Unity 视频播放
前言
在Unity引擎做视频播放的方式有很多种,这里介绍两种。一种是使用RawImage组件的纹理进行视频播放,将视频每一帧的画面复制在RawImage的纹理贴图中,实现视频的播放展示;另外一种是使用插件Av Pro进行视频的播放,在此次的案例中我使用的是AVProVideo1.9.6版本的插件(插件置于文末,需要请自取)。
Unity播放视频的两种方式
(1)使用RawImage播放视频
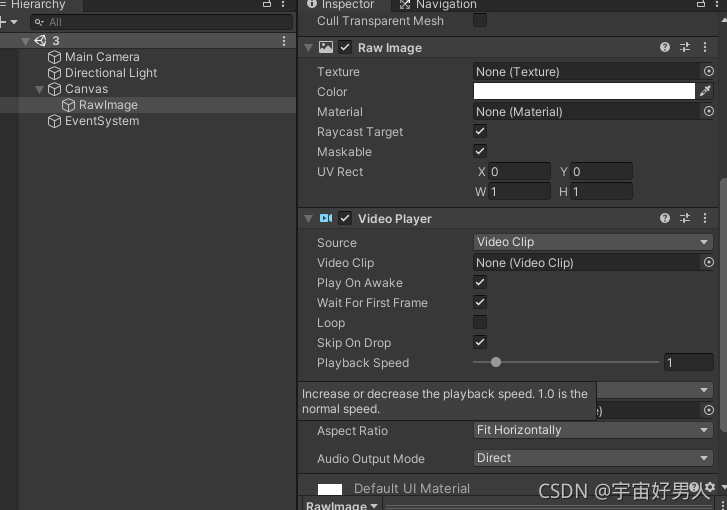
首先创建一个RawImage,调整为视频分辨率大小(本次案例使用1920*1080),并在RawImage上挂载VideoPlayer组件(这一步也可使用代码自动挂载,可自行选择),如下图所示:

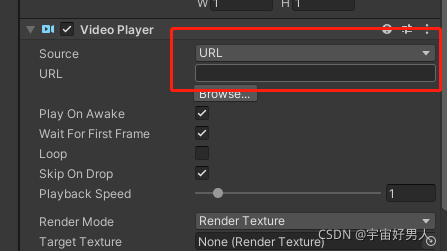
为满足实际项目需求,将视频进行外部文件读取操作,使更换视频的操作更加顺畅,将VideoPlayer的视频资源路径选项更改为URL进行视频文件的抓取

接下来使用脚本对进行操作,即可实现外部文件夹读取视频进行视频的播放,脚本如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
using System.IO;
public class VideoPlayerController : MonoBehaviour
{
RawImage videopanel;
VideoPlayer player;
public string videoname;//自行在外部填写
bool isplay;
// Start is called before the first frame update
void Start()
{
videopanel = transform.GetComponent<RawImage>();
player = transform.GetComponent<VideoPlayer>();
isplay = false;
}
KeyCode code;
// Update is called once per frame
void Update()
{
VideoPlayStatus();
if (isplay)
{
videopanel.texture = player.texture;
}
}
/// <summary>
/// 控制视频的播放状态
/// </summary>
void VideoPlayStatus()
{
if (Input.GetKeyDown(KeyCode.Return))
{
GetVideoUrl(videoname);
isplay = true;
Debug.Log("获取视频并播放");
}
if (!isplay)
{
if (Input.GetKeyDown(KeyCode.Space))
{
isplay = true;
player.Play();
Debug.Log("继续播放视频");
}
}
else
{
if (Input.GetKeyDown(KeyCode.Space))
{
isplay = false;
player.Pause();
Debug.Log("暂停");
}
}
if (Input.GetKeyDown(KeyCode.Escape))
{
player.Stop();
Debug.Log("停止");
}
}
/// <summary>
/// 获取视频资源(可更改参数进行切换视频操作)
/// </summary>
void GetVideoUrl(string name)
{
name = videoname;
string path = Application.streamingAssetsPath + "/" + name;
GetVideoPlayCommponent();
if (File.Exists(path))
{
player.url = path;
}
else
{
Debug.LogError("视频不存在");
}
}
/// <summary>
/// 选择是否手动挂载VideoPlayer组件
/// </summary>
void GetVideoPlayCommponent()
{
if (!transform.GetComponent<VideoPlayer>())
{
player=transform.gameObject.AddComponent<VideoPlayer>();
}
else
{
return;
}
}
}
演示效果如下:

