需求
做一个介绍家乡的网页设计,用table进行布局,至少为三行两列表格,包含文字、图片、超链接、表单等元素,至少包含四页。
前话 亲爱的小伙伴,欢迎光临《周末简设》,有许多小伙伴给我留言,想了解我发布的网页设计作品的制作过程,应小伙伴的要求,今天就给大家分享一篇网设作业制作的全过程,目的是和大家一起互相学习,当然长篇大论你不高兴读,我也不愿意写,我尽量用通俗的文字来描述,图文结合,重点的地方我会圈出来,有不对的地方,欢迎指正。
规划 需求是四页介绍家乡的设计,为了缩减篇幅,我会分四篇文章分别介绍,今天的制作的是首页,制作完成以后,我会把制作好的网页文件和素材分享给大家。
制作
1、首页我打算用的制作软件是notepad++,浏览器用Google的Chrome
2、目录划分
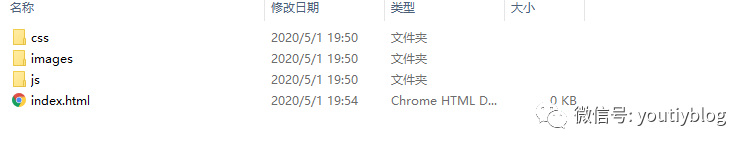
首先新建demo文件夹,里面再新建css文件夹、js文件夹和images文件夹。
css:存放外部样式表
js:存放JavaScript文件
images:存放图片素材

3、在demo文件夹新建index.html文件

4、用notepad++打开index.html,现在里面什么都没有

5、页面布局
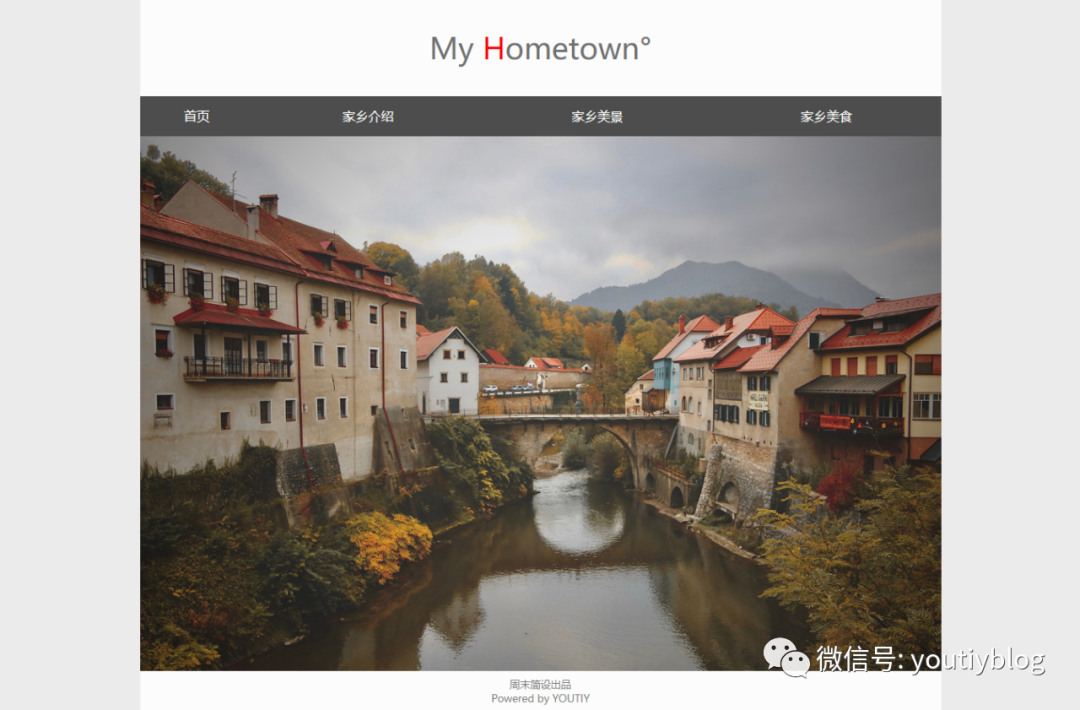
首先要想好页面的效果图是怎样的,然后才能布局页面,本次首页我打算简单一点,采用table布局,左右居中设计,垂直分四层,上层为网页标题,第二层为菜单,第三层占位最大,为家乡的照片,最后一层为页脚。
6、规划好了就开始写代码吧
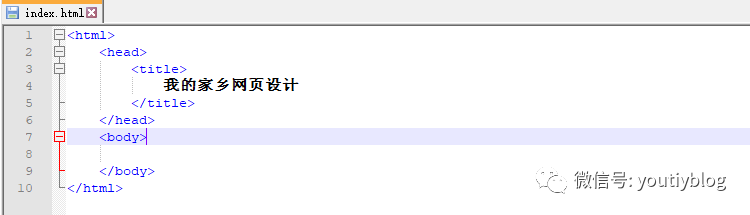
先敲个基本的代码框架

