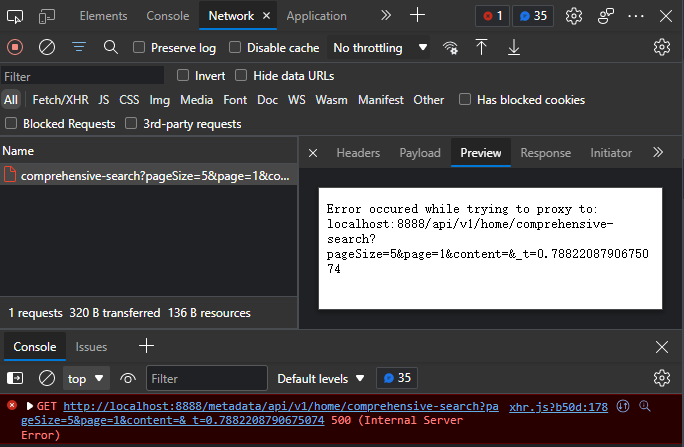
本地开发环境中使用webpack-dev-server用作对远程测试服务器的API请求的代理。远程服务器使用的是HTTPS,这时页面会报错:

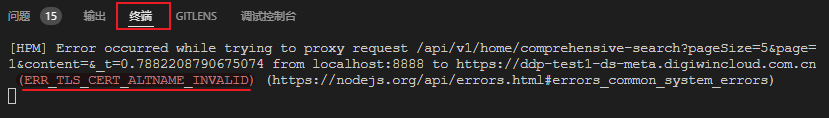
打开vscode,终端报错:

[HPM] Error occurred while trying to proxy request /api/v1/home/comprehensive-search
from localhost:8888 to https://www.xxx.com (ERR_TLS_CERT_ALTNAME_INVALID)
(https://nodejs.org/api/errors.html#errors_common_system_errors)
解决方法:
修改webpack.config.json或webpack.config.js(原理是修改proxy代理配置,如果你是使用的vue-cli等其他技术,都是相通的。)
proxy: {
'/api': {
target: 'https://www.xxx.com',
secure: false,
changeOrigin: true
}
}
在proxy中加上
secure: false,
changeOrigin: true
如果浏览器未给出安全警告,则不需要加secure: false,只使用changeOrigin: true。
- 默认情况下,在 HTTPS 上运行的带有无效证书的后端服务器将不被接受。需要配置:
secure: false
- 默认情况下,代理时会保留主机头的来源,可以将 changeOrigin 设置为 true 以覆盖此行为。
changeOrigin: true