来自于慕课网的学习
这里建立一个简易的文章发布系统——后台管理系统,功能包括 文章的发表、查看文章列表,其中还提供对文章的删除和修改功能。
首先使用mysql建立数据库 info,在info数据库中建立一张 article 表:
文章发布系统的目录结构如下:
为实现操作数据库的功能,需要做php连接数据库等操作,所以先封装这些操作,当需要操作数据库时,将文件引入即可。
数据库的配置 config.php
<?php
//防止乱码
header("Content-type:text/html;charset=utf-8");
define('HOST','127.0.0.1');
define('USERNAME','root');
define('PASSWORD','root');
?>
连接数据库等操作 connect.php
<?php
require_once('config.php');
//文件头部设置
error_reporting(E_ALL &~E_NOTICE &~E_DEPRECATED);
//1.连库
if(!($con = mysql_connect(HOST,USERNAME,PASSWORD))) {
echo mysql_error();
}
//2.选库
if(!mysql_select_db("info")) {
echo mysql_error();
}
//3.字符集
if(!mysql_query("set names utf8")) {
echo mysql_error();
}
?>
下面首先实现发布文章的功能,使用到 bootstrap 建立一个简单的页面 article.add.php ,效果如下:
myCss/style.css
body {
font-family:'Hiragino Sans GB','Microsoft Yahei',"WenQuanYi Micro Hei",SimSun,Tahoma,Arial,Helvetica,STHeiti;
/* background-color: #BDC3C7; */
}
textarea {
resize: none;
}
.title {
padding-left: 30px;
}
.body-container {
/* border-radius: 8px;
padding: 20px;
box-shadow: 0 0 1px 1px #DDD; */
margin-bottom: 80px;
}
.copyright {
background-color: #BDC3C7;
text-align: center;
padding: 20px;
position: fixed;
bottom: 0px;
width: 100%;
}
article.add.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发布文章</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="文章发布系统——后台管理系统">
<meta name="author" content="DreamBoy">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../myCss/style.css">
</head>
<body>
<div class="container">
<div class="page-header ex-page-header">
<h1 class="title">文章发布系统<small> ——后台管理系统</small></h1>
</div>
<div class="body-container">
<div class="row">
<div class="col-md-2">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
</div>
<div class="list-group">
<a href="article.add.php" class="list-group-item active">发布文章</a>
<a href="article.manage.php" class="list-group-item">管理文章</a>
</div>
</div>
</div>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<h4>发布文章</h4>
</div>
<div class="panel-body">
<form method="post" action="article.add.handle.php" class="form-horizontal">
<div class="form-group">
<label for="article-title" class="col-sm-2 control-label">标题</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="article-title" placeholder="Title" name="title">
</div>
</div>
<div class="form-group">
<label for="article-author" class="col-sm-2 control-label">作者</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="article-author" placeholder="Author" name="author">
</div>
</div>
<div class="form-group">
<label for="article-des" class="col-sm-2 control-label">简介</label>
<div class="col-sm-10">
<textarea name="description" id="article-des" cols="30" rows="5" class="form-control"></textarea>
</div>
</div>
<div class="form-group">
<label for="article-content" class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<textarea name="content" id="article-content" cols="30" rows="15" class="form-control"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="copyright">
Copyright ©right; 1995-2016, DreamBoy.NET, All Rights Reserved
</footer>
</body>
</html>
当文章填写完毕之后,需要提交文章信息(即提交表单),需要一个处理程序进行数据库的添加操作,对应的文件为 article.add.handle.php,添加文章信息,并返回信息给浏览器,显示发布文章的状态(成功或失败),并跳转至文章的管理页面(文章列表)article.manage.php。