在body标签中填充网页展示的内容,先用table进行简单布局

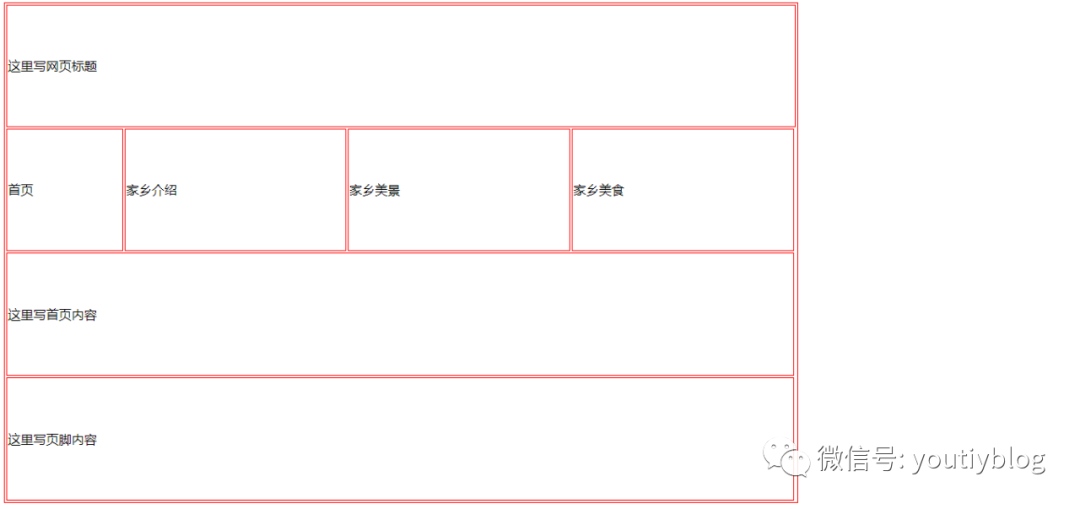
好了双击打开index.html,在浏览器看一下效果吧

额。。。这是什么鬼,文字是显示了,但是全部拥挤在一起,太丑了
为了方便调试,借助css外表样式表给table加上边框,但是现在还没有css文件,那么就在css文件夹中新建一个style.css文件先

现在就往style.css里面添加代码吧

OK,浏览器刷新一下页面,看一下效果

emmmm,怎么没有效果,还是和之前一样
额。。。抓瞎。。。
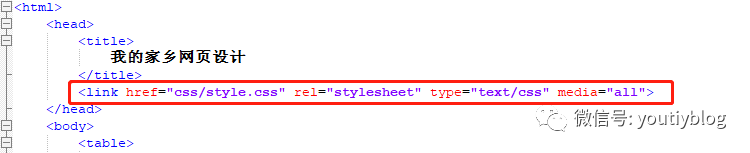
好吧,原来是因为index.html页面还没有引用style.css这个样式表
那么就引用一下吧,正确的姿势如下

