vscode中用快捷键 Alt + Shift + F 格式化代码不生效(文件中 script脚本部分的代码没有格式化)的问题
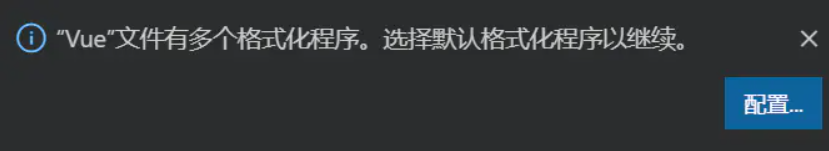
在 vscode 中书写代码,有时候缩进格式不一致,代码没有对齐,看起来既不美观,又影响排查错误,按快捷键 Alt + Shift + F 格式化代码时不生效,甚至提示 “HTML” 文件有多个格式化程序。选择默认格式化程序以继续,如下图中所示:

解决方法:
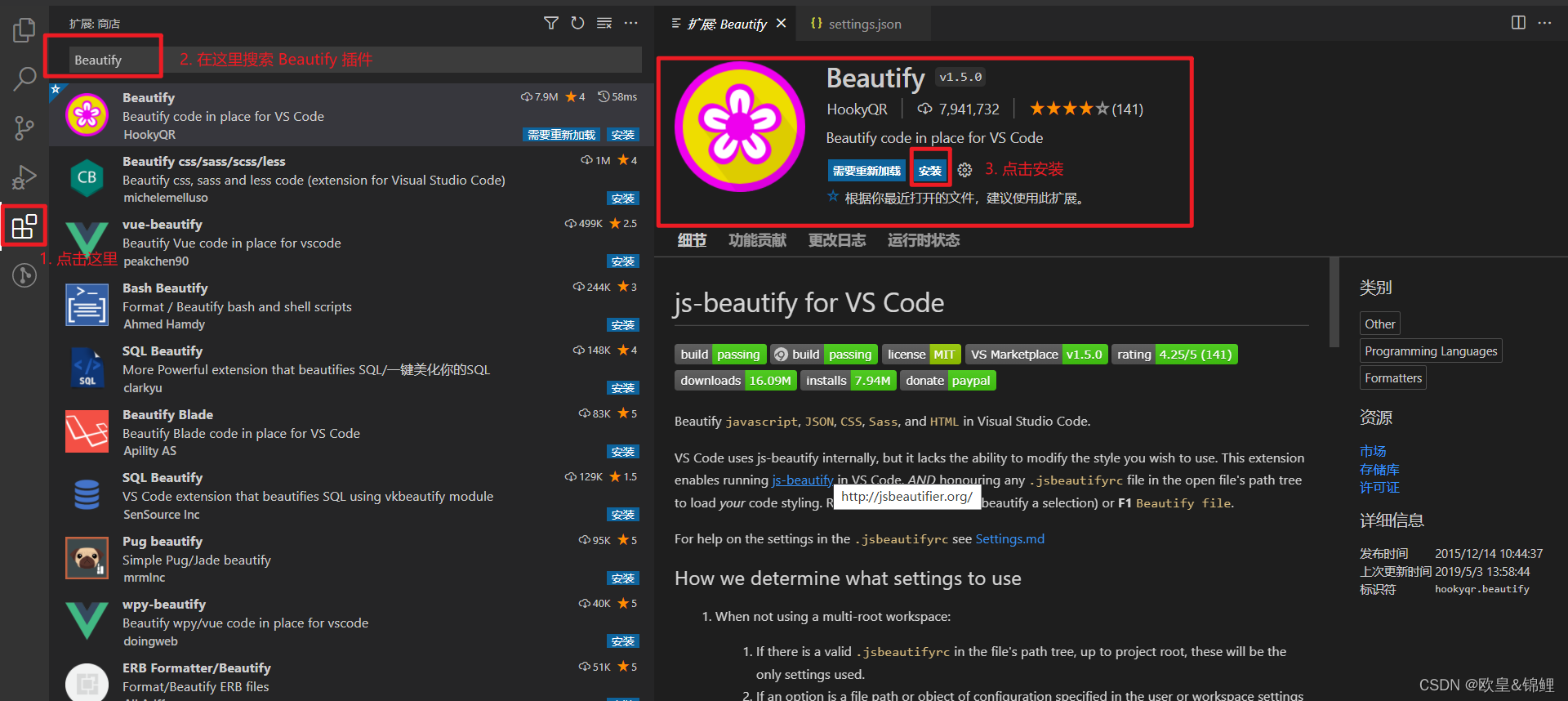
- 检查是否安装了 Beautify 插件,如果没有安装,先按照以下步骤安装

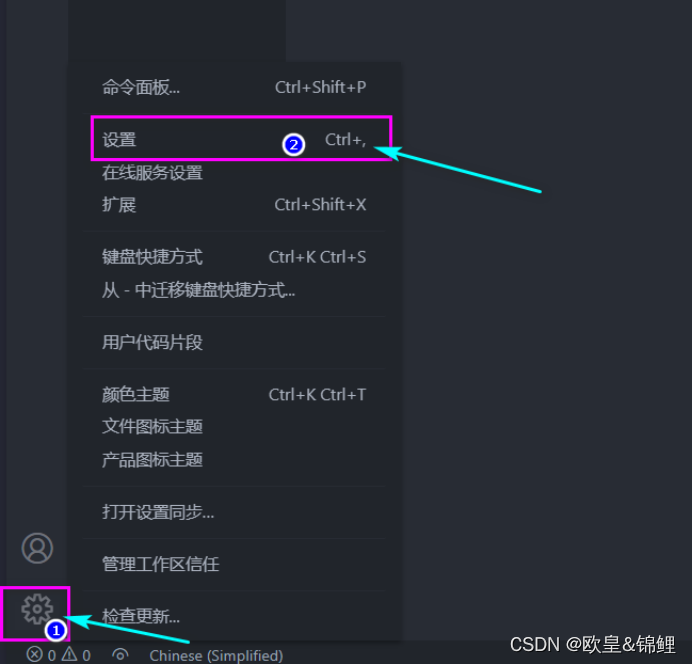
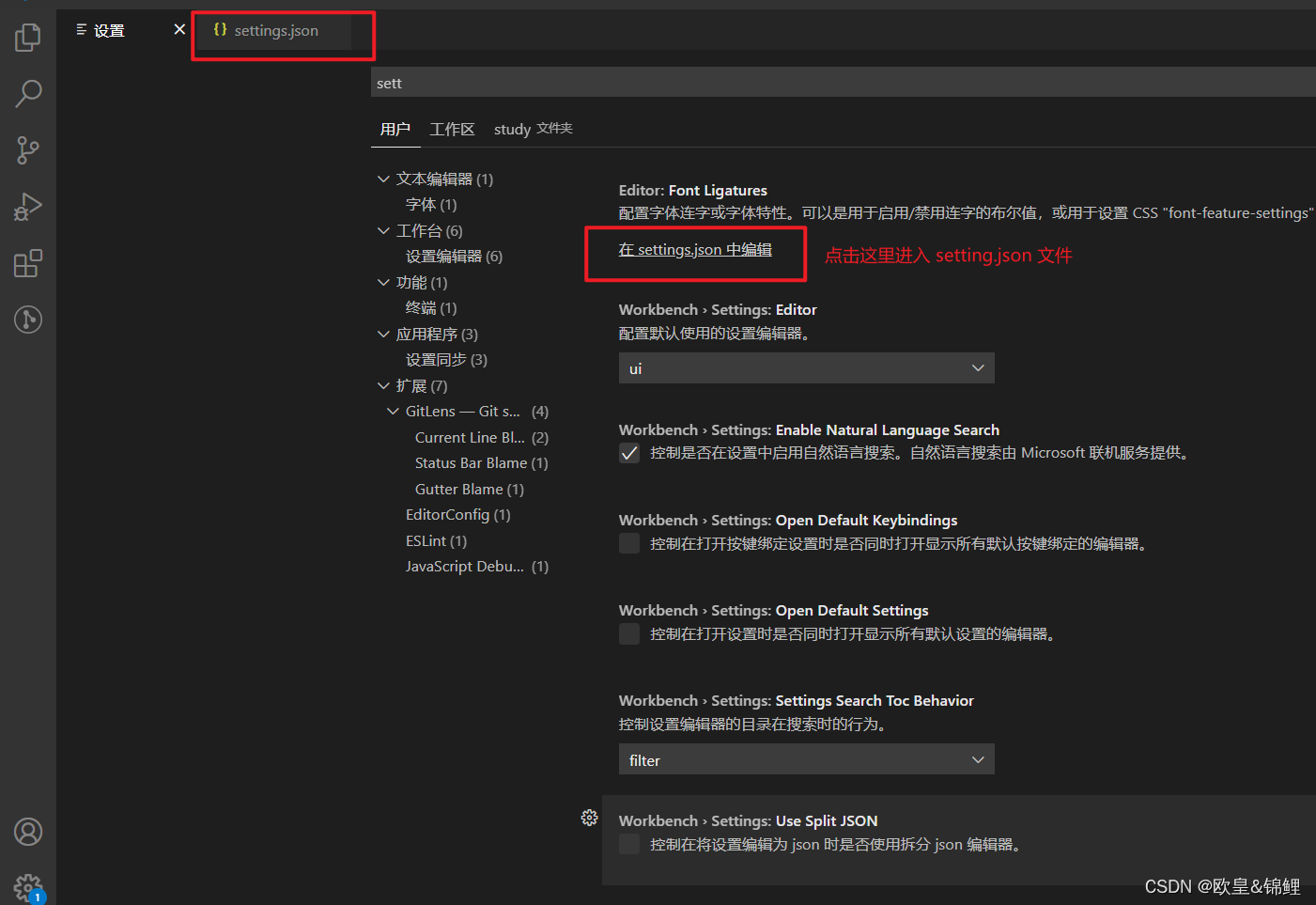
2. 安装好了以后,打开 vscode 的本地设置,如下图所示:


