上篇我们已经成功填加tabBar,那么我们这篇就讲解一下 引用图标icon,小程序里有自己的图标供大家使用,但是图标有限,有很多都满足不了我们的需求。这次呢 给大家介绍一下阿里图标,里面有大量的图标供你选择,
点击http://www.iconfont.cn/进入阿里图标库
下面我就给大家介绍两种引用icon的方法 , 引用小程序自带icon 和 引用阿里图标
一、引用小程序自带icon
1.打开 https://developers.weixin.qq.com/miniprogram/dev/component/icon.html 可了解小程序icon;
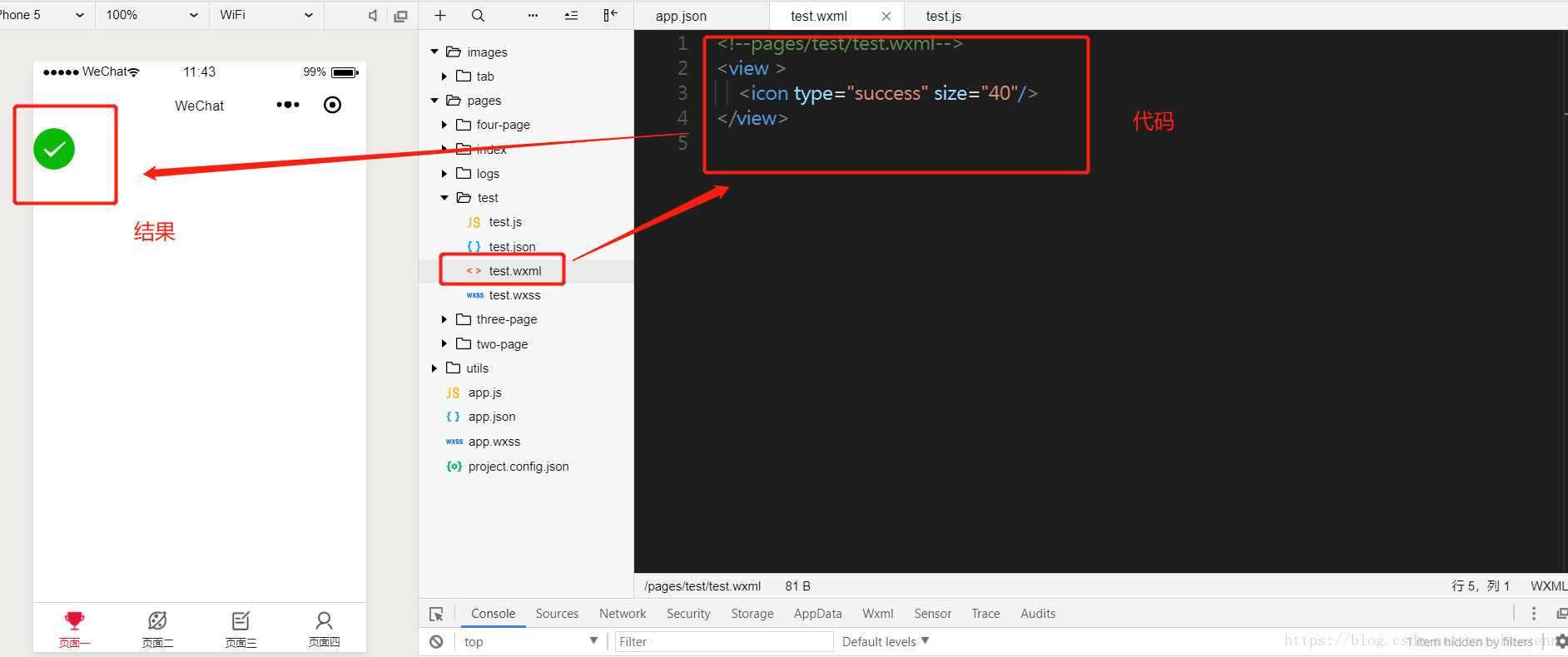
下面我给大家写一个最简单的icon引用列子:代码如下:
<view >
<icon type="success" size="40"/>
</view>
结果如下:

所有实现如下:

小程序icon属性 如下图:
上面就简单的实现了引用小程序自带 icon
二、引用阿里图标
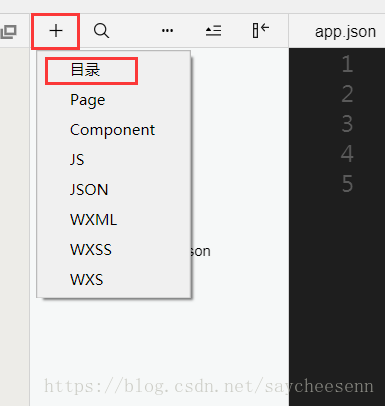
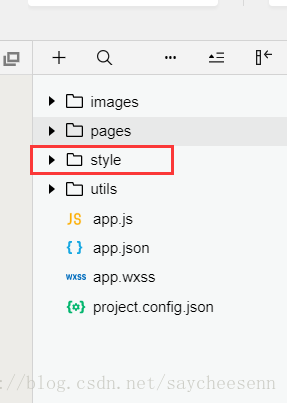
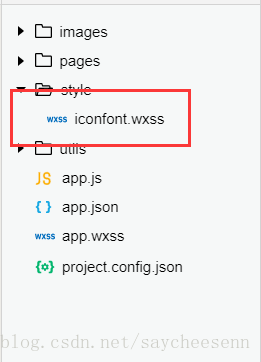
① 首先 先新建一个空目录 ,名字随意,看懂就行,主要用来放iconfont.wxss,如下图:


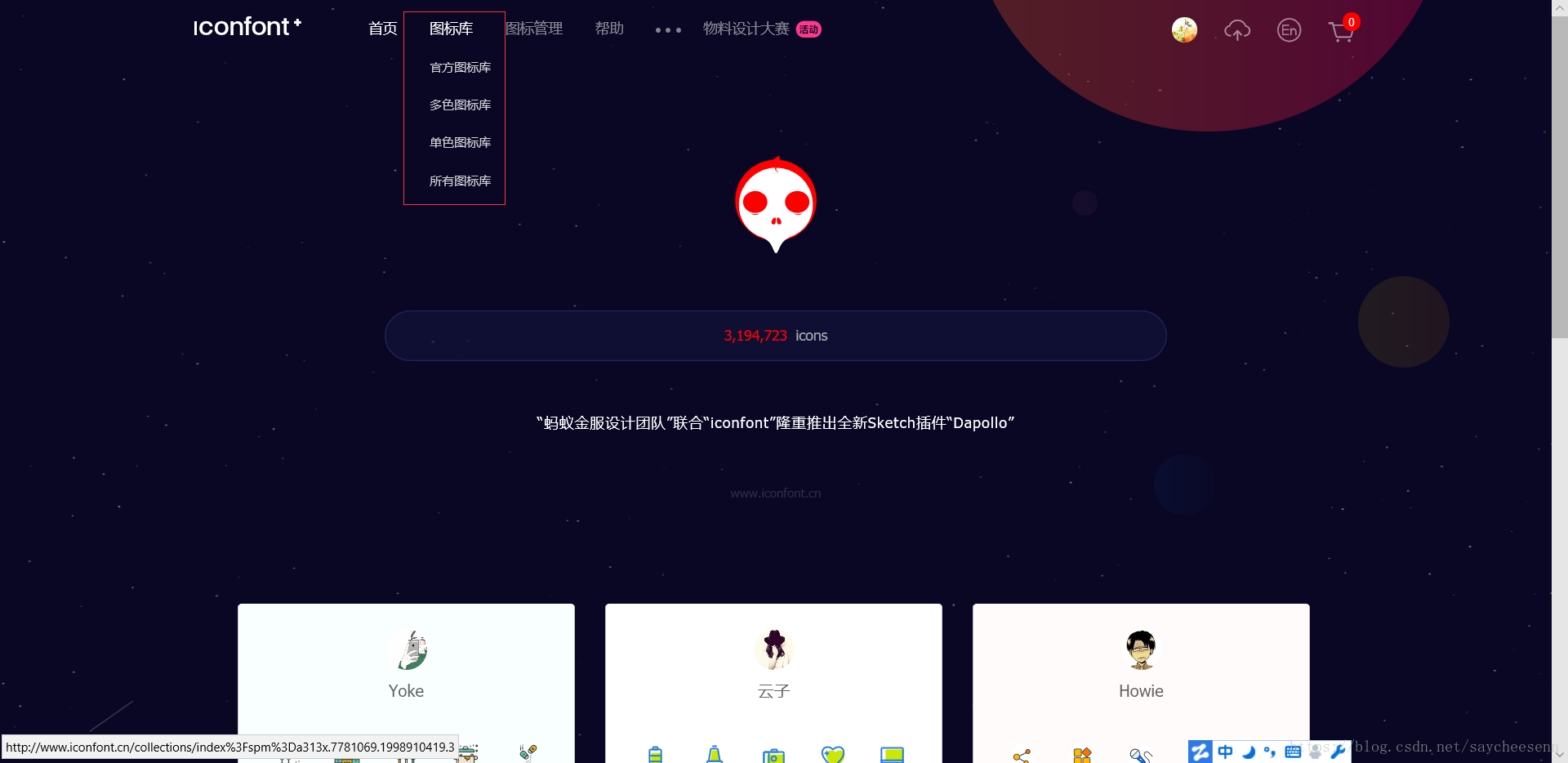
②打开 http://www.iconfont.cn/
没有登录的同学登录一下阿里图标
第一步:选择自己需要的icon如下图:

