<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for循环99乘法表</title>
</head>
<body>
</body>
<script>
document.write("<table width='600' border='1' cellspacing='0' >");
//设置外部循环用于控制行
for (var h = 1; h < 10; h++) {
document.write("<tr>");
//设置内容的循环用于控制td单元格的个数
//单元格的数不大于行数
for (var lie = 1; lie <= h; lie++) {
document.write("<td>" + lie + "*" + h + "=" + lie * h + "</td>")
}
document.write("</tr>");
}
document.write("</table>");
document.write("<hr>")
//左下角
document.write("<table width='600' border='1' cellspacing='0' >");
//设置外部循环用于控制行
for (var h = 9; h > 0; h--) {
document.write("<tr>");
//设置内容的循环用于控制td单元格的个数
//单元格的数不大于行数
for (var lie = 1; lie <= h; lie++) {
document.write("<td>" + lie + "*" + h + "=" + lie * h + "</td>")
}
document.write("</tr>");
}
document.write("</table>");
//右上角
document.write("<hr />")
document.write("<table width='600' border='1' cellspacing='0' >");
//设置外部循环用于控制行
for (var h = 1; h < 10; h++) {
document.write("<tr>");
//在输出td前,输出相应的空格
for (var k = 1; k <= 9 - h; k++) {
document.write("<td> </td>")
}
//设置内容的循环用于控制td单元格的个数
//单元格的数不大于行数
//for(var lie=h;lie>=1;lie--)
for (var lie = 1; lie <= h; lie++) {
document.write("<td>" + lie + "*" + h + "=" + lie * h + "</td>")
}
document.write("</tr>");
}
document.write("</table>");
//右下角
document.write("<hr />")
document.write("<table width='600' border='1' cellspacing='0' >");
//设置外部循环用于控制行
for (var h = 9; h > 0; h--) {
document.write("<tr>");
//在输出td前,输出相应的空格
for (var k = 1; k <= 9 - h; k++) {
document.write("<td> </td>")
}
//设置内容的循环用于控制td单元格的个数
for (var lie = 1; lie <= h; lie++) {
document.write("<td>" + lie + "*" + h + "=" + lie * h + "</td>")
}
document.write("</tr>");
}
document.write("</table>");
</script>
</html>
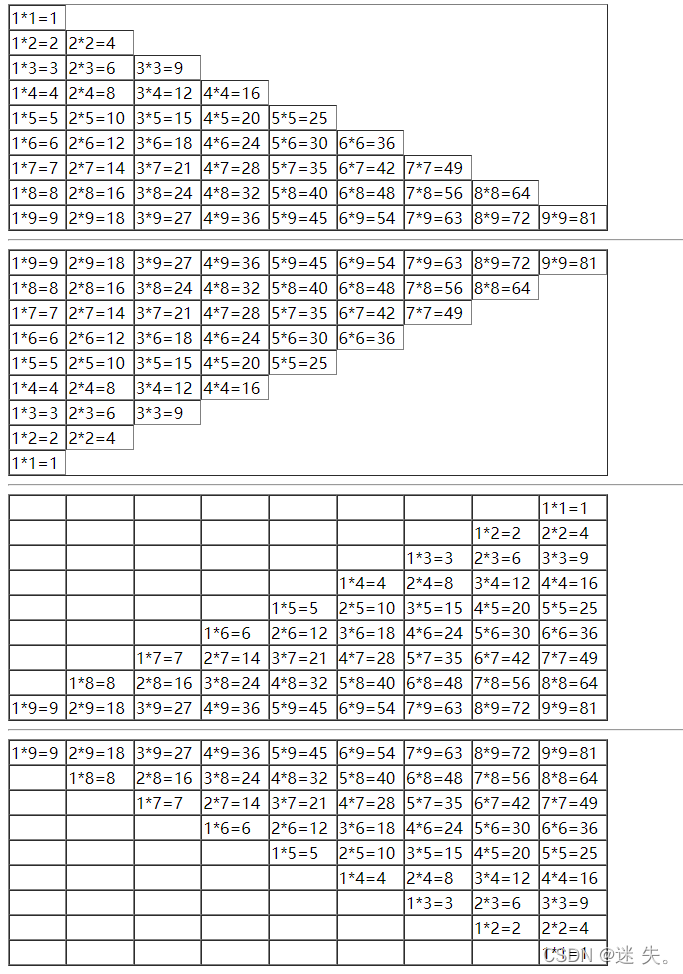
效果图