最近项目没那么忙,想着开发app的话,有很多都是重复,既然是重复的,那就没有必要每次都去写,所以就想着写一个app通用的基本框架,这里说的框架不是什么MVC,MVP,MVVM这种,而是app开发的通用模式,一般的app都是底部有几个菜单按钮,类似qq这样的,只不过个数不一样而已,设计上说底部的按钮以三到五个为最佳,多或少都会很难看。本来想着自己闲着没事写一下的,不过后来去网上看了看,基本上都有了,自己就没有必要再去重复写了,这里给大家推荐几个就好了,直接下载下来就可以运用到项目中的,大神就没有必要看了,这对大神来说是分分钟的事,新手项目忙的拿去直接用。
导航类型
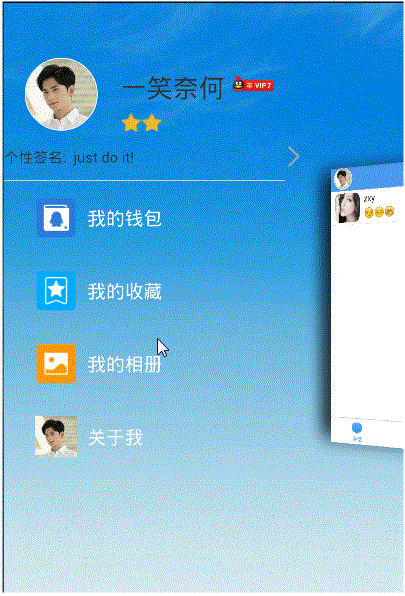
第一种方式:侧滑菜单+底部导航,已经实现聊天,表情,图片,位置,语音等信息的发送。
看效果:

下载地址:https://github.com/HuTianQi/QQ
第二种方式:Fragment+PopupWindow仿QQ空间最新版底部菜单栏
看效果:

下载地址:https://github.com/YeXiaoChao/Yc_ui_fragment_qzone
第三种方式:FragmentTabHost实现qq底部Tab实践的效果图
看效果:

下载地址:https://github.com/gdutxiaoxu/QQBottomTab
第四种方式:RadioGroup和ViewPager 实现可以滑动切换的仿qq底部Tab效果图
看效果:

下载地址:https://github.com/gdutxiaoxu/QQBottomTab
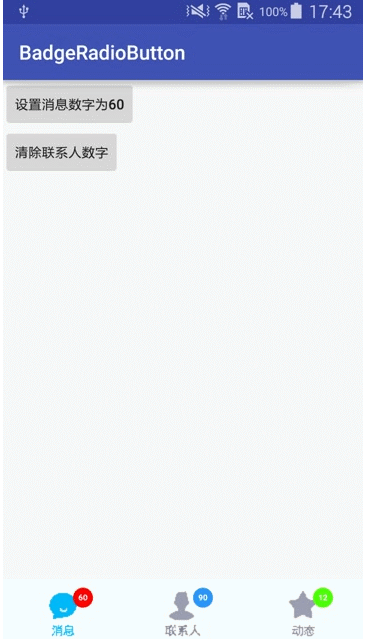
第五种方式:仿QQ底部Tab切换带数字提示的RadioButton,支持自定义提示数字背景颜色、字体大小、字体颜色
看效果:

下载地址:https://github.com/hcs-xph/BadgeRadioButton
第六种方式:极其简便的快速实现滑动隐藏标题栏和导航栏
看效果:

下载地址:https://github.com/githubwing/ByeBurger
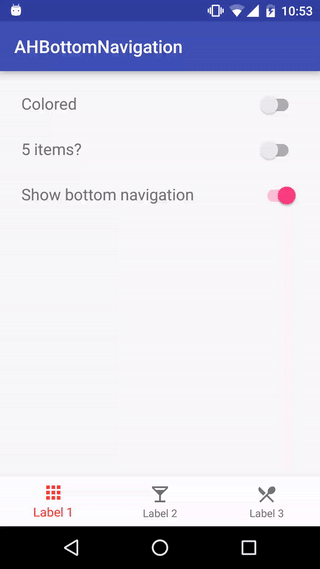
第七种方式:采用悬浮按钮的方式
看效果:

下载地址:https://github.com/aurelhubert/ahbottomnavigation
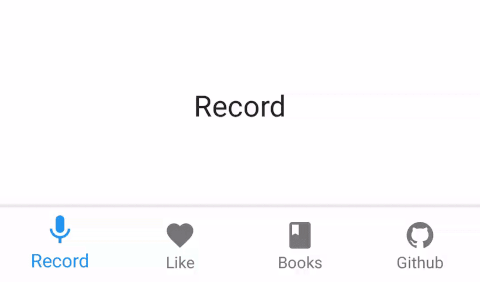
第八种方式:采用BottomNavigationView Designed according Google guideLine
看效果:

下载地址:https://github.com/armcha/LuseenBottomNavigation
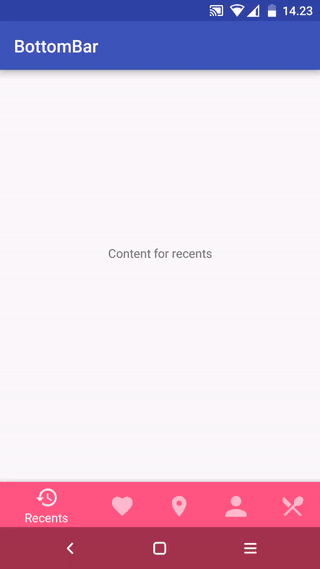
第九种方式:采用自定义
看效果:

下载地址:https://github.com/roughike/BottomBar
以上基本总结完了app所有用到的底部导航菜单方式了,本博客后续会继续更新的
转载自:http://blog.csdn.net/u014727709/article/details/53671123
欢迎start,欢迎评论,欢迎指正