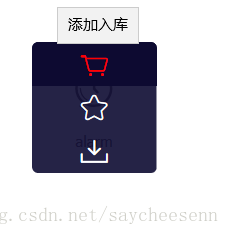
第二步:加入购物车
想要选择哪个图标 就如下图加入购物车

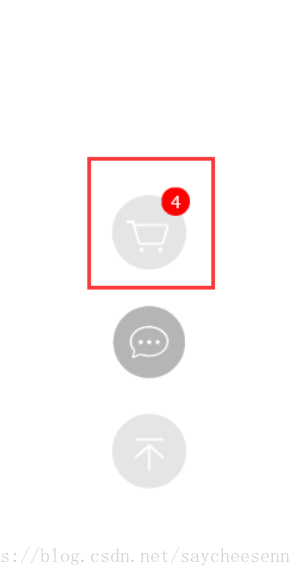
选多少都可以,选完以后,点击如下图的购物车

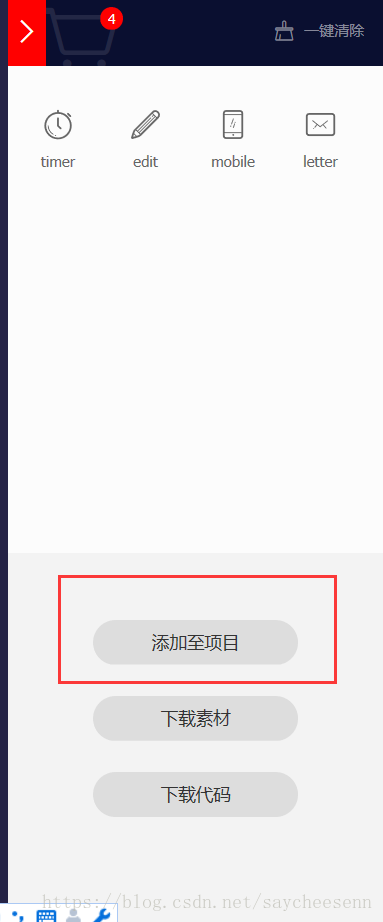
第三步:添加至项目
点击后接着 如下图:

添加项目 如果没有项目就新建一个,添加完如下图:

第四步:下载
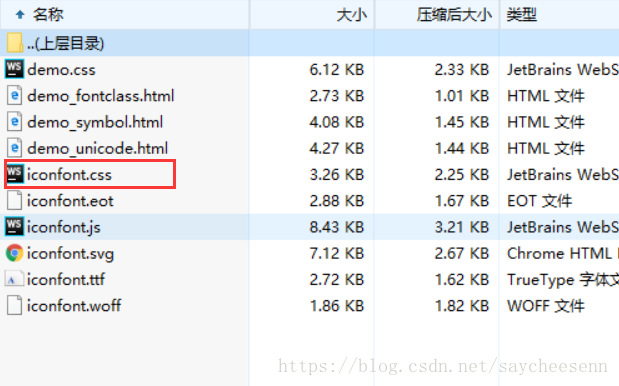
接下来点击  按钮,下载完打开 如下图:
按钮,下载完打开 如下图:

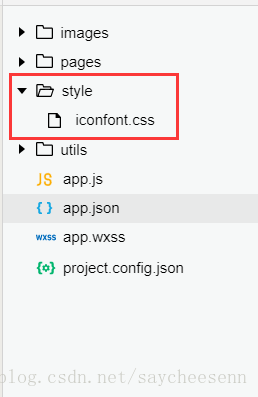
第五步:下载上图 iconfont.css 放在刚开始新建的空目录中,如下图:

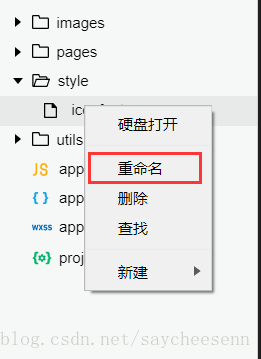
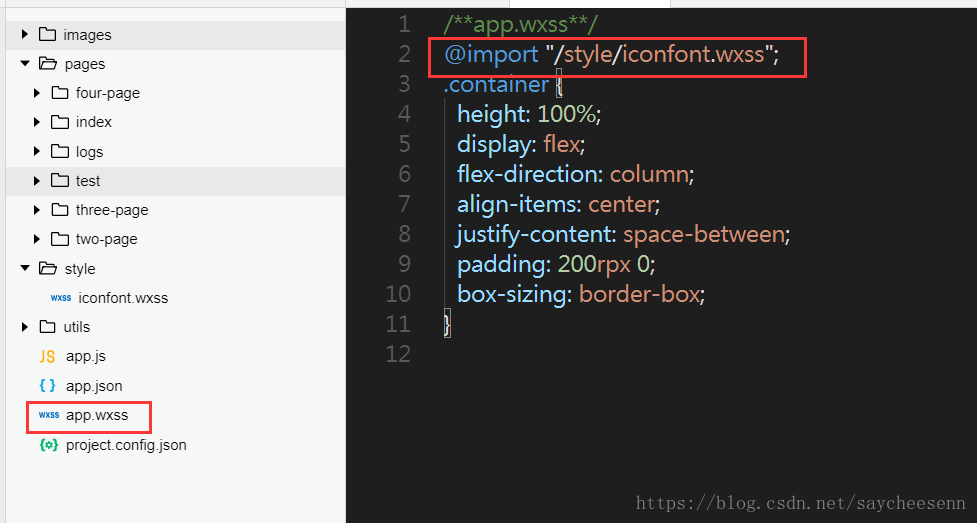
第六步:给 iconfont.css 改名为 iconfont.wxss 如下图:


