问题一:直接拿别人的文件放在本地打开
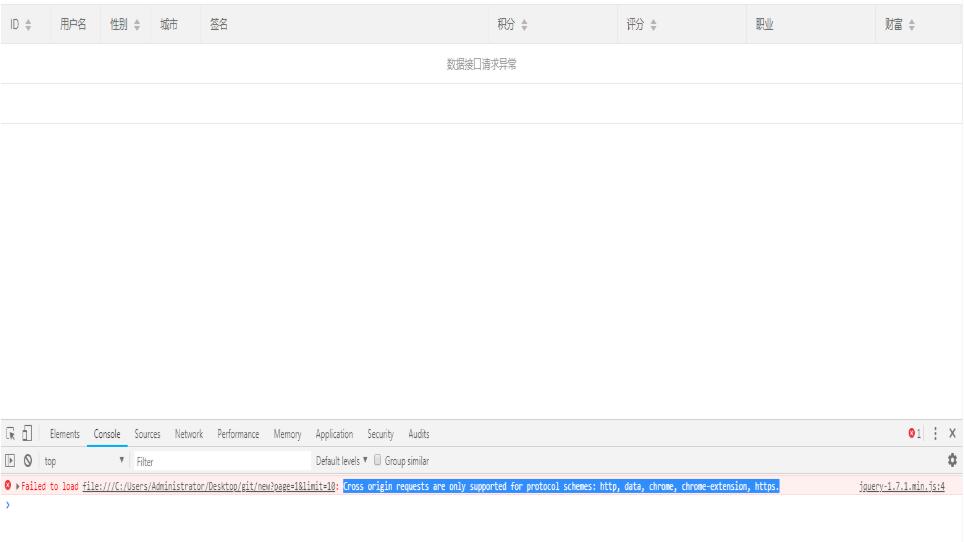
如下图

原因:这是提示“交叉源请求仅支持协议方案:HTTP、数据、Chrome、Chrome扩展、HTTPS。”
也就是你不能用本地文件打开,本地打开是file:///C:/Users/Administrator/Desktop/git/layui_table1.html
可以在本地服务器上展示没有问题
http://localhost/git/layui_table1.html
问题二:返回数据格式不符合要求(经常是这样的)
输出格式为
{
"code":0,
"msg":"",
"count":1000,
"data":[
{
"id":1,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"签名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
},
{
"id":2,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"签名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
}
]
}
msg的值一定要写"",不然会一直报错,自己设定的code值一定要写0,其他的值都是错误的。
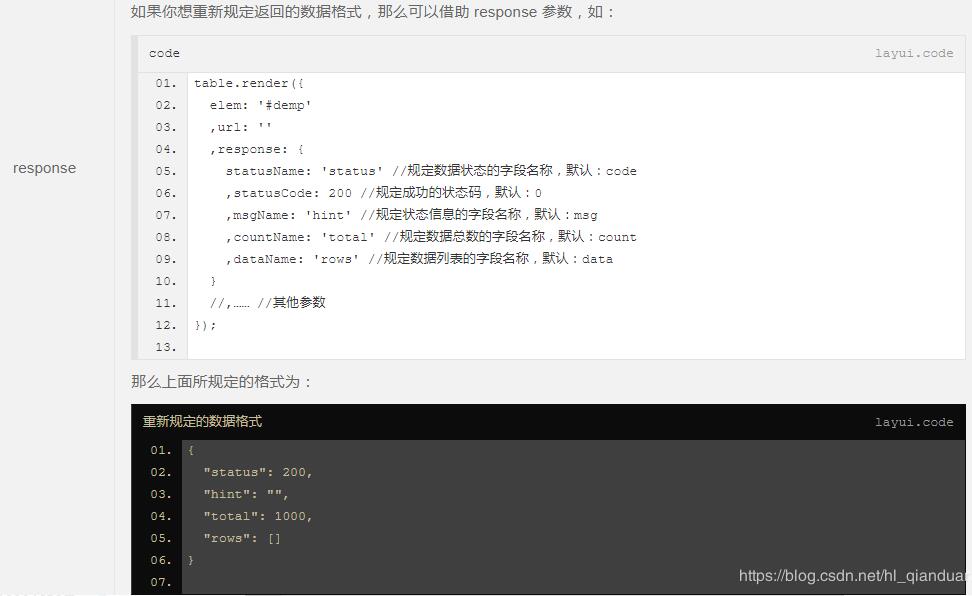
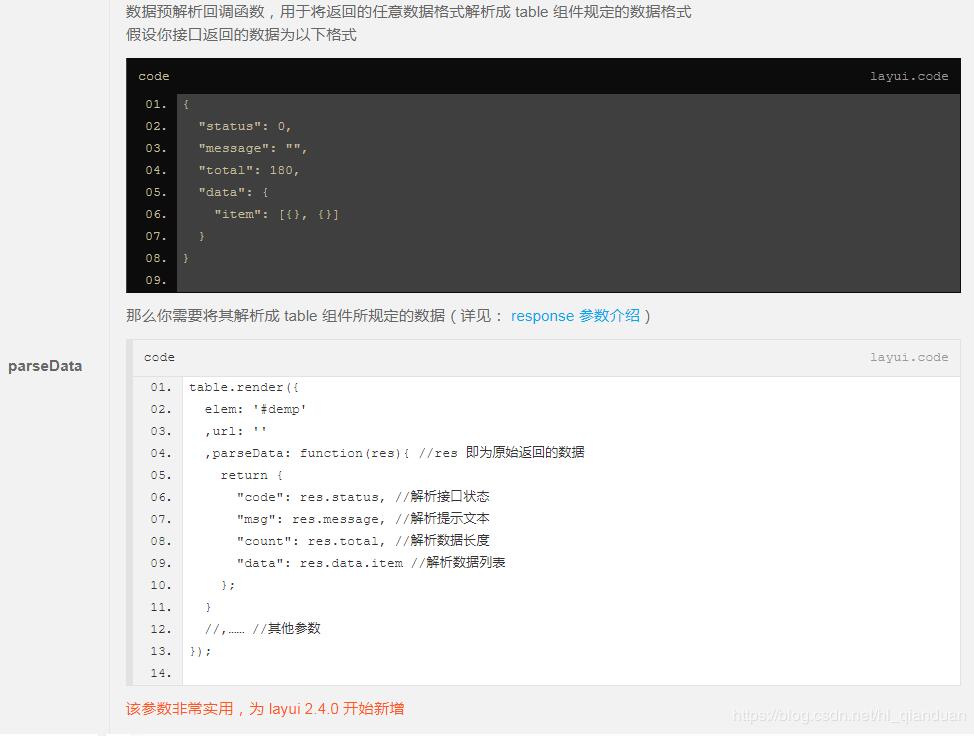
目前的也是修改返回数据的格式


问题三:控制台报错404(一般不会)
接口有问题,查看接口是否正确有数据,反馈给后台同学
问题四:数据接口请求异常:parsererror
一般是因为返回的不是标准的 JSON,或者返回的数据前后有空格等其它字符
以上这篇解决layui table表单提示数据接口请求异常的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)