再次刷新一下页面

有效果了,可以继续下一步调整了,下面可以稍微加快一点进度
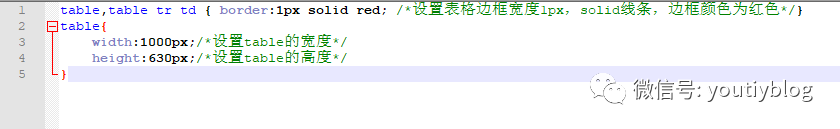
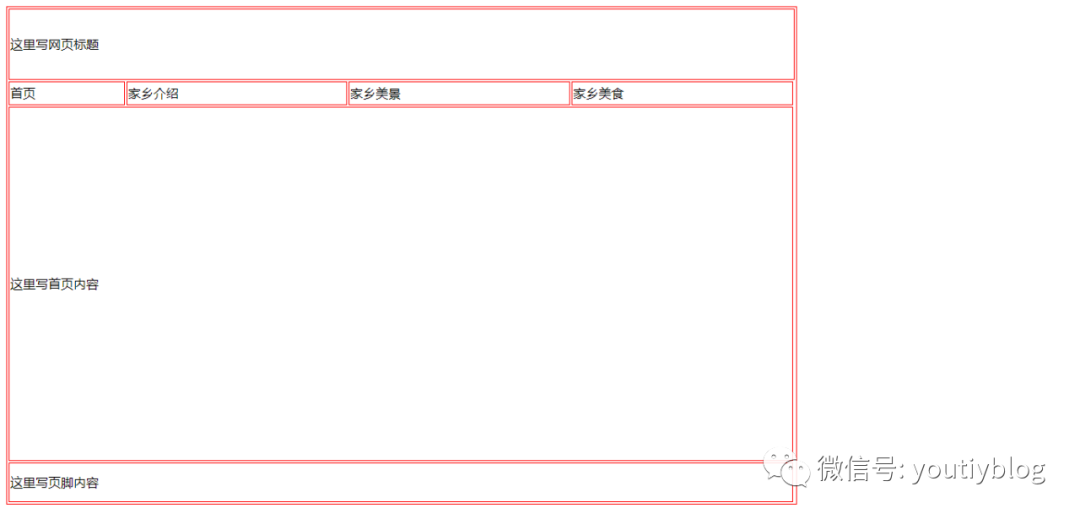
首先调整一下table的宽度和高度