并在app.wxss中引入iconfont.wxss 如下图:
注:如果不引用,最后阿里图标将不显示

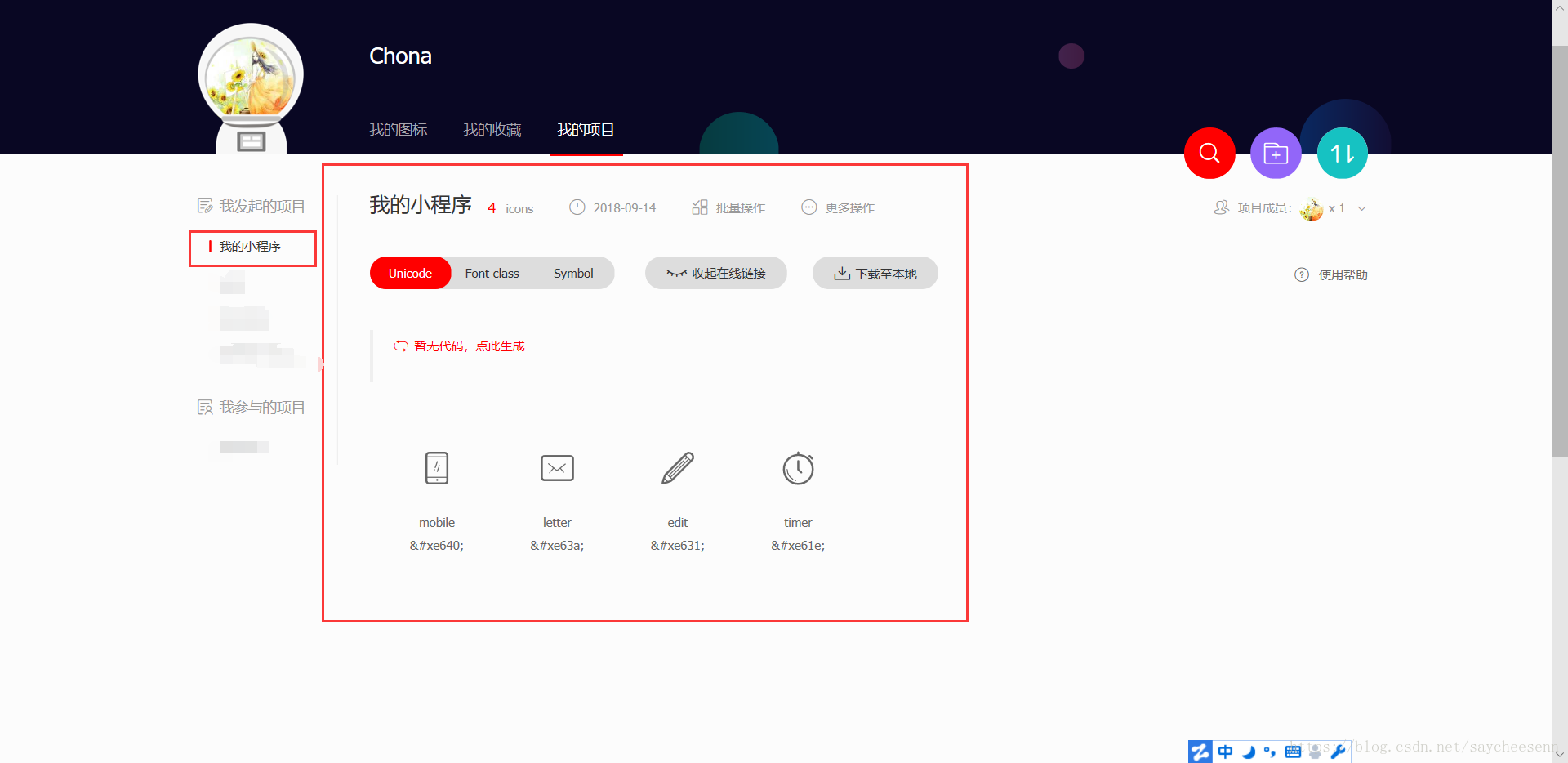
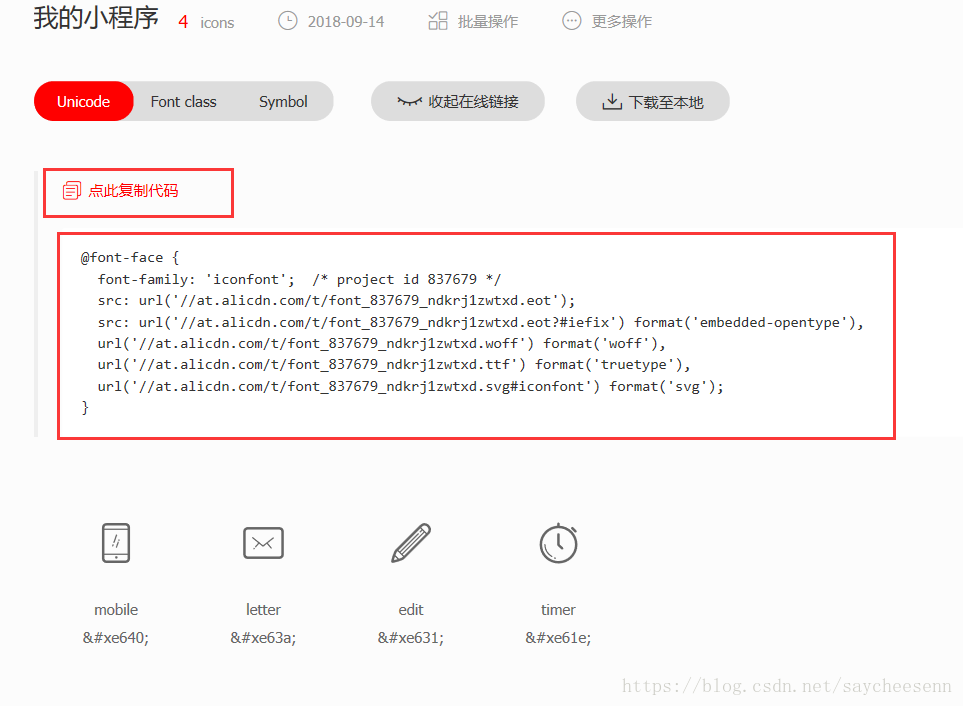
第七步:打开阿里图标 点击 后如下图:
后如下图:

