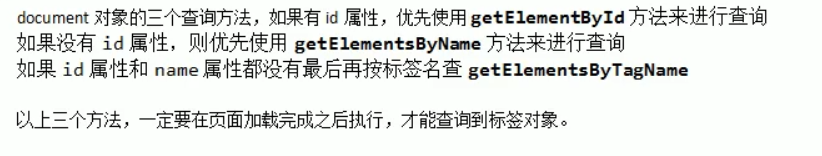
主要方法


getElementById方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickfun(){
var usernameobj = document.getElementById("username");
var value = usernameobj.value;
var regStr = /^\w{5,12}$/;
var spanobj = document.getElementById("span");
if (regStr.test(value)){
spanobj.innerHTML="<img src=\"right.png\" width=\"18px\" height=\"18px\">";
}else {
spanobj.innerHTML="<img src=\"wrong.png\" width=\"18px\" height=\"18px\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" value="xxx" id="username">
<button onclick="onclickfun()">确认</button>
<span style="color: red" id="span"></span>
</body>
</html>
getElementsByName方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function checkall(){
var hobbyobj = document.getElementsByName("hobby");
for (var i = 0; i < hobbyobj.length; i++) {
hobbyobj[i].checked=true;
}
}
function checknone(){
var hobbyobj = document.getElementsByName("hobby");
for (var i = 0; i < hobbyobj.length; i++) {
hobbyobj[i].checked=false;
}
}
function checkreverse(){
var hobbyobj = document.getElementsByName("hobby");
for (var i = 0; i < hobbyobj.length; i++) {
hobbyobj[i].checked=!hobbyobj[i].checked;
}
}
</script>
</head>
<body>
兴趣爱好:<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="cpp">c++
<input type="checkbox" name="hobby" value="jsp">javascript
<br/>
<button onclick="checkall()">全选</button>
<button onclick="checknone()">全不选</button>
<button onclick="checkreverse()">反选</button>
</body>
</html>
getElementsByTagName方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function checkall(){
var inputobj = document.getElementsByTagName("input");
for (var i = 0; i < inputobj.length; i++) {
inputobj[i].checked=true;
}
}
</script>
</head>
<body>
兴趣爱好:<input type="checkbox" value="java">java
<input type="checkbox" value="cpp">c++
<input type="checkbox" value="jsp">javascript
<br/>
<button onclick="checkall()">全选</button>
</body>
</html>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)