article.add.handle.php
<?php
require_once('../connect.php');
//把传递过来的信息入库,在入库之前对所有的信息进行校验。
//print_r($_POST);
if(!isset($_POST['title']) || empty($_POST['title'])) {
echo "<script>alert('标题不能为空'); window.location.href='article.add.php'</script>";
}
$title = $_POST['title'];
$author = $_POST['author'];
$description = $_POST['description'];
$content = $_POST['content'];
$dateline = time();
$insertsql = "insert into article(title,author,description,content,dateline) values('$title','$author','$description','$content',$dateline)";
//echo $insertsql;
if(mysql_query($insertsql)) {
echo "<script>alert('发布文章成功'); window.location.href='article.manage.php'</script>";
} else {
echo "<script>alert('发布文章失败'); window.location.href='article.manage.php'</script>";
}
mysql_close($con);
?>
article.manage.php 界面如下:
为了处理文章的删除和修改操作,需要建立对应的php处理文件:article.del.handle.php、article.modify.handle.php。同时还有需要文章信息的界面 article.modify.handle.php。
article.manage.php (需要对数据库进行查找,得到所有文章信息)
<?php
require_once('../connect.php');
$sql = "select * from article order by dateline desc";
$query = mysql_query($sql);
if($query && mysql_num_rows($query)) {
while($row = mysql_fetch_assoc($query)) {
$data[] = $row;
}
} else {
$data = array();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理文章</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="文章发布系统——后台管理系统">
<meta name="author" content="DreamBoy">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../myCss/style.css">
</head>
<body>
<div class="container">
<div class="page-header ex-page-header">
<h1 class="title">文章发布系统<small> ——后台管理系统</small></h1>
</div>
<div class="body-container">
<div class="row">
<div class="col-md-2">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
</div>
<div class="list-group">
<a href="article.add.php" class="list-group-item">发布文章</a>
<a href="article.manage.php" class="list-group-item active">管理文章</a>
</div>
</div>
</div>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<h4>文章管理列表</h4>
</div>
<div class="panel-body">
<table class="table table-hover">
<tr>
<th>编号</th>
<th>标题</th>
<th>操作</th>
</tr>
<tbody>
<?php
if(!empty($data)) {
foreach ($data as $value) {
?>
<tr>
<td><?php echo $value['id'];?></td>
<td><?php echo $value['title'];?></td>
<td><a href="article.del.handle.php?id=<?php echo $value['id'];?>">删除</a>
<a href="article.modify.php?id=<?php echo $value['id'];?>">修改</a>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="copyright">
Copyright ©right; 1995-2016, DreamBoy.NET, All Rights Reserved
</footer>
</body>
</html>
点击“删除”时,将对对应文章进行删除操作,删除操作提交给article.del.handle.php文件进行处理。
article.del.handle.php
<?php
require_once('../connect.php');
$id = intval($_GET['id']);
$deletesql = "delete from article where id=$id";
if(mysql_query($deletesql)) {
echo "<script>alert('删除文章成功'); window.location.href='article.manage.php'</script>";
} else {
echo "<script>alert('删除文章失败'); window.location.href='article.manage.php'</script>";
}
?>
完成删除操作后(不论删除成功或删除失败),跳转到原来的文章管理界面article.manage.php。
点击“修改”时,将传递对应文章的“id”到修改页面 article.modify.php。修改页面接收到文章id后,根据该id查询该文章的信息,将文章的信息显示在文本框中,供管理员修改。
点击id为6的文章进行修改:
跳转修改界面:
article.modify.php
<?php
require_once('../connect.php');
//读取旧信息
$id = intval($_GET['id']);
$query = mysql_query("select * from article where id=$id");
