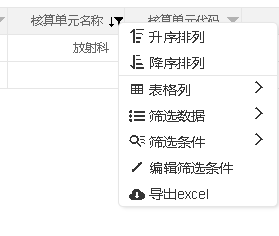
1,效果图

2,页面代码
<div class="fp-table" style="margin-left:0.5%;width: 86%">
<table id="fapztable" lay-filter="faptool" style="margin-bottom: 0px;"></table>
</div>
3,js代码
//引入扩展组件
layui.config({
base: '/static/layui-v2.5.6/ext/',// 第三方模块所在目录
version: 'v1.5.10' // 插件版本号
}).extend({
soulTable: 'soulTable/soulTable',
tableChild: 'soulTable/tableChild',
tableMerge: 'soulTable/tableMerge',
tableFilter: 'soulTable/tableFilter',
excel: 'soulTable/excel',
dltable: 'treegrid/dltable',
tableSelect:'tableSelect/tableSelect',
treeGrid:'treegrid/treeGrid'
});
layui.use(["form","table",'soulTable'],function(){
fpgrid()
});
//动态列标题写入
function fpgrid(data) {
var cols = [];
for (var i = 0; i < fieldlist.length; i++) {
var onechenbenkemu = fieldlist[i];
var widthnum=110;
var label=onechenbenkemu.name;
label=label.length>10?label.substring(0,10):label;
widthnum=label.length*16+20; //宽度设置
widthnum=widthnum<110?110:widthnum;
console.log(label+"::"+widthnum)
var items = {field: onechenbenkemu.code, title: label, width: widthnum, align: 'right', halign: 'center'};
//设置有排序,过滤属性的标题栏
if(items.field.toLowerCase()=='yqcode'
||items.field.toLowerCase()=='unitname'
||items.field.toLowerCase()=='unitcode'){
items.sort=true;
items.filter=true;
items.sortable=true;
}
//隐藏部分列
if(items.field.toLowerCase()=='id'
||items.field.toLowerCase()=='version'
||items.field.toLowerCase()=='importtime'
||items.field.toLowerCase()=='datatime'){
items.hide=true;
}
cols.push(items);
}
var table = layui.table;
//第2个实例
table.render({
elem: '#fapztable',
height: "full-100",
size: 'sm' ,
page:false,
limit:15,
//旧过滤样式关闭
filter:{
bottom:false
},
limits:[15,30,60,80,160,300,600,1000,2000],
cols:[cols] ,
data: data? data : [],
done: function () {
layui.soulTable.render(this)
$("[data-field='id']").css('display','none');
$("[data-field='financialyear']").css('display','none');
$("[data-field='financialmonth']").css('display','none');
$("[data-field='version']").css('display','none');
$("[data-field='importtime']").css('display','none');
$("[data-field='DATATIME']").css('display','none');
}
});
}
4,注意
如果不将隐藏的列隐藏或者删除的话,在点击排序过滤时,就会出现标题栏与数据无法对应,隐藏列的数据就会显示出来