(2)使用插件Av Pro播放视频
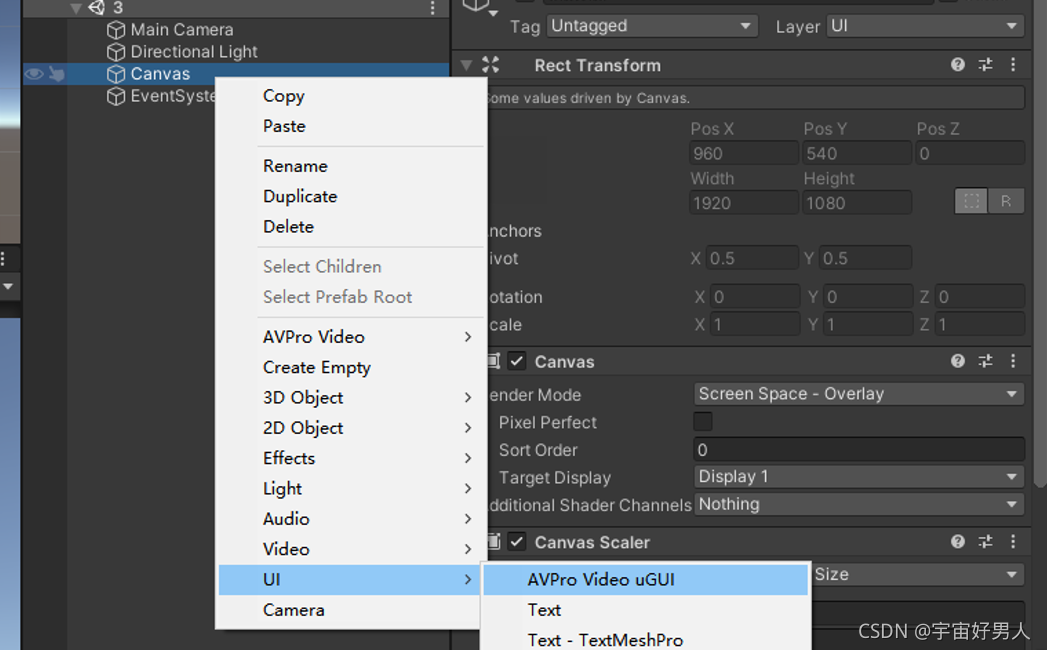
首先导入插件,创建AVpro Video uGUI,如下图:

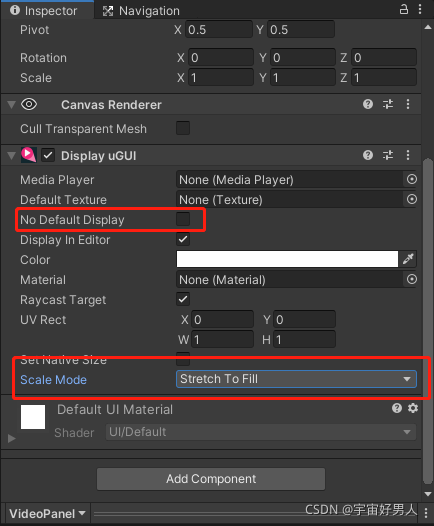
将AVpro Video uGUI调整为所需视频分辨率大小,并且按照需求可将视频默认底图取消勾选,将Scale Mode的模式更改为全屏(做视频切换的时候尤为重要)