$data = mysql_fetch_assoc($query);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改文章</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="文章发布系统——后台管理系统">
<meta name="author" content="DreamBoy">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../myCss/style.css">
</head>
<body>
<div class="container">
<div class="page-header ex-page-header">
<h1 class="title">文章发布系统<small> ——后台管理系统</small></h1>
</div>
<div class="body-container">
<div class="row">
<div class="col-md-2">
<div class="panel panel-default">
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
</div>
<div class="list-group">
<a href="article.add.php" class="list-group-item">发布文章</a>
<a href="article.manage.php" class="list-group-item">管理文章</a>
</div>
</div>
</div>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">
<h4>修改文章</h4>
</div>
<div class="panel-body">
<form method="post" action="article.modify.handle.php" class="form-horizontal">
<input type="hidden" name="id" value="<?php echo $data['id'];?>">
<div class="form-group">
<label for="article-title" class="col-sm-2 control-label">标题</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="article-title" placeholder="Title" name="title" value="<?php echo $data['title'];?>">
</div>
</div>
<div class="form-group">
<label for="article-author" class="col-sm-2 control-label">作者</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="article-author" placeholder="Author" name="author" value="<?php echo $data['author'];?>">
</div>
</div>
<div class="form-group">
<label for="article-des" class="col-sm-2 control-label">简介</label>
<div class="col-sm-10">
<textarea name="description" id="article-des" cols="30" rows="5" class="form-control"><?php echo $data['description'];?></textarea>
</div>
</div>
<div class="form-group">
<label for="article-content" class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<textarea name="content" id="article-content" cols="30" rows="15" class="form-control"><?php echo $data['content'];?></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="copyright">
Copyright ©right; 1995-2016, DreamBoy.NET, All Rights Reserved
</footer>
</body>
</html>
提交修改请求到article.modify.handle.php进行文章的更新处理。
article.modify.handle.php
<?php
require_once('../connect.php');
//把传递过来的信息入库,在入库之前对所有的信息进行校验。
//print_r($_POST);
if(!isset($_POST['title']) || empty($_POST['title'])) {
echo "<script>alert('标题不能为空'); window.history.go(-1);</script>";
mysql_close($con);
exit;
}
$id = $_POST['id'];
$title = $_POST['title'];
$author = $_POST['author'];
$description = $_POST['description'];
$content = $_POST['content'];
$dateline = time();
$updatesql = "update article set title = '$title',author = '$author',description = '$description',content = '$content',dateline=$dateline where id=$id";
//echo $updatesql;
if(mysql_query($updatesql) && mysql_affected_rows($con)) {
echo "<script>alert('修改文章成功'); window.location.href='article.manage.php'</script>";
} else {
echo "<script>alert('修改文章失败'); window.location.href='article.manage.php'</script>";
}
mysql_close($con);
?>
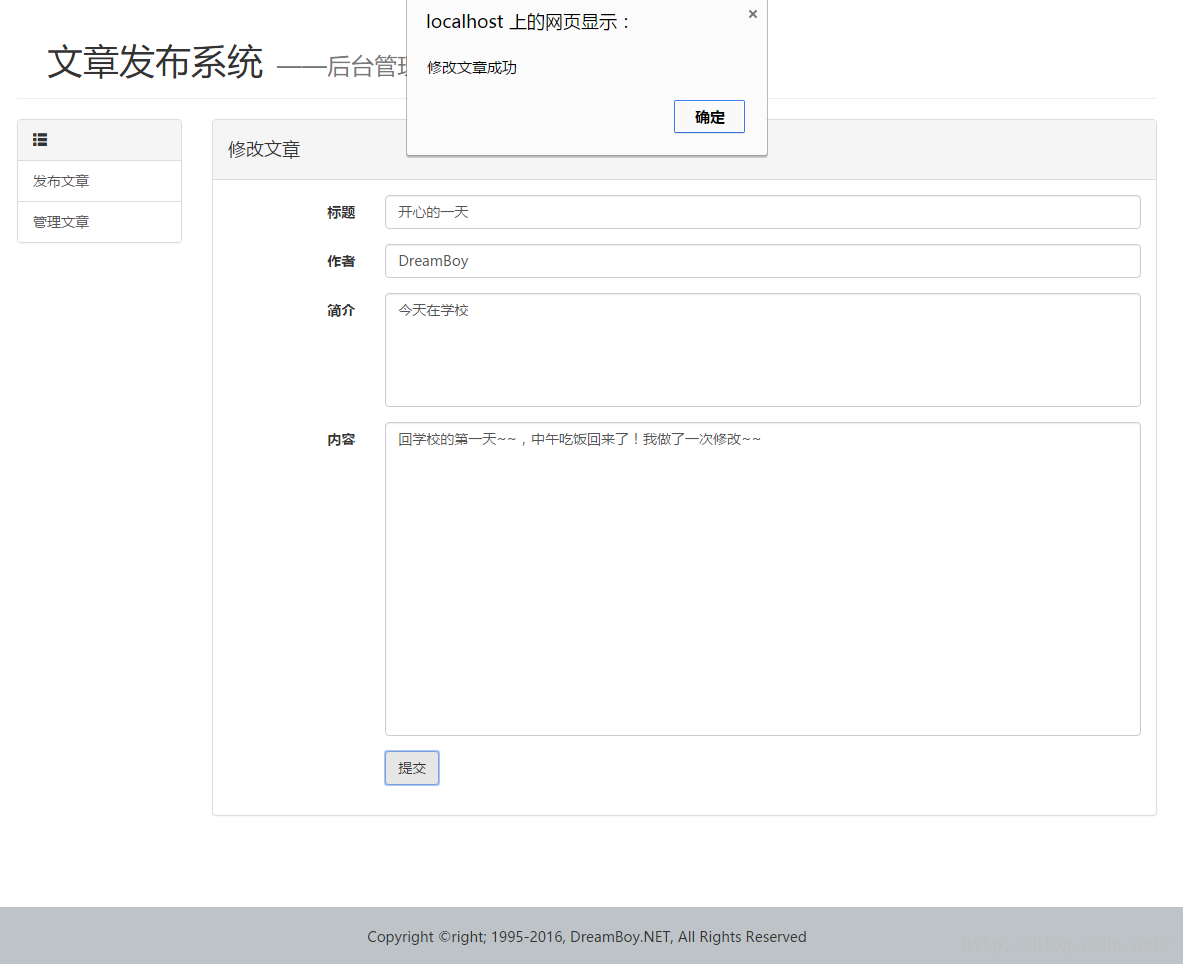
点击提交“修改”后,修改成功:

完成修改操作后(不论修改成功或修改失败),跳转到原来的文章管理界面article.manage.php。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)