再调整一下标题、菜单、和页脚的高度


让文字居中显示


继续继续。。。
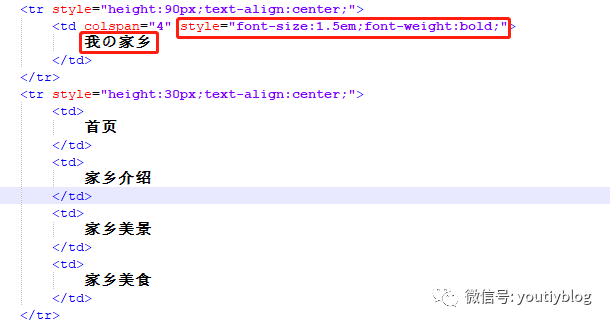
更改标题,修改文字size,And 文字加粗


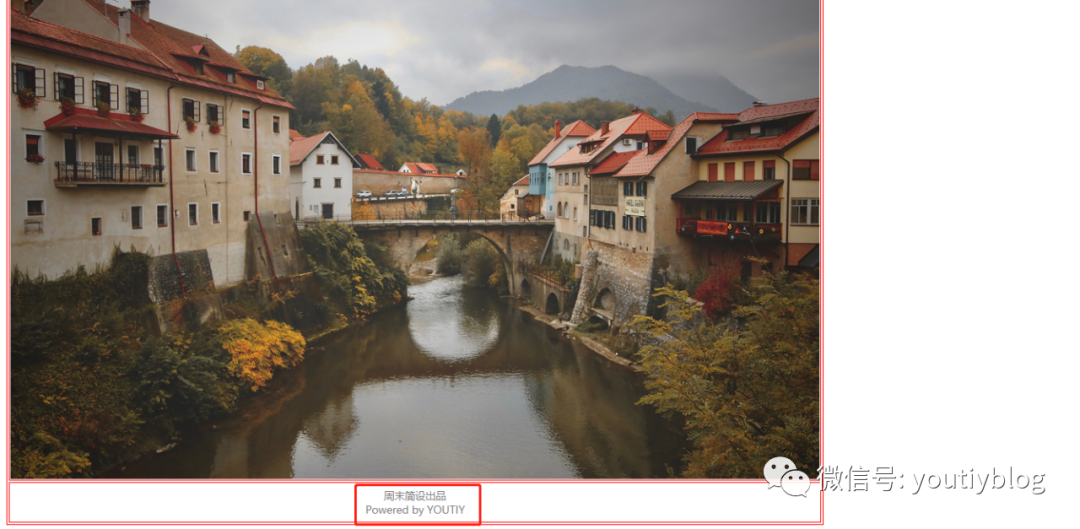
开始添加家乡的图片
将准备好的背景图片拷贝到images文件夹中
引用图片


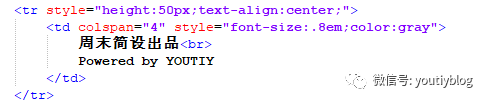
更改页脚,并修改文字size


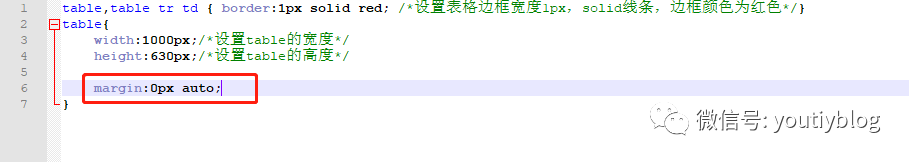
调整位置,现在table靠左显示,肯定不好看,需要居中显示


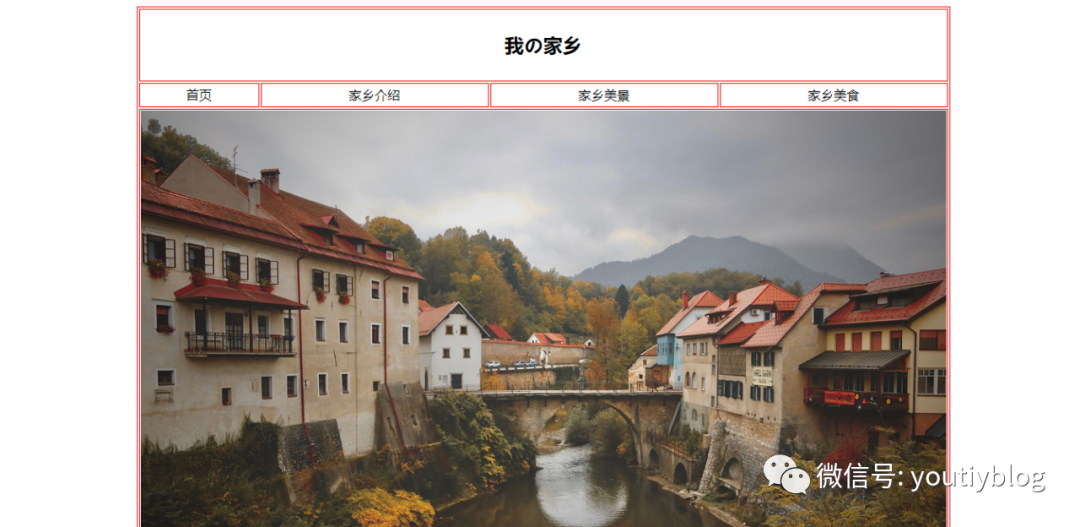
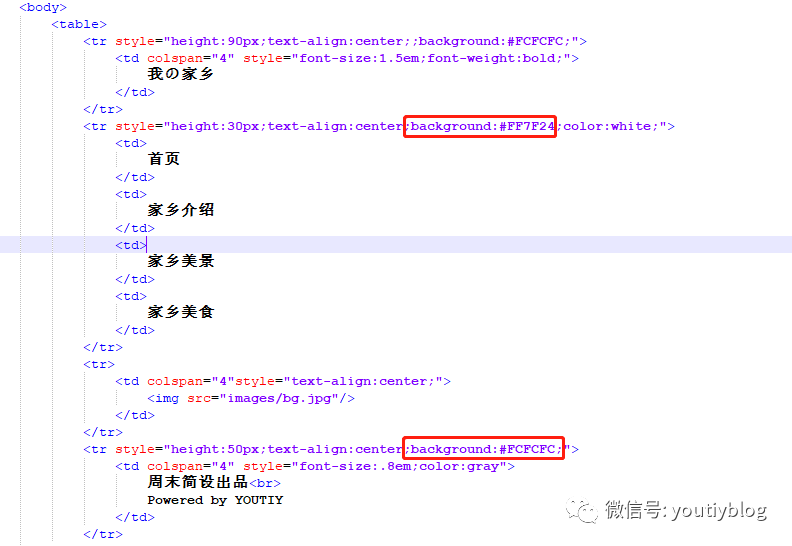
给页头、页脚和菜单栏加上背景色,并且优化配色


