前言
最近在准备找工作的事项,但是作为一个后台也是需要了解一些前端框架的。就目前的来说有大火的VUE,但是VUE还是存在一定的学习成本,所以决定先从对后台友好的LayUI开始入手先做一些小项目练练手,后面会考虑使用VUE+ElementUI做一个大型一点的SAAS系统。查阅资料后得到如下文章,作为学习记录使用。
常用元素操作
页面中有许多元素需要自动去完成一些处理,譬如导航菜单的小滑块、Tab 的切换等操作,他们往往不需要去单独调用一个方法来开启一项功能,而页面上恰恰有太多这样的小交互,所以我们统一归类为 element 组件。
模块加载名称:element
快速使用
元素功能的开启只需要加载element模块即会自动完成,所以不用跟其它模块一样为某一个功能而调用一个方法。她只需要找到她支持的元素,如你的页面存在一个 Tab元素块,那么element模块会自动赋予她该有的功能。
<div class="layui-tab" lay-filter="demo">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
</div>
</div>
前提是你要加载element模块
layui.use('element', function(){
var element = layui.element;
//一些事件触发
element.on('tab(demo)', function(data){
console.log(data);
});
});
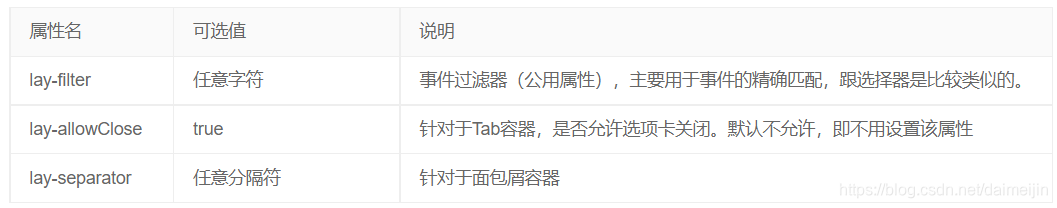
预设元素属性
我们通过自定义元素属性来作为元素的功能参数,他们一般配置在容器外层,如:
<div class="layui-tab" lay-allowClose="true" lay-filter="demo">…</div>
<span class="layui-breadcrumb" lay-separator="|"></span>
And So On
element 模块支持的元素如下表:

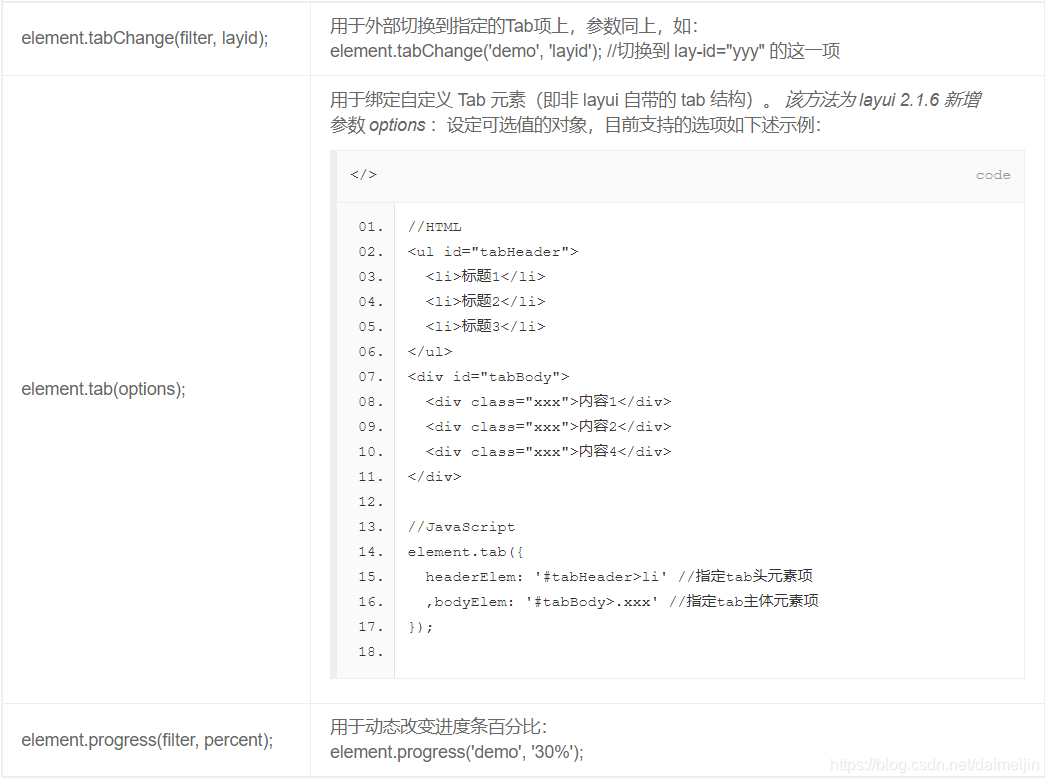
基础方法
基础方法允许你在外部主动对元素发起一起操作,目前element模块提供的方法如下:


更新渲染
跟表单元素一样,很多时候你的页面元素可能是动态生成的,这时element的相关功能将不会对其有效,你必须手工执行 element.init(type, filter) 方法即可。注意:2.1.6 开始,可以用 element.render(type, filter); 方法替代
第一个参数:type,为表单的type类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的type如下表:

element.init(); //更新全部 2.1.6 可用 element.render() 方法替代
element.render('nav'); //重新对导航进行渲染。注:layui 2.1.6 版本新增
//……
第二个参数:filter,为元素的 lay-filter="" 的值。你可以借助该参数,完成指定元素的局部更新。
【HTML】
<div class="layui-nav" lay-filter="test1">
…
</div>
<div class="layui-nav" lay-filter="test2">
…
</div>
【JavaScript】
//比如当你对导航动态插入了二级菜单,这时你需要重新去对它进行渲染
element.render('nav', 'test1'); //对 lay-filter="test1" 所在导航重新渲染。注:layui 2.1.6 版本新增
//……
事件触发
语法:element.on(‘event(过滤器值)’, callback);
element 模块在 layui 事件机制中注册了element 模块事件,所以当你使用 layui.onevent() 自定义模块事件时,请勿占用 element 名。目前 element 模块所支持的事件如下表:

默认情况下,事件所触发的是全部的元素,但如果你只想触发某一个元素,使用事件过滤器即可。
如:
element.on('tab(test)', function(data){
console.log(data);
});
触发选项卡切换
Tab选项卡点击切换时触发,回调函数返回一个object参数,携带两个成员:
element.on(‘tab(filter)’, function(data){
console.log(this); //当前Tab标题所在的原始DOM元素
console.log(data.index); //得到当前Tab的所在下标
console.log(data.elem); //得到当前的Tab大容器
});
触发选项卡删除
Tab选项卡被删除时触发,回调函数返回一个object参数,携带两个成员:
element.on('tabDelete(filter)', function(data){
console.log(this); //当前Tab标题所在的原始DOM元素
console.log(data.index); //得到当前Tab的所在下标
console.log(data.elem); //得到当前的Tab大容器
});
注:该事件为 layui 2.1.6 新增
触发导航菜单的点击
当点击导航父级菜单和二级菜单时触发,回调函数返回所点击的菜单DOM对象:
element.on('nav(filter)', function(elem){
console.log(elem); //得到当前点击的DOM对象
});
触发折叠面板
当折叠面板点击展开或收缩时触发,回调函数返回一个object参数,携带三个成员:
element.on('collapse(filter)', function(data){
console.log(data.show); //得到当前面板的展开状态,true或者false
console.log(data.title); //得到当前点击面板的标题区域DOM对象
console.log(data.content); //得到当前点击面板的内容区域DOM对象
});
动态操作进度条
你肯定不仅仅是满足于进度条的初始化显示,通常情况下你需要动态改变它的进度值,element模块提供了这样的基础方法:element.progress(filter, percent);。
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="true">
<div class="layui-progress-bar" lay-percent="0%"></div>
</div>
上述是一个已经设置了过滤器(lay-filter="demo")的进度条
现在你只需要在某个事件或者语句中执行方法:element.progress('demo', '50%');
即可改变进度
官网链接