将minio集成到js中
在集成的时候vue2和vue3是不同的方式
vue2
1、初始化minio客户端
下面代码中的用户id和用户密码生成的办法
var Minio = require('minio')
var minioClient = new Minio.Client({
endPoint: 'xxxxx',//存放桶的服务器的URL,如:192.168.5.225
port: 9000,//TCP/IP 端口号,此输入是可选的,HTTP默认为80 ,HTTPs的默认值设置为443
useSSL: false,//将此值设置为“true”为HTTPS访问,false为普通http访问
accessKey: 'colourful',//用户 ID
secretKey: 'ccy667714'//用户密码
});
2、使用客户端对象将文件上传到指定的bucket
//putObject参数 按次序来
//1、存储桶的名称
//2、对象的名称(文件存到bucket中的名称)
//3、流对象(可读的stream流、Buffer、string字符串)
//4、将写入对象数据的本地文件系统上的路径(可为null)
//5、文件大小(可为null)
//6、发生错误时调用回调err
minioClient.putObject('europetrip2', f.name, buf, null, f.size, function (err: any, data: any) {
if (err)
console.log(err)
else
console.log("Successfully uploaded data to testbucket/testobject");
});
3、放上全部代码
此段代码可以直接放置app.vue中运行
大致逻辑是,点击上传文件按钮,选中文件,系统将文件上传到指定的bucket中
<template>
<div id="nav">
<p>上传文件:</p>
<input ref="input" type="file" id="uploader" @change="handleFiles">
<!-- <button @click="add">点击创建桶并上传文件</button> -->
<!-- <img src="./assets/logo.png" alt=""> -->
</div>
<!-- <router-view /> -->
</template>
<script >
export default {
methods: {
handleFiles(event) {
var f = event.target.files[0]
let reader = new FileReader();
reader.readAsArrayBuffer(f);
reader.onload = function (e) {
let res = e.target.result;//ArrayBuffer
let buf = Buffer.from(res);//Buffer
var Minio = require('minio')
var minioClient = new Minio.Client({
endPoint: '66.150.67.162',
port: 9000,
useSSL: false,
accessKey: 'xxx',
secretKey: 'xxx'
});
minioClient.putObject('europetrip2', f.name, buf, null, f.size, function (err, data) {
if (err)
console.log(err)
else
console.log("Successfully uploaded data to testbucket/testobject");
});
}
}
}
}
</script>
vue3
先放上例子
<template>
<div id="nav">
<p>上传文件:</p>
<input ref="input" type="file" id="uploader" @change="handleFiles">
</div>
<!-- <router-view /> -->
</template>
<script lang="ts">
export default {
methods: {
handleFiles(event: any) {
var f = event.target.files[0]
let reader = new FileReader();
reader.readAsArrayBuffer(f);
reader.onload = function (e: any) {
let res = e.target.result;//ArrayBuffer
let buf = Buffer.from(res);//Buffer
var Minio = require('minio')
var minioClient = new Minio.Client({
endPoint: '66.150.67.162',
port: 9000,
useSSL: false,
accessKey: 'xxx',
secretKey: 'xxx'
});
minioClient.putObject('europetrip2', f.name, buf, null, f.size, function (err: any, data: any) {
if (err)
console.log(err)
else
console.log("Successfully uploaded data to testbucket/testobject");
});
}
}
}
}
</script>
大致的意思跟vue2的方式差不多,一样放到app.vue中,但是Buffer可能会报错
解决办法:
1、下载node
npm i --save-dev @types/node
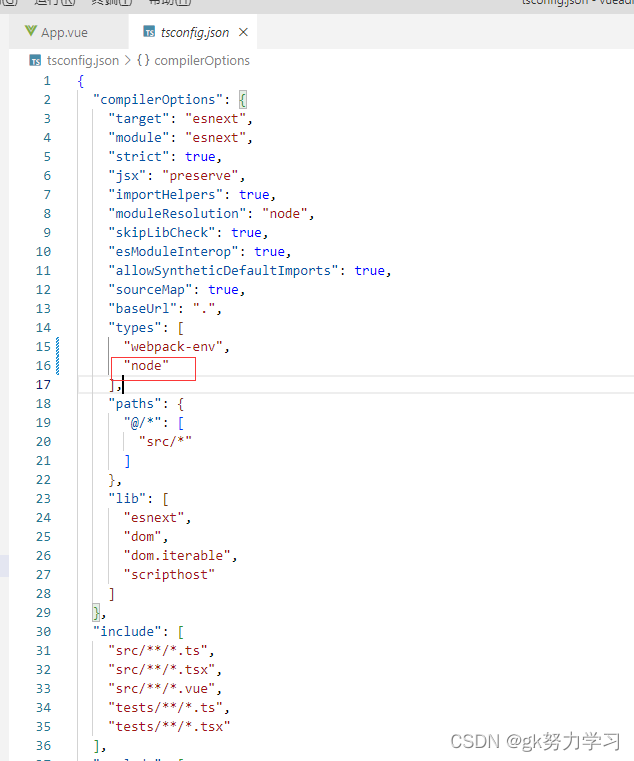
2、将node设置到tsconfig.json中