复制内容后
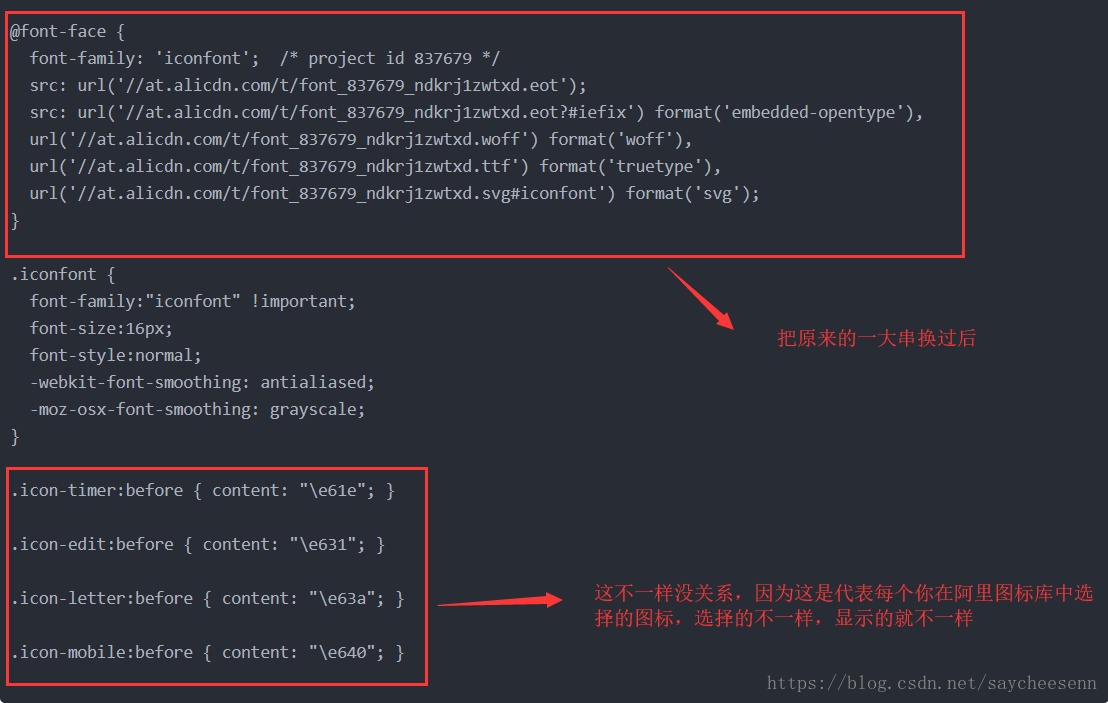
第八步:打开iconfont.wxss 修改 @font-face 里的内容
把你在上图复制的内容,复制完 把 iconfont.wxss 里@font-face 里的内容 替换后 代码如下:

