第7课 微信小程序实现图片搜索器案例:
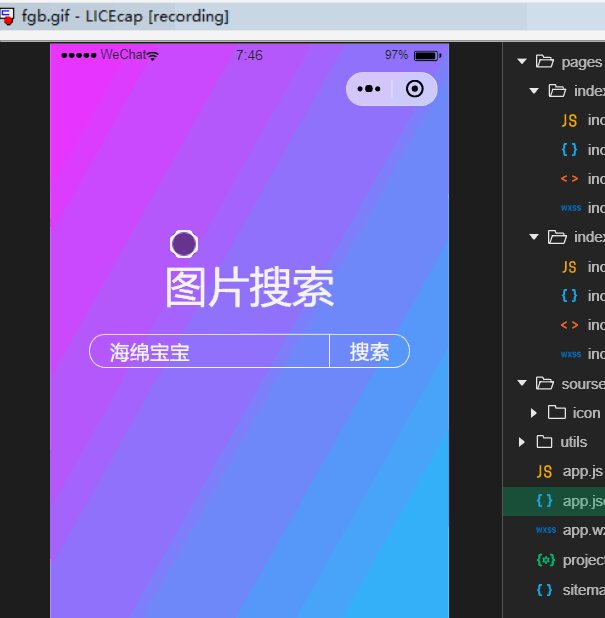
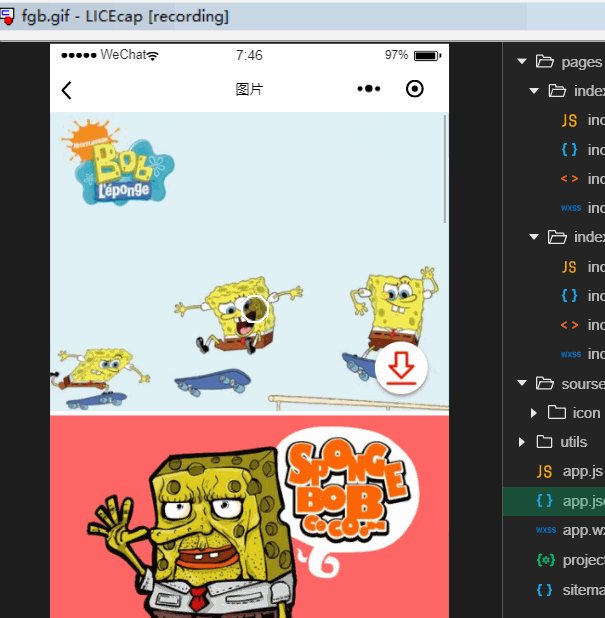
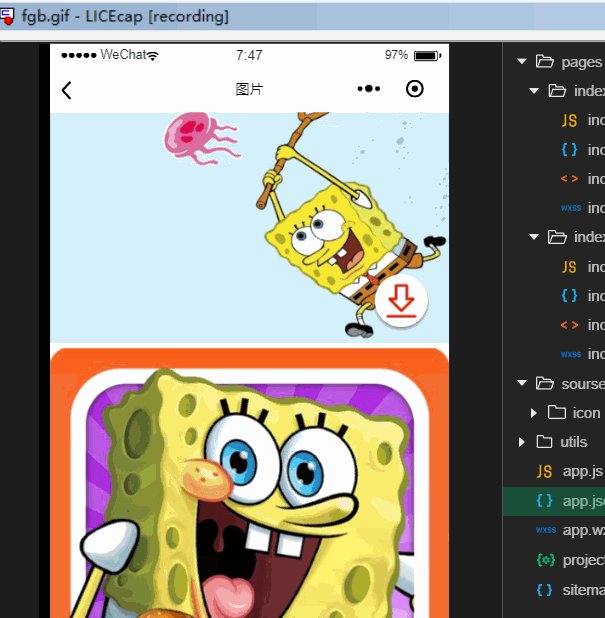
效果图如下:

手机运行效果:
来我们来看看代码的全局样式:
首先在app.json内的pages把需要的index1、index2页面注册
之后我们只需写index1、index2两个页面 即可实现图片搜索小案例

首先我们来看以下index1页面内的代码:
index1.js代码:
// pages/index1/index1.js
Page({
data: {
// value: ""
},
search(){
//wx.navigateTo跳转页面方法
if (this.data.value){
wx.navigateTo({
url: `/pages/index2/index2?value=${this.data.value}`,
})
}else{
wx.showToast({
title: "求输入需要查询的图片名称",
icon: "none", //加载旋转icon 可填:loading
duration: 3000, //弹窗显示时间
});
}
},
record(e){
this.data.value = e.detail.value
}
})
index1.json代码:
“navigationStyle”: “custom” //页面标题头部隐藏
切记json代码内不能写注解不然报错
{
"component": true,
"usingComponents": {},
"navigationStyle": "custom"
}
index1.wxml代码:
<!-- index1.html 内搜索输入 -->
<view class="title">图片搜索</view>
<view class='sous'>
<view class="btn" bindtap='search'>搜索</view>
<!-- bindinput:键盘输入时触发 bindconfirm:按下键盘完成按钮时触发 -->
<input class='input' bindinput="record" bindconfirm="search"></input>
</view>
index1.wxss代码:
page{
background: linear-gradient(to bottom right,#f829ff, #09cff7)
}
.title{
margin-top: 30vh;
padding-bottom: 20px;
color: #fff;
font-size: 40px;
text-align: center;
}
.sous{
width: 80vw;
height: 30px;
margin: auto;
border-radius: 15px;
border: 1px solid #fff;
}
.btn{
float: right;
width: 20vw;
height: 30px;
line-height: 30px;
border-left: 1px solid #fff;
color: #fff;
text-align: center;
font-size: 1rem;
box-sizing: border-box;
}
.input{
width: 60vw;
height: 30px;
padding-left: 1rem;
color: #fff;
box-sizing: border-box;
}
我们来看以下index2的代码:
index2.js代码:
// pages/index2/index2.js
Page({
data: {
value: "", //存放需要查询的内容
picList: [] //存放图片数据
},
//onLoad生命周期函数 options:跳转传递过来的value参数
onLoad: function (options){
if (options.value){
