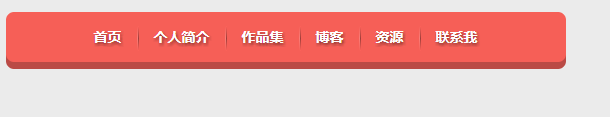
css制作的立体导航栏,具体实现代码如下所示:
CSS制作立体导航
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作导航圆角*/
border-radius: 8px;
/*制作导航立体效果*/
box-shadow: 0 7px 0 #ba4a45;
}
.nav a{
display: inline-block;
/* a元素的过渡属性:1、设置所有a标签过渡;2、过渡时间;3、速度曲线:以慢速开始的过渡效果 */
-webkit-transition: all 0.2s ease-in;/* Safari 和 Chrome */
-moz-transition: all 0.2s ease-in;/* Firefox */
-o-transition: all 0.2s ease-in;/* Opera */
-ms-transition: all 0.2s ease-in;/* IE 9 */
transition: all 0.2s ease-in;
}
.nav a:hover{
/* 鼠标移上时的效果;定义2D旋转10度 */
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 14px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*制作导航分隔线效果*/
.nav li::before,
.nav li::after{
content:"";
position:absolute;
top:14px;
height: 25px;
width: 1px;
}
.nav li::after{
right: 0;
/* 线性渐变 */
background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
}
.nav li::before{
left: 0;
background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
}
/*删除导航第一个导航项左边的分隔线*/
.nav li:first-child::before{
background: none;
}
/*删除导航最后一个导航右边的分隔线*/
.nav li:last-child::after{
background: none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
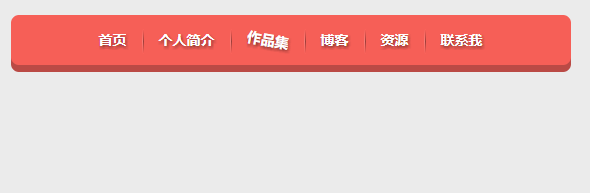
效果图:


总结:
1、body部分用无序列表
2、(1)hover
鼠标移上时的效果。
(2)疑问::before和:before的区别
简单来说单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。
w3c关于css选择器的规范:
A pseudo-element is made of two colons (::) followed by the name of the pseudo-element.
This :: notation is introduced by the current document in order to establish a discrimination between pseudo-classes and pseudo-elements. For compatibility with existing style sheets, user agents must also accept the previous one-colon notation for pseudo-elements introduced in CSS levels 1 and 2 (namely, :first-line, :first-letter, :before and :after). This compatibility is not allowed for the new pseudo-elements introduced in CSS level 3.
简单翻译:伪元素由双冒号和伪元素名称组成。双冒号是在当前规范中引入的,用于区分伪类和伪元素。不过浏览器需要同时支持旧的已经存 在的伪元素写法,比如:first-line、:first-letter、:before、:after等,而新的在CSS3中引入的伪元素则不允许再支持旧的单冒号的写法。
那么现在就可以完整的回答标题中的问题了,对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
所以,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。
总结
以上所述是小编给大家介绍的使用CSS制作立体导航栏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!