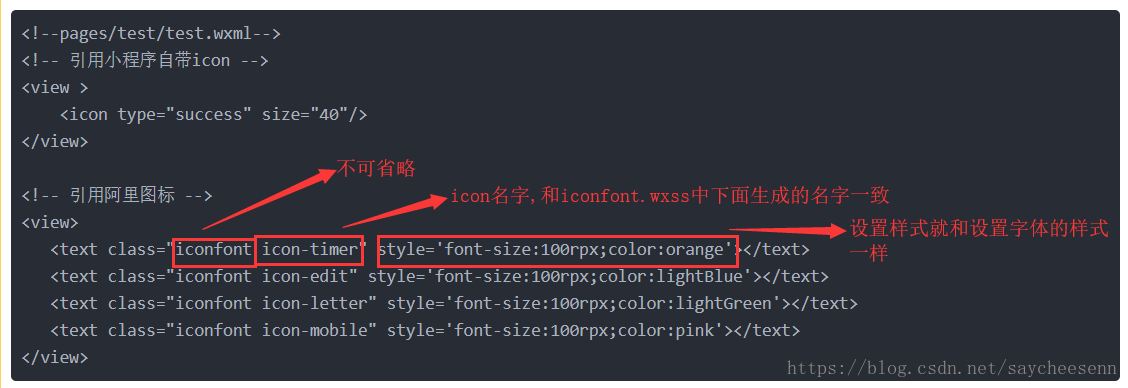
第九步:页面简单引用,代码如下;
<!--pages/test/test.wxml-->
<!-- 引用小程序自带icon -->
<view >
<icon type="success" size="40"/>
</view>
<!-- 引用阿里图标 -->
<view>
<text class="iconfont icon-timer" style='font-size:100rpx;color:orange'></text>
<text class="iconfont icon-edit" style='font-size:100rpx;color:lightBlue'></text>
<text class="iconfont icon-letter" style='font-size:100rpx;color:lightGreen'></text>
<text class="iconfont icon-mobile" style='font-size:100rpx;color:pink'></text>
</view>
代码解释如下:
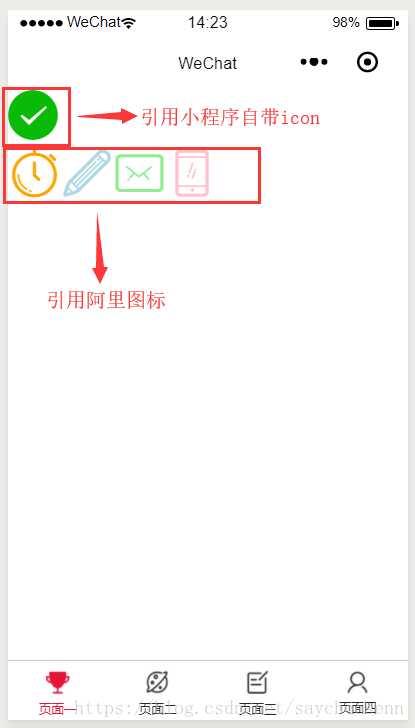
 第十步:效果如下:
第十步:效果如下:

写到这就结束了,希望大家可以灵活应用在项目里呦~~ ,也希望大家多多反馈,我写的比较详细,希望大家不要嫌太啰嗦 呼呼~