一、安装esLint
(一)打开项目代码,进入terminal

(二)安装esLint
1、安装esLint
npm install eslint --save-dev
2、设置一个esLint的配置文件
eslint --init
3、之后可以在项目中任何地方使用eslint检查代码
eslint ./static/config.js
这样配置完成后,项目代码中不规范的地方esLint会自动提示,如图所示:

二、webStorm集成esLint,使用代码检查及语法修复功能
此时eslint可以初步使用,接下来我们把esLint集成到WebStorm工具上:
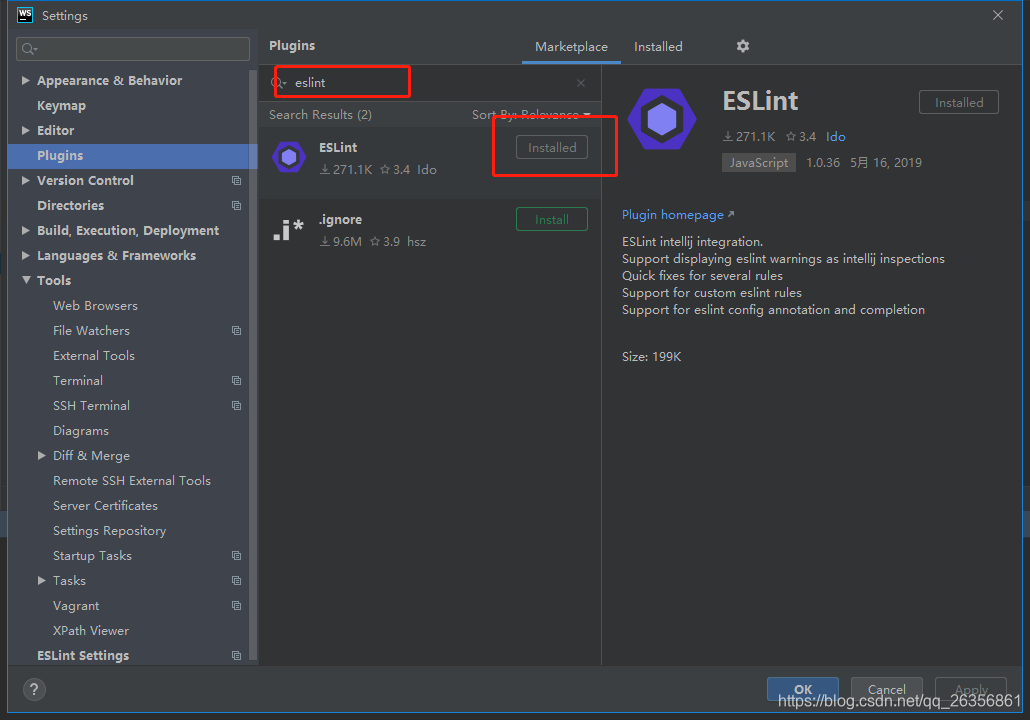
(一)在setting中安装eslint插件

(二)在setting中配置esLint

完成上述配置后,在项目代码中或者项目工程目录中右键,就会多一个Fix Eslint Problems的选项。点击可以自动修复js文件,该选项本质上就是执行了eslint --fix filename.js。
三、处理低版本webStorm右键没有Fix Eslint Problems的问题
webstorm的版本过低,配置了eslint后,右键.vue文件却不会出现Fix Eslint Problems选项,如果我们希望自动修复.vue文件中的js代码,只能在命令行里操作,并且需要为eslint命令指定文件所在目录以及文件名,或者cd到文件所在目录执行,如eslint --fix ‘src/pages/home.vue’;每次要修复时,都要这样写,显然不能接受。
那么我们需要自定义代码修复工具:
(一)配置Webstorm的Tools
打开settings -> Tools -> External Tools,点击添加按钮,做下图的配置:
- ProjectFileDir 指工程所在目录。
- 2.FilePathRelativeToProjectRoot 指文件相对于工程所在的路径。

配置完成后,右键点击 .js或者 .vue文件就会出现 External Tools -> eslint fix的选项,点击该选项,就完成了.vue文件的自动修复操作,同时在控制台会打印存在问题的代码位置及描述:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)