到这时候已经不再需要调试了,可以删除表格边框的代码了
table,table tr td { border:1px solid red; /*设置表格边框宽度1px,solid线条,边框颜色为红色*/}
设置所有元素margin和padding为0,并给网页加上背景色
*{ margin:0px; padding:0px; } body{ background:#EBEBEB; }
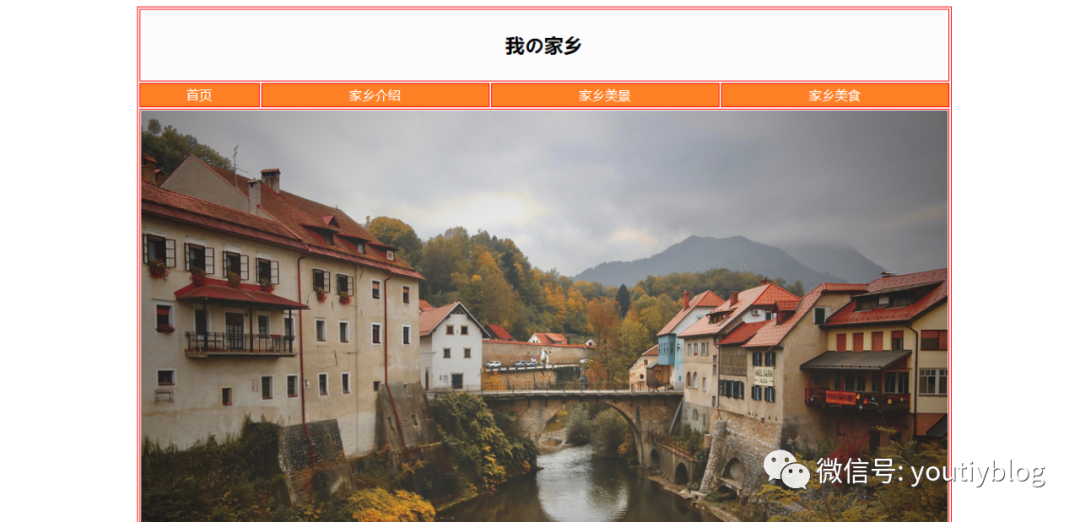
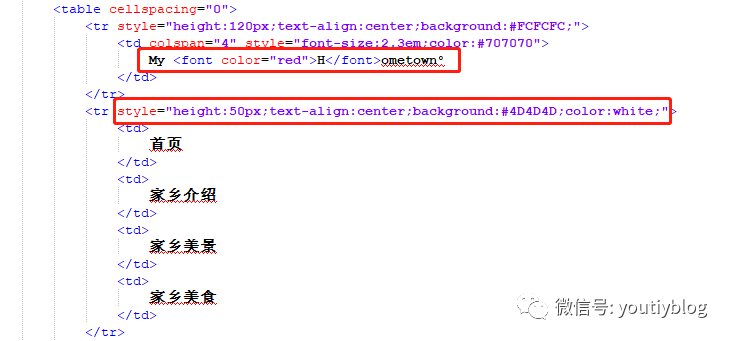
感觉菜单栏的size、菜单栏的背景以及网页标题和整体网页还是不搭,再次优化一版


再加点js互动




最终定稿

百度云下载
有需要的童鞋可以前去百度云下载本次设计的全部源码和素材
链接:https://pan.baidu.com/s/17hTH6Gg4h6WQmWALIW_ujw
提取码:8yty
各位看官,请小编吃颗糖吧!