创建一个Vue实例
var vm = new Vue(){
el:'#app',
data:{},
methods:{} }
在html中完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app"></div>
<script>
var vm = new Vue({
el:'#app',
data:{},
methods:{}
})
</script>
</body>
</html>
常用标签用法:v-cloak、v-html、v-bind、v-on
差值表达式和v-cloak
{{}} (差值表达式):
<div id="app">
<p>{{msg}}</p>
</div>
js代码 :
var vm = new Vue({
el:'#app',
data:{
msg:"Hello world!"
},
methods:{}
})
使用v-cloak:
<div id="app">
<p v-cloak>{{msg}}</p>
</div>
区别:v-cloak会屏蔽
标签中的{{msg}},解决文本闪烁问题。ps:{{}}前后可以自定义文本,且在使用v-claok后
和msg一起显示
测试方法:将vue.js在DOM之后导入,使用live server打开页面,将network调至slow 3G,会发现差值表达式方 法的页面会先显示{{msg}}再显示"Hello world!"。
v-html和v-text
v-html:可以识别msg文本中的DOM标签。
v-text:识别纯文本,且只识别msg中的文本,
标签中的文本不会被识别
v-html
<div id="app">
<p v-html="msg"></p>
</div>
var vm = new Vue({
el:'#app',
data:{
msg:"<h2>你好,我在测试v-html的作用</h2>"
},
methods:{}
})

v-text
<div id="app">
<p v-html="msg">1111111</p>
</div>
var vm = new Vue({
el:'#app',
data:{
msg:"<h2>你好,我在测试v-html的作用</h2>"
},
})

v-bind
可以绑定属性,可以直接简写为冒号‘:’。下面例子将title属性绑定在mytitle上
<div id="app">
<!--可直接将v-blind:简写为“:” -->
<input type="button" value="按钮" v-bind:title="mytitle" >
</div>
var vm = new Vue({
el:'#app',
data:{
mytitle:"这是一个button"
},
})

v-on
给DOM绑定事件。
<div id="app">
<!--可直接将v-on:简写为“@” -->
<input type="button" value="按钮" v-on:click="show">
</div>
var vm = new Vue({
el:'#app',
data:{},
methods: {
show: function () {
alert("Hello!");
}
},
})
v-model
实现表单元素和model间的双向绑定,但是v-model只能在表单中使用(ps:v-bind只能实现数据的单向绑定)
<div id="app">
<h1>{{msg}}</h1>
<!-- v-model 能够实现表单元素和model间的双向绑定,但是v-model只能在表单中使用 -->
<input type="text" style="width:100%" v-model="msg">
</div>
var vm = new Vue({
el:'#app',
data:{
msg:"我是爱学习、爱生活的好学生!"
},
methods:{}
})
在text文本框中输入会改变h1标签的文本,即msg的值通过v-model绑定到了text的输入框上了。

v-if和v-show
v-if特点:每次都会重新创建和删除dom元素 。
v-show特点: 每次不会创建和删除,但改变display的属性。
<div id="app">
<input type="button" value="toggle" @click="toggle">
<!-- v-if特点:每次都会重新创建和删除dom元素 -->
<!-- v-show: 每次不会创建和删除,但改变display的属性-->
<h1 v-if="flag">这是v-if的h1</h1>
<h1 v-show="flag">这是v-show的h1</h1>
</div>
var vm = new Vue({
el:'#app',
data:{
flag:true
},
methods:{
toggle(){
this.flag = !this.flag;
}
}
})

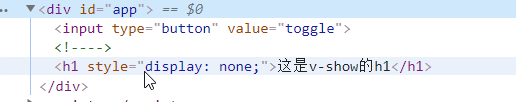
点击按钮,两个h1都不会在页面显示,使用v-if的dom元素被删除,v-show的dom元素的display属性为none。
v-for
创建一个公用的js文件:
var vm = new Vue({
el:'#app',
data:{
list:[1,2,3,4,5,6,7,8],
list2:[
{id:1,name:'zs1'},
{id:2,name:'zs2'},
{id:3,name:'zs3'},
{id:4,name:'zs4'},
],
user1:{
id : 1,
name:"托尼史塔克",
sex:"男"
}
},
methods:{}
})
1.普通循环
<p v-for = "(item,i) in list">---索引值---{{i}}---数值---{{item}}</p>
2.复杂函数 遍历对象数组
<p v-for = "(user,i) in list2">ID:{{user.id}}---名字:{{user.name}}---索引:{{i}}</p>
3.便利对象
<p v-for="(val,key,index) in user1">值是:{{val}}---键是:{{key}}--索引{{index}}</p>
4.迭代数字
ps:使用v-for迭代数字,第一个数字从1开始。
<p v-for="(val,key,index) in user1">值是:{{val}}---键是:{{key}}--索引{{index}}</p>