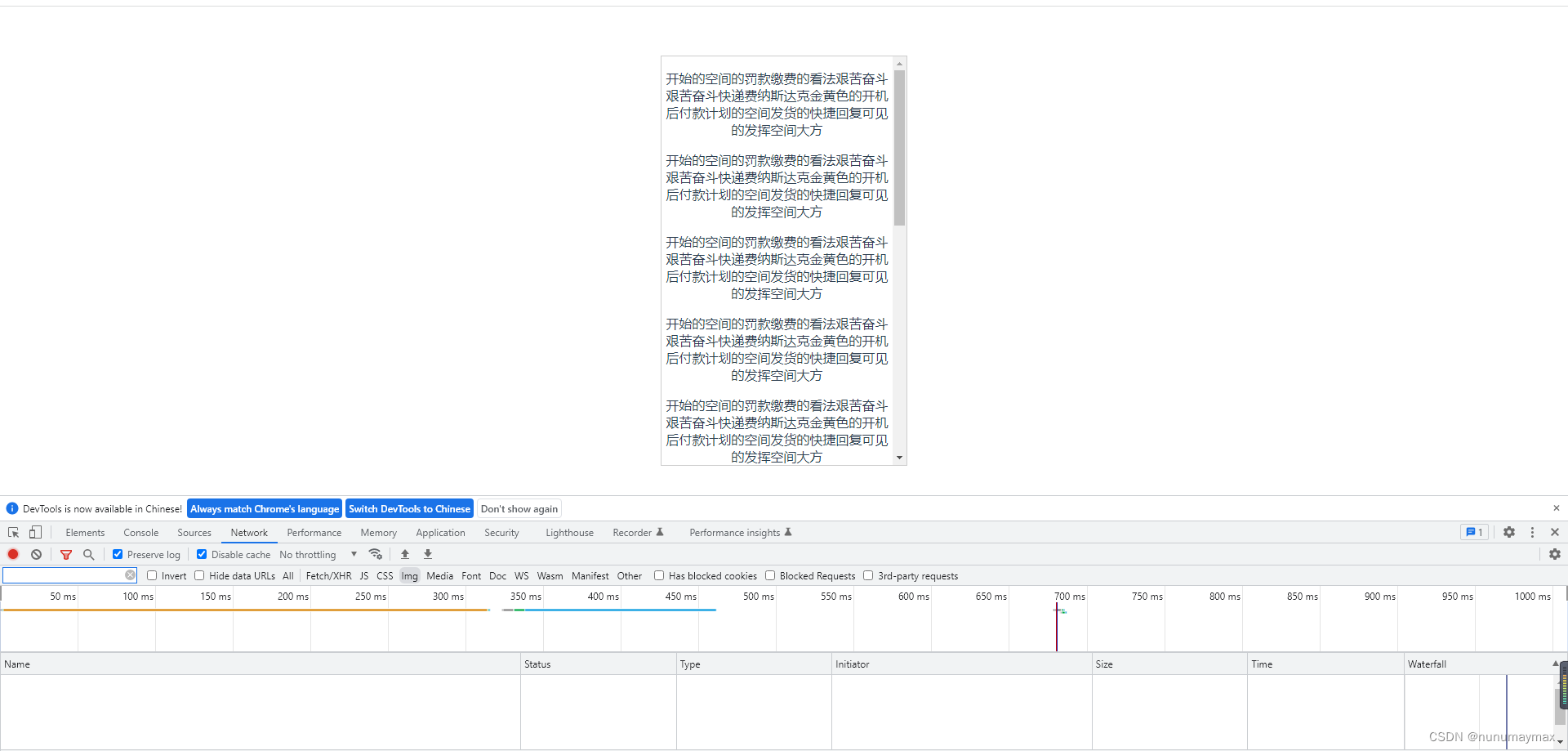
三、页面效果
初始化:

图片进入可视范围内: