第5章 使用图像(html)
5.1 有序列表
有序列表在列表中将每个列表项按数字或字母****顺序标号。使用ol标签可以创建一个有序列表,使用li标签创建列表中的每一个列表项。
5.1.1 ol标签
(1) 有序列表中各个列表项使用编号排列,列表中的项目有先后顺序,一般采用数字或字母作为序号。ol标签的相关属性如下表所示
ol标签的属性
| 属性 |
值 |
描述 |
| compact |
compact |
HTML5中不支持,HTML4.01中不赞成使用 规定列表呈现的效果比正常情况更小巧
|
| reversed |
reversed |
规定列表顺序为降序(9,8,7…) |
| start |
number |
规定有序列表的起始值 |
| type |
1 A a I i
|
规定在列表中使用的标签类型 |
(2)语法:
<ol>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
...
</ol>
(3)说明:
在该语法中,ol和/ol标签标志着有序列表的开始和结束,而li和/li标签表示这是一个列表项。
例子5-1
创建一个有序列表,内容为星期一到星期天,在浏览器中的显示效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期天</li>
</ol>
</body>
</html >
5.1.2 有序列表的序号类型type
(1)默认情况下,有序列表的序号以数字表示,但通过type属性可以改变序号的类型,包括大小写字母,阿拉伯数字和大小写罗马数字。
(2)语法:
<ol type="序号类型">
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
...
</ol>
(3)说明:
在该语法中,有序列表的序号类型有5种,type的属性值如下
| 值 |
描述 |
| 1 |
默认值。数字有序列表(1,2,3,4) |
| a |
按字母顺序排列的有序列表,小写(a,b,c,d) |
| A |
按字母顺序排序的有序列表,大写(A,B,C,D) |
| i |
罗马字母,小写(i,ii,iii,iv) |
| I |
罗马字母,大写(I,II,III,IV) |
例子5-2
使用type属性设置有序列表的类型为"A",在浏览器中预览,可以看到将序号类型显示为"A"的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type="A">
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期天</li>
</ol>
</body>
</html>
type属性仅仅适合于有序和无序列表,并不适用于定义列表。
5.1.3 有序列表的起始数值start
(1)默认情况下,有序列表的编号是从1开始的,通过start属性可以调整编号的起始值。
(2)语法:
<ol start="起始数值">
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
<li>有序列表项</li>
...
</ol>
(3)说明:
在该语法中,起始值只能是数字,但是同样可以对字母和罗马数字起作用。start的属性值如下:
例子5-3
使用start属性,设置有序列表起始数值为3,在浏览器中预览可以看到起始编码为"C",并且依次排序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type="A" start="3">
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期天</li>
</ol>
</body>
</html>
5.2 无序列表
(1) 无序列表除了不使用数字或字母以外,其他方面和有序列表相似。无序列表并不依赖顺序来表示重要的程度。无序列表的项目排序没有顺序,只以符号作为分项标识。ul标签的相关属性如下表:
| 属性 |
值 |
描述 |
| compact |
compact |
不赞成使用,请使用样式取代它 规定列表呈现的效果比正常情况更小巧 |
| type |
disc square
circle
|
不赞成使用,请使用样式取代它 规定列表的项目符号的类型
|
(2)语法:
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
...
</ul>
(3)说明:
在该语法中,使用ul /ul标签表示这个无序列表的开始和结束,li则表示一个列表项的开始。在一个无序列表中可以包含多个列表项。
例子5-4
创建无序列表,内容为星期一到星期天,在浏览器中的显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
<li>星期六</li>
<li>星期天</li>
</ul>
</body>
</html>
提示:有序列表和无序列表可以相互嵌套。
5.3 定义列表dl
(1)定义列表由两部分组成:定义条件和定义描述。使用dl标签来表示定义列表,定义列表的英文全称是definition list;dt用来定义需要解释的名词,英文全称为definition term;dd定义具体的解释。英文全称为definition description。
(2)语法:
<dl>
<dt>定义条件</dt>
<dd>定义描述</dd>
<dt>定义条件</dt>
<dd>定义描述</dd>
...
</dl>
例子5-5
创建定义列表,内容为"计算器""鼠标"以及对它们的解释,在浏览器中显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>计算器</dt>
<dd>用来进行计算的仪器</dd>
<dt>鼠标</dt>
<dd>计算机的一种外接设备</dd>
</dl>
</body>
</html>
5.4 列表的嵌套
不同类型的列表之间可以互相嵌套。
例子5-6
使用有序列表和无序列表完成一个饮料菜单,在浏览器中显示出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>鲜榨果汁
<ul>
<li>橙汁</li>
<li>西瓜汁</li>
<li>芒果汁</li>
<li>椰汁</li>
</ul>
</li>
<li>牛奶</li>
<li>咖啡</li>
<li>汽水</li>
<li>奶茶</li>
</ol>
</body>
</html>
5.5 练习题
填空题
(1)HTML中共有3种列表,分别是<ol>,<ul>,<dl>。<ul>的所有列表项目之间没有先后顺序之分。<ol>的列表项目是有先后顺序之分的。<dl>是一组带有特殊含义的列表,一个列表项目里包含条件和说明两部分。
(2)有序列表中各个列表项使用编号排列,列表中的项目有先后顺序,一般采用数字或字母作为顺序号。使type="a",可以使用小写英文作为顺序号。
(3)默认情况下,有序列表的编号是从1开始的,通过start属性可以调整编号的起始值。
5.6 章节任务
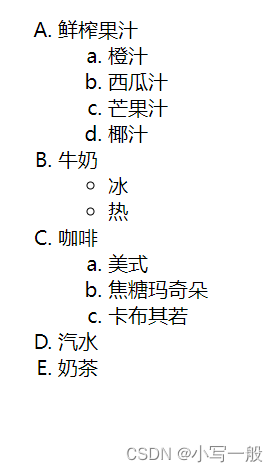
使用列表嵌套一个餐厅饮品单。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type="A">
<li>鲜榨果汁
<ol type="a">
<li>橙汁</li>
<li>西瓜汁</li>
<li>芒果汁</li>
<li>椰汁</li>
</ol>
</li>
<li>牛奶
<ul>
<li>冰</li>
<li>热</li>
</ul>
</li>
<li>咖啡
<ol type="a">
<li>美式</li>
<li>焦糖玛奇朵</li>
<li>卡布其若</li>
</ol>
</li>
<li>汽水</li>
<li>奶茶</li>
</ol>
</body>
</html>