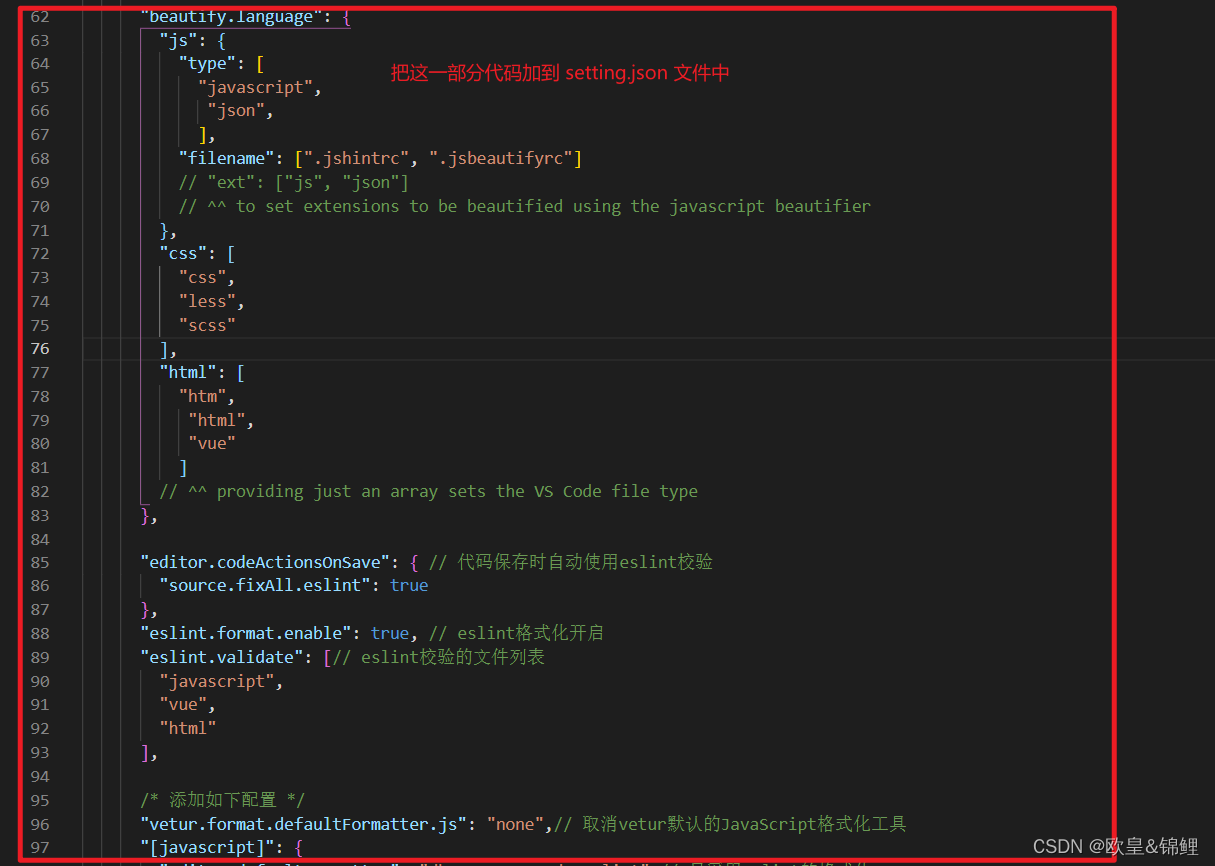
3. 在setting.json文件中加上这部分代码
"beautify.language": {
"js": {
"type": [
"javascript",
"json",
],
"filename": [".jshintrc", ".jsbeautifyrc"]
// "ext": ["js", "json"]
// ^^ to set extensions to be beautified using the javascript beautifier
},
"css": [
"css",
"less",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
// ^^ providing just an array sets the VS Code file type
},