this.data.value = options.value; //数据不需要渲染页面就不必this.setData
}
wx.showLoading({
title: '加载中',
}),
//请求 后台 服务器发送请求获取数据
wx.request({
url: `https://image.baidu.com/search/acjson?tn=resultjson_com&ipn=rj&word=${this.data.value}&pn=90&rn=10`,//请求地址
success:(res)=>{ //请求成功的回调
this.setData({
picList: res.data.data
})
wx.hideLoading()
},
fail(){ //请求失败的回调
//uni.showToast弹窗
wx.showToast({
title: "当前网络不给力,请检查网络设置",
icon: "none", //加载旋转icon 可填:loading
duration: 3000, //弹窗显示时间
});
},
complete() { //请求无论成功与失败都会执行的回调
}
})
},
//点击图片预览
preview(e){
//图片浏览方法
wx.previewImage({
urls: this.data.picList.map(i=>i.middleURL),
current: e.target.dataset.src
})
},
//点击按钮下载图片
download(e){
let url = e.currentTarget.dataset.src
//将图片下载
wx.downloadFile({
url: url,
success(res) {
//将图片保存到图库
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
}
})
}
})
index2.json代码:
{
"navigationBarTitleText": "图片",
"usingComponents": {},
"backgroundTextStyle": "light",
"enablePullDownRefresh": true
}
index2.wxml代码:
<!-- pages/index2/index2.wxml -->
<view class='list-item' wx:for="{{picList}}">
<view>
<!-- bindtap设置点击事件 lazy-load='true'开启懒加载 data-src设置data的src属性 -->
<image bindtap='preview' mode="widthFix" src="{{item.middleURL}}"
lazy-load='true' data-src="{{item.middleURL}}"></image>
<view class='download' data-src="{{item.middleURL}}" bindtap='download'>
<image src='/sourse/icon/xz.png'></image>
</view>
</view>
</view>
index2.wxss代码:
/* pages/index2/index2.wxss */
.list-item{
position: relative;
}
image{
width: 100vw;
}
.download{
position: absolute;
right: 20px;
bottom: 20px;
width: 100rpx;
height:100rpx;
background-color: #fff;
border-radius: 50%;
overflow: hidden;
box-shadow: 0 2px 5px 0 #777;
}
.download>image{
width: 80rpx;
height:80rpx;
margin: 10rpx;
}
把以上代码都复制到index1与index2两个页面即可实现效果图效果的搜索案例!
简单教你学微信小程序!
有疑问可以评论留言哦,作者将第一时间解答!