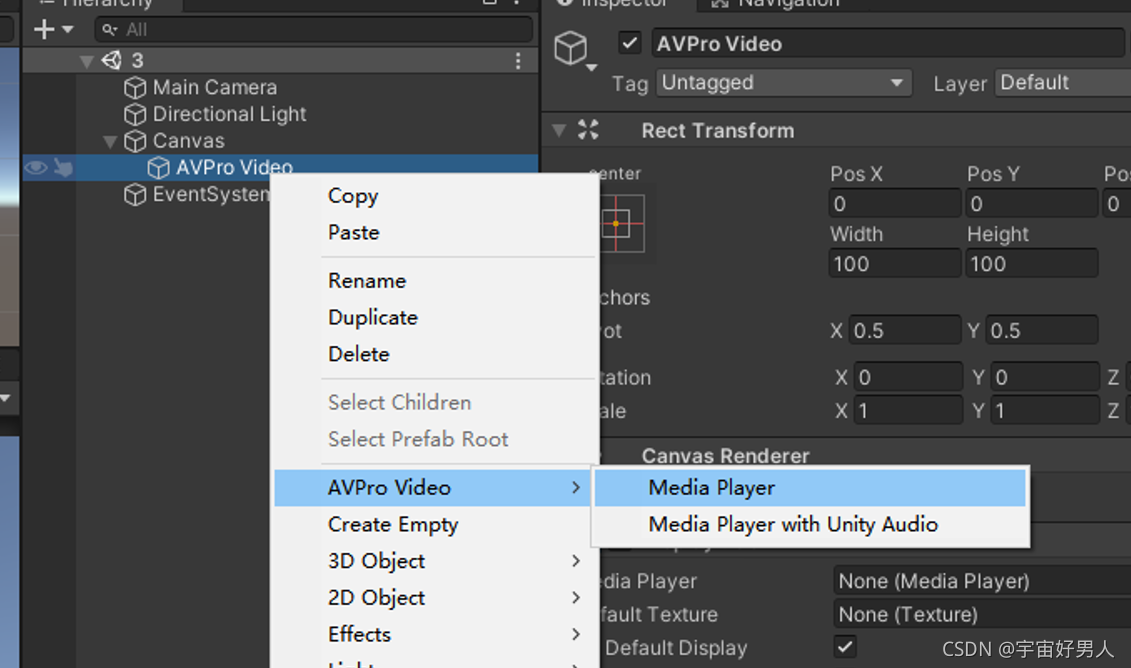
创建MediaPlayer,如下图:

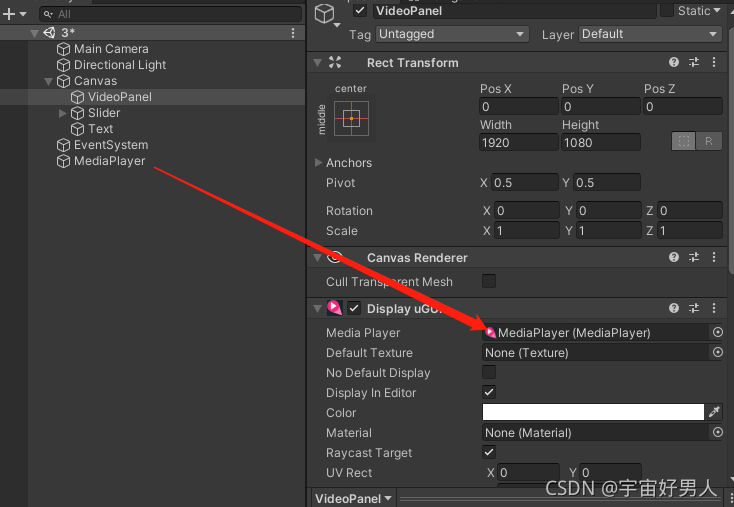
将MediaPlayer赋值给AVpro Video uGUI,可直接点击MediaPlayer的Browse选择视频,为了方便实际项目需求,将视频使用参数读取,如下图所示:

使用脚本进行对视频的各种控制,完成比较齐全的控制视频的播放(包括无暇切换视频),对于播放、暂停、停止方法都写好了直接调用就好了,使用如下脚本:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using RenderHeads.Media.AVProVideo;
public class VideoController : MonoBehaviour
{
public Slider slider;
MediaPlayer media;
//视频播放时间
public Text play_time;
int play_m;
int play_s;
int m;
int s;
bool isplay = true;
bool _wasPlayingOnScrub;
float _setVideoSeekSliderValue;
public MediaPlayer.FileLocation _location = MediaPlayer.FileLocation.RelativeToStreamingAssetsFolder;
DisplayUGUI uGUI;
string videoname0;
string videoname1;
public Texture[] tex; //切换视频时需要先切换视频的首帧图片 不然会泛白
private void Start()
{
slider.value = 0;
media = GameObject.Find("MediaPlayer").GetComponent<MediaPlayer>();
uGUI = transform.GetComponent<DisplayUGUI>();
videoname0 = "SampleCube.mp4";
videoname1 = "SampleSphere.mp4";
}
public void OnVideoSliderDown()
{
if (media)
{
_wasPlayingOnScrub = media.Control.IsPlaying();
if (_wasPlayingOnScrub)
{
media.Control.Pause();
}
OnVideoSeekSlider();
}
}
public void OnVideoSliderUp()
{
if (media && _wasPlayingOnScrub)
{
media.Control.Play();
_wasPlayingOnScrub = false;
}
}
void Update()
{
VideoPlay_time();
VideoTimeSlider();
Controller();
}
void Controller()
{
if (Input.GetKeyDown(KeyCode.Alpha1))
{
uGUI._defaultTexture = tex[0];
OnOpenVideoFile(videoname0);
}
if (Input.GetKeyDown(KeyCode.Alpha2))
{
uGUI._defaultTexture = tex[1];
OnOpenVideoFile(videoname1);
}
}
/// <summary>
/// 视频进度条更新
/// </summary>
void VideoTimeSlider()
{
if (media && media.Info != null && media.Info.GetDurationMs() > 0f)
{
float time = media.Control.GetCurrentTimeMs();
float duration = media.Info.GetDurationMs();
float d = Mathf.Clamp(time / duration, 0.0f, 1.0f);
_setVideoSeekSliderValue = d;
slider.value = d;
if (media.Control.IsBuffering())
{
float t1 = 0f;
float t2 = media.Control.GetBufferingProgress();
if (t2 <= 0f)
{
if (media.Control.GetBufferedTimeRangeCount() > 0)
{
media.Control.GetBufferedTimeRange(0, ref t1, ref t2);
t1 /= media.Info.GetDurationMs();
t2 /= media.Info.GetDurationMs();
}
}
}
}
}
/// <summary>
/// 视频播放
/// </summary>
public void OnPlayButton()
{
if (media)
{
media.Control.Play();
}
}
/// <summary>
/// 视频暂停
/// </summary>
public void OnPauseButton()
{
if (media)
{
media.Control.Pause();
}
}
/// <summary>
/// 更改视频进度
/// </summary>
public void OnVideoSeekSlider()
{
if (media && slider && slider.value != _setVideoSeekSliderValue)
{
media.Control.Seek(slider.value * media.Info.GetDurationMs());
}
}
/// <summary>
/// 显示视频的时长进度
/// </summary>
void VideoPlay_time()
{
play_m = (int)(media.Control.GetCurrentTimeMs() * 0.001f / 60);
play_s = (int)(media.Control.GetCurrentTimeMs() * 0.001f % 60);
m = (int)(media.Info.GetDurationMs() * 0.001f / 60);
s = ((int)((media.Info.GetDurationMs() * 0.001f) - m * 60));
if (play_s < 10)
{
play_time.text = play_m + ":" + "0" + play_s + " / " + m + ":" + s;
}
else
{
play_time.text = play_m + ":" + play_s + " / " + m + ":" + s;
}
}
public void OnOpenVideoFile(string name)
{
uGUI.gameObject.SetActive(true);
media.m_VideoPath = System.IO.Path.Combine(name);
if (string.IsNullOrEmpty(media.m_VideoPath))
{
media.CloseVideo();
}
else
{
media.OpenVideoFromFile(_location, media.m_VideoPath);
}
}
private void OnDisable()
{
isplay = true;
}
}
给Slider物体添加方法如下图:

演示效果如下:

链接:https://pan.baidu.com/s/1DVCRfWYVRR15MTdy-xtJDQ
提取码:avpr