我的自定义登录页(需要登录页面的,推荐给你们一个登陆页面地址)

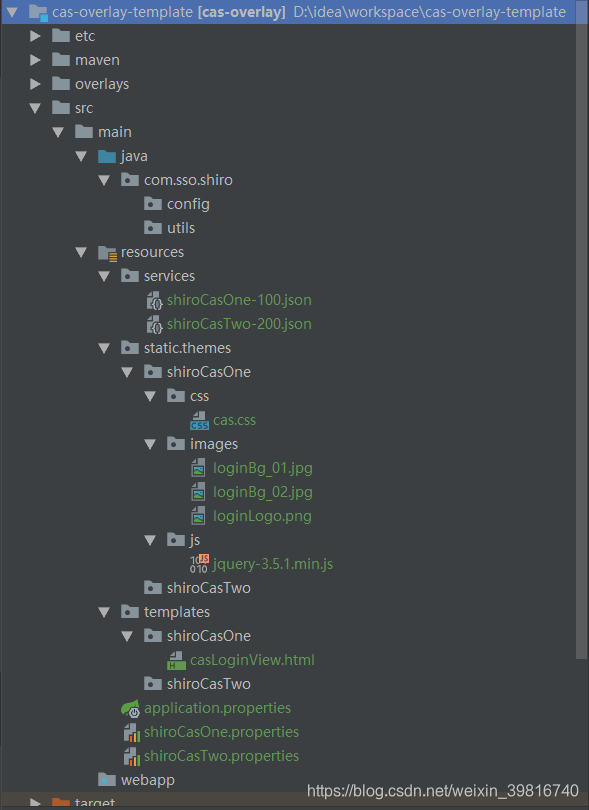
我的项目结构:

学习过程参考官方文档https://apereo.github.io/cas/5.3.x/installation/User-Interface-Customization-Themes.html
cas可以针对不同的系统定义不同的登录页。这里我创建了两个不同的登录页结构(shiroCasOne和shiroCasTwo),以shiroCasOne学习其中的结构。(以下内容对照我的项目结构图看)
分为4步骤:(没有目录的创建目录)
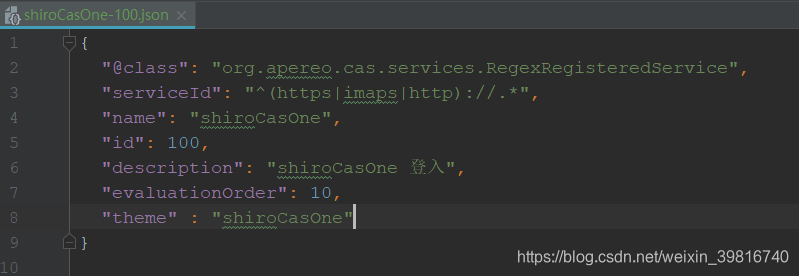
1.创建不同系统的JSON服务注册表。建议新JSON文件的命名约定如下:JSON fileName = serviceName + "-" + serviceNumericId + ".json"。服务注册表初始化会到src/main/resources/services下去查找

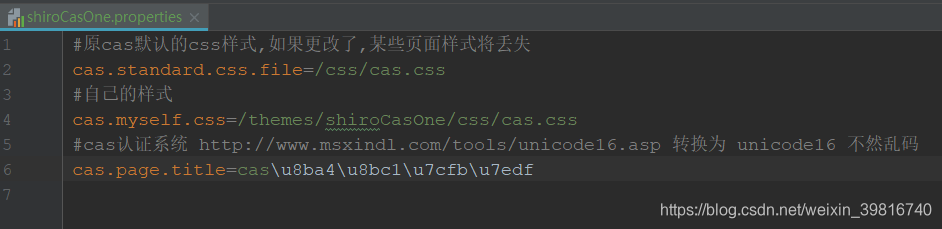
2.配置 在src/main/resources下创建[theme_name].properties。theme_name就是主题名称,也就是我们的shiroCasOne和shiroCasTwo。

3.创建目录src/main/resources/static/themes/[theme_name]。将特定于主题的cas.css和cas.js放在适当的目录中,用于css和js。
4.根据主题ID(即src/main/resources/templates/<theme-id>)将默认的视图页面集克隆到新目录中。这里我使用[theme_name]替换<theme-id>也是可以的(具体不知道为啥)。这里存放我们的自定义登录页面。
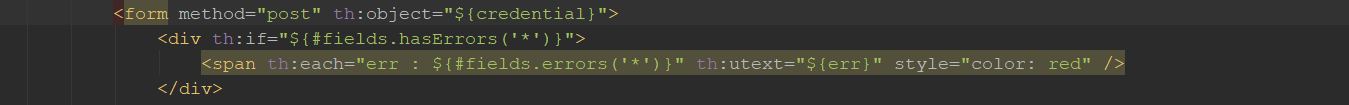
注意:我们这里创建的自定义页面不要动form表单的一些内容:




其余的自定义
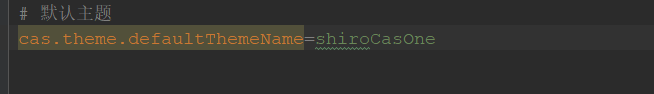
5.在application.properties中添加以下属性,配置默认主题

完成!
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)