Vue3.0的进度
7月18号,尤弟宣布首个 Vue 3 RC 发布:

RC 即预发布版。这意味着 Vue3 内核的 API 和实现已到达稳定状态,在最终版本发布前,不会提出新功能或者做重大更改。看来距离 Vue3.0 正式版与我们见面已经不远了!
那么本篇文章,就带大家来了解一下 Vue3 ,体验一下它的新特性。
Vue3.0新特性
-
性能
- 双向响应原理由
Object.defineProperty改为基于ES6的Proxy,使其颗粒度更大,速度更快,且消除了之前存在的警告;
- 重写了 Vdom ,突破了 Vdom 的性能瓶颈
- 进行了模板编译的优化
- 进行了更加高效的组件初始化
-
Tree-Shaking 的支持
支持了 tree-shaking (剪枝):像修剪树叶一样把不需要的东西给修剪掉,使 Vue3 的体积更小。
需要的模块才会打入到包里,优化后的 Vue3.0 的打包体积只有原来的一半(13kb)。哪怕把所有的功能都引入进来也只有23kb,依然比 Vue2.x 更小。像 keep-alive 、 transition 甚至 v-for 等功能都可以按需引入。
-
Composition API
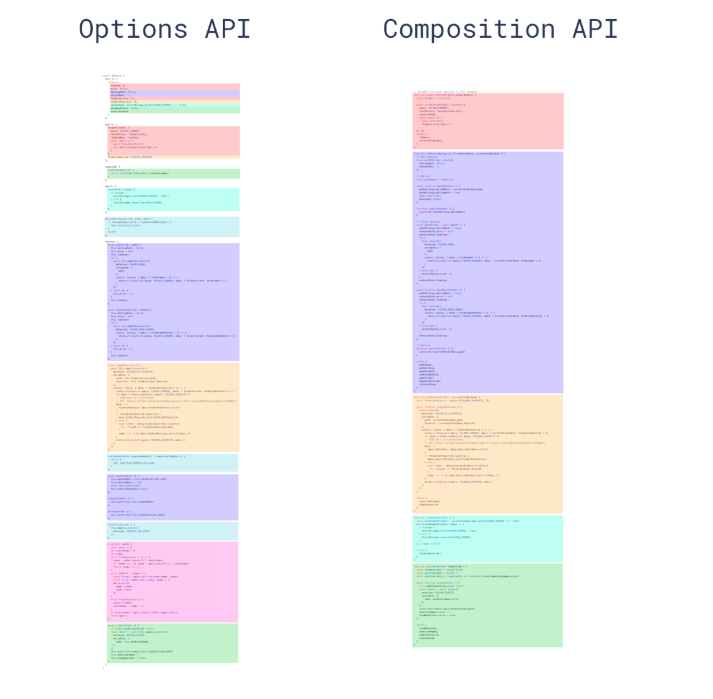
composition-api 是一个 Vue3 中新增的功能,它的灵感来自于 React Hooks ,是比 mixin 更强大的存在。
composition-api 可以提高代码逻辑的可复用性,从而实现与模板的无关性;同时使代码的可压缩性更强。另外,把 Reactivity 模块独立开来,意味着 Vue3.0 的响应式模块可以与其他框架相组合。

如上图,composition-api 把复杂组件的逻辑抽地更紧凑,而且可以将公共逻辑进行抽取。
-
Fragments
不再限制 template 只有一个根节点。
render函数也可以返回数组了,有点像 React.Fragments
-
Better TypeScript Support
更好的类型推导,使得 Vue3 把 TypeScript 支持得非常好
-
Custom Renderer API
实现用DOM的方式进行 WebGL 编程
体验Vue3.0
初始化项目
-
使用脚手架创建项目
vue create my-Project
-
安装composition-api,体验新特性
npm i @vue/composition-api -s
-
使用插件
// main.js
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)
Setup函数
setup()函数是Vue3.0中,专门为组件提供的新属性。它为基于Composition API的新特性提供了统一的入口。
在Vue3中,定义methods、watch、computed、data数据都放在了setup()函数中
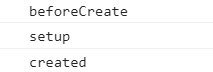
1. 执行时机
setup()函数会在created()生命周期之前执行。

2. 接收props数据
props是setup()函数的一个形参,组件接收的props数据可以在setup()函数内访问到。
setup(props) {
console.log(props.p1)
}
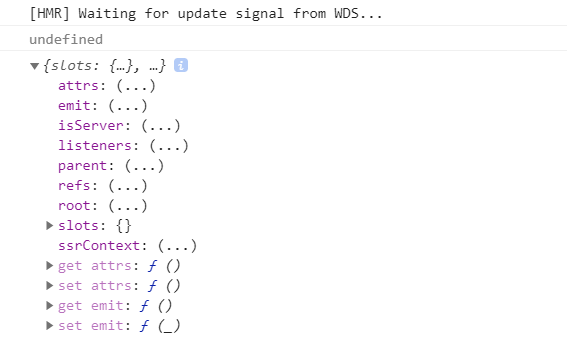
3. context上下文对象
context 是 setup() 的第二个形参,它是一个上下文对象,可以通过 context 来访问Vue的实例 this 。
setup(props,context) {
console.log(this)
console.log(context)
}

注意:在 setup() 函数中访问不到Vue的 this 实例
4. 体验 Composition-Api
具体的 Vue3 的体验在第二章节:Vue3 的新特性(二) —— Composition-Api
相关链接