前言
在项目开发过程中我们常常需要借助第三方组件库,而element就是我们使用vue框架是常用的组件库之一。本文章主要解释如何对element中的组件样式进行自定义修改。
提示:以下是本篇文章正文内容,下面案例可供参考
举例项目
主要代码:
<template>
<div class="body">
<el-input
placeholder="请输入内容"
v-model="input"
clearable>
</el-input>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent ({
setup() {
return {
input: ref('')
}
}
})
</script>
效果:

一、定位需要修改的样式
假定现要修改输入框内颜色为蓝色
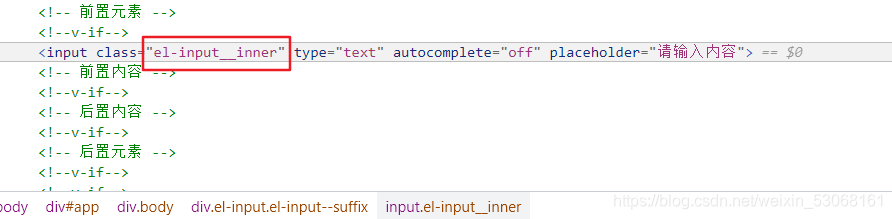
先要找到该需要修改组件的标签名:

二、使用全局样式的修改方法
代码如下
<style>
.el-input__inner {
background-color: skyblue;
}
</style>
即可完成修改,效果:

三.使用局部样式的修改方法
在使用vue书写组件为了方便防止标签重突时我们常常是使用局部样式的,故以下介绍局部样式下的修改方法。
代码如下
<style scoped>
.body >>> .el-input__inner {
background-color: skyblue;
}
</style>
- 在sass/less中可以使用 “/deep/” 代替>>>使用
即可完成修改,效果:

提示:文章到此结束,本文仅为个人看法,若有不足欢迎各位指出。