"editor.codeActionsOnSave": { // 代码保存时自动使用eslint校验
"source.fixAll.eslint": true
},
"eslint.format.enable": true, // eslint格式化开启
"eslint.validate": [// eslint校验的文件列表
"javascript",
"vue",
"html"
],
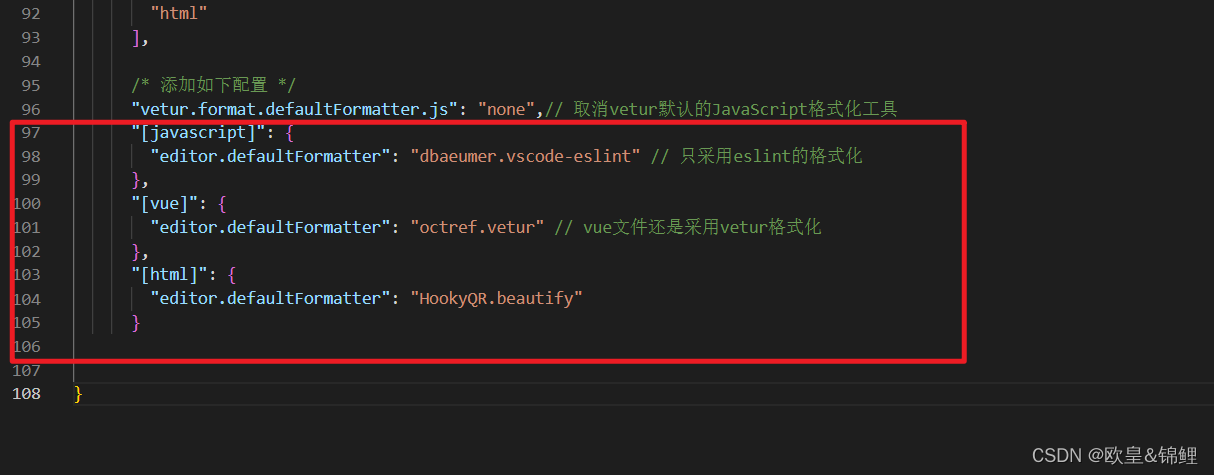
/* 添加如下配置 */
"vetur.format.defaultFormatter.js": "none",// 取消vetur默认的JavaScript格式化工具
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint" // 只采用eslint的格式化
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur" // vue文件还是采用vetur格式化
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
- 如下图中所示:


- 保存 setting.json文件,关掉vscode,然后以管理员身份重新运行 vscode
- 按快捷键 Alt + Shift + F 格式化代码 看是否成功,如果成功了,则不需要下面的操作,如果没有成功,弹出下图中的提示:

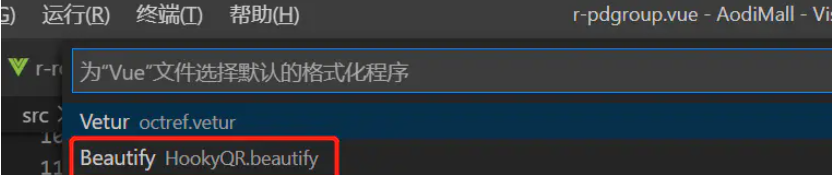
- 在 vscode 中 按 Ctrl + P,在顶部出现的下拉选项中选择“Beautify HookyQR.beautify, 如下图所示:

- 再按快捷键 Alt + Shift + F 格式化代码, 就可以了
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)