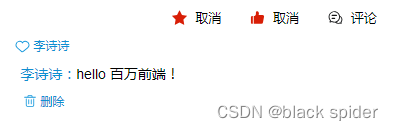
点赞收藏的原理都是一样,通过点击切换文字和图片实现动态点赞收藏功能。

图标来源 阿里图标库
评论功能原理也很简单,在页面中写好评论css样式,再通过js生成div节点,再嵌套内容,用最原始的方法,解决最常见的问题,简单易懂。
需要引入jquery-3.6.0.js,自行前往官网下载
<script src="../indexMenus/jquery/jquery-3.6.0.js"></script>
<script src="../indexMenus/jquery/jquery-1.11.0.min.js"></script>
<script src="../indexMenus/jquery/dialog.js"></script>
还有评论弹窗所需的css
<link rel="stylesheet" href="../indexMenus/jquery/dialog.css">
下面开始上代码
点赞、收藏、评论、删除评论的功能实现js
// 收藏
$(document).ready(function() {
$("#collect").click(function() {
$("#thumbs1").toggle();
$("#colltext").toggle();
$("#thumbs2").toggle();
$("#colltext2").toggle();
});
});
// 点赞
$(document).ready(function() {
$("#umbsbtn").click(function() {
$("#umbsimg").toggle();
$("#umbs1").toggle();
$("#umbsimg2").toggle();
$("#umbs2").toggle();
$(".user-forum-thumbs-users").toggle();
});
});
// 评论
$(document).ready(function() {
$("#openspeek").click(function() {
$("#dialogs").toggle();
});
});
// 评论弹窗关闭
function diacloses() {
document.getElementById("dialogs").style.display = "none";
};
// 发表评论
function addDiv() {
// 添加节点嵌套
var node = document.createElement('div');
var txt1 = document.createElement("p");
var txt2 = document.createElement("span");
var txt3 = document.createElement("span");
var txt4 = document.getElementById('dialogtext').value;
var btn1 = document.createElement('button');
var btntxt = document.createElement('span');
if (txt4 == '' || txt4 == ' ') {
alert('请输入评论内容!');
} else {
node.className = 'user-remarks-content';
btn1.id = 'btndel';
// 插入内容
txt2.innerHTML = "李诗诗:";
txt3.innerHTML = txt4;
btntxt.innerHTML = "删除";
btn1.innerHTML = "<img src=" + '../indexMenus/img/remarks.png' + ">";
// 继续嵌套
txt1.appendChild(txt2);
txt2.appendChild(txt3);
node.appendChild(txt1);
btn1.appendChild(btntxt);
node.appendChild(btn1);
// 添加评论
document.getElementById("addcontent").appendChild(node);
// 输入null内容后跳出弹窗
document.getElementById("dialogs").style.display = "none";
// 跳出弹窗后清空文本内容
$('#dialogtext').val('');
};
// 删除评论
// 只能删一次
$("#btndel").on("click", function() {
$(this).parent().remove();
});
}
html部分
<!-- 点赞评论 -->
<div class="user-forum-thumbs">
<button id="openspeek">
<img src="../indexMenus/img/thumbs5.png">
<span>评论</span>
</button>
<button id="umbsbtn">
<img src="../indexMenus/img/thumbs3.png" id="umbsimg">
<span id="umbs1">点赞</span>
<img src="../indexMenus/img/thumbs4.png" id="umbsimg2" style="display: none;">
<span id="umbs2" style="display: none;">取消</span>
</button>
<button id="collect">
<img src="../indexMenus/img/thumbs1.png" id="thumbs1">
<span id="colltext">收藏</span>
<img src="../indexMenus/img/thumbs2.png" id="thumbs2" style="display: none;">
<span id="colltext2" style="display: none;">取消</span>
</button>
</div>
<!-- 点赞用户 -->
<div class="user-forum-thumbs-users" style="display: none;">
<span><img src="../indexMenus/img/thumbs6.png"> 李诗诗</span>
</div>
<!-- 评论添加 -->
<div class="user-remarks-addcontent" id="addcontent"></div>
<!-- 评论删除图片 -->
<img src="../indexMenus/img/remarks.png" id="remarks" style="display: none;">
<!-- 分割线 -->
<div class="user-content-solid"></div>
</div>
<!-- 发布评论 -->
<div class="user-com-go">
<div class="com-imgs">
<a href="../indexMenus/forum-content.html"><img src="../dynamic/img/comm1.png"></a>
</div>
</div>
<!-- 点击输入评论内容弹窗 -->
<div class="dialog-wrap dialog-wrap-show" style="display: none;" id="dialogs">
<div class="dialog-overlay"></div>
<div class="dialog-content">
<div class="dialog-content-hd">
<h4 class="dialog-content-title">评论回复</h4>
</div>
<div class="dialog-content-bd">
<textarea name="dialog" id="dialogtext" cols="36%" rows="10"
style="margin-top: 5%;padding: 3%;margin-left: 2%;" placeholder="输入你想说的内容..."></textarea>
</div>
<div class="dialog-content-ft">
<a class="dialog-btn dialog-btn-cancel" id="diacloses" onclick="diacloses()">取消</a>
<a class="dialog-btn dialog-btn-ok" id="diacloses2" onclick="addDiv()">确定</a>
</div>
</div>
</div>
css部分 这部分可根据实际内容进行调整
.user-forum-thumbs {
width: 100%;
height: 3.5vh;
margin-top: 3%;
}
.user-forum-thumbs>button {
width: 20%;
text-align: right;
padding-right: 2%;
float: right;
border: 0;
outline: none;
background-color: #ffffff;
cursor: pointer;
font-size: 13px;
height: 3vh;
}
.user-forum-thumbs>button:hover {
color: red;
}
.user-forum-thumbs>button>img {
display: inline-block;
padding-bottom: 0.4vh;
padding-right: 1vw;
}
.user-forum-thumbs-users {
width: 90%;
padding-left: 5%;
margin-bottom: 2%;
}
.user-forum-thumbs-users>span {
font-size: 12px;
color: #0e90d2;
}
.user-remarks-content {
width: 85vw;
margin-left: 6vw;
line-height: 3vh;
}
.user-remarks-content>p {
font-size: 14px;
}
.user-remarks-content>p>span {
color: #0e90d2;
}
.user-remarks-content>p>span>span {
color: black;
}
.user-remarks-content>button {
width: 16%;
border: 0;
height: 3vh;
background-color: #ffffff;
color: #0e90d2;
cursor: pointer;
}
.user-remarks-content>button>img {
float: left;
}
.user-remarks-content>button>span {
float: left;
margin-top: 0.2vh;
font-size: 12px;
}
.user-content-solid {
width: 94vw;
border-bottom: 1px solid #cdcecf;
margin-top: 3%;
}
#userTxt {
color: black;
font-size: 14px;
display: inline-block;
}
.user-com-go{
width: 11%;
height: 5%;
position: fixed;
bottom: 8%;
right: 5%;
background-color: #999999;
border-radius: 50%;
background-color:rgba(0, 0, 0, 0.3)
}
.com-imgs{
width: 2%;
height: 2%;
margin-top: 30%;
margin-left: 30%;
最后就轻松时间三个基础的功能啦!