FRP内网穿透
- 一、需求分析
-
- 二、云服务器开放端口访问
-
- 三、安装FPR
- 3.1 限定
- 3.2 云服务器(服务端)安装FPR
- 3.3 局域网内机器(客户端)安装FPR
- 四、访问
- 五、设置frps和frpc服务开机自启动
- 5.1 设置云服务器端开机自启动
- 5.2 设置局域网机子frpc开机自启动
- 六、复杂配置
一、需求分析
1.1 情况
有一台具有公网ip的腾讯云服务器–Linux CentOs7.6版本
有一台实验室局域网内的服务器(ununtu 1604版本),局域网IP为192.168.0.202,这台服务器能访问外网,但外网无法穿透找到该机器
1.2 需求
我家里有一台电脑(即不在实验室局域网内),想访问局域网内的机器
1.3 解决方案
搭建FPR服务,通过腾讯云服务器间接访问局域网内的机器
二、云服务器开放端口访问
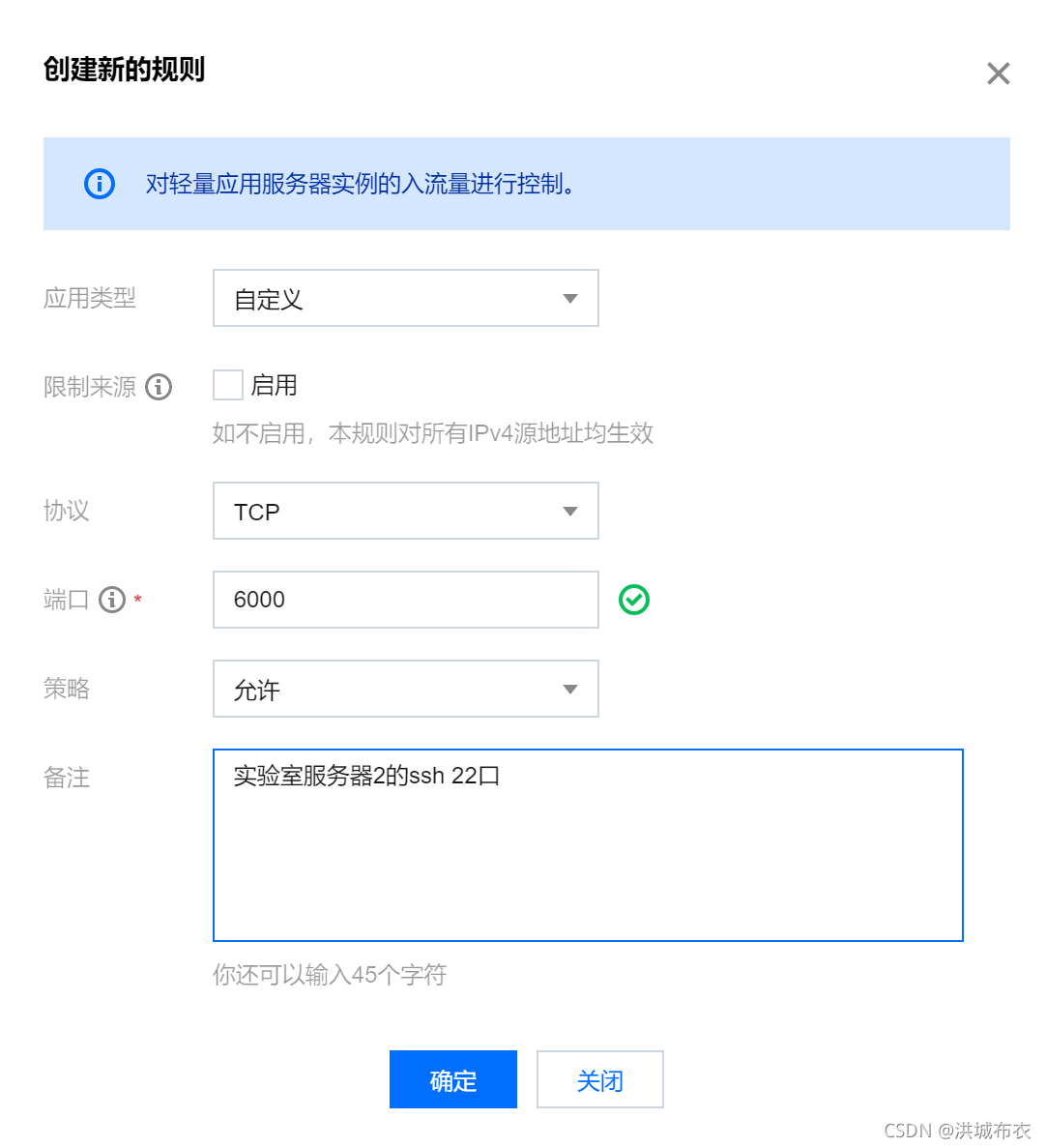
这里我们先开放7000端口(frp服务端口)和6000端口(映射局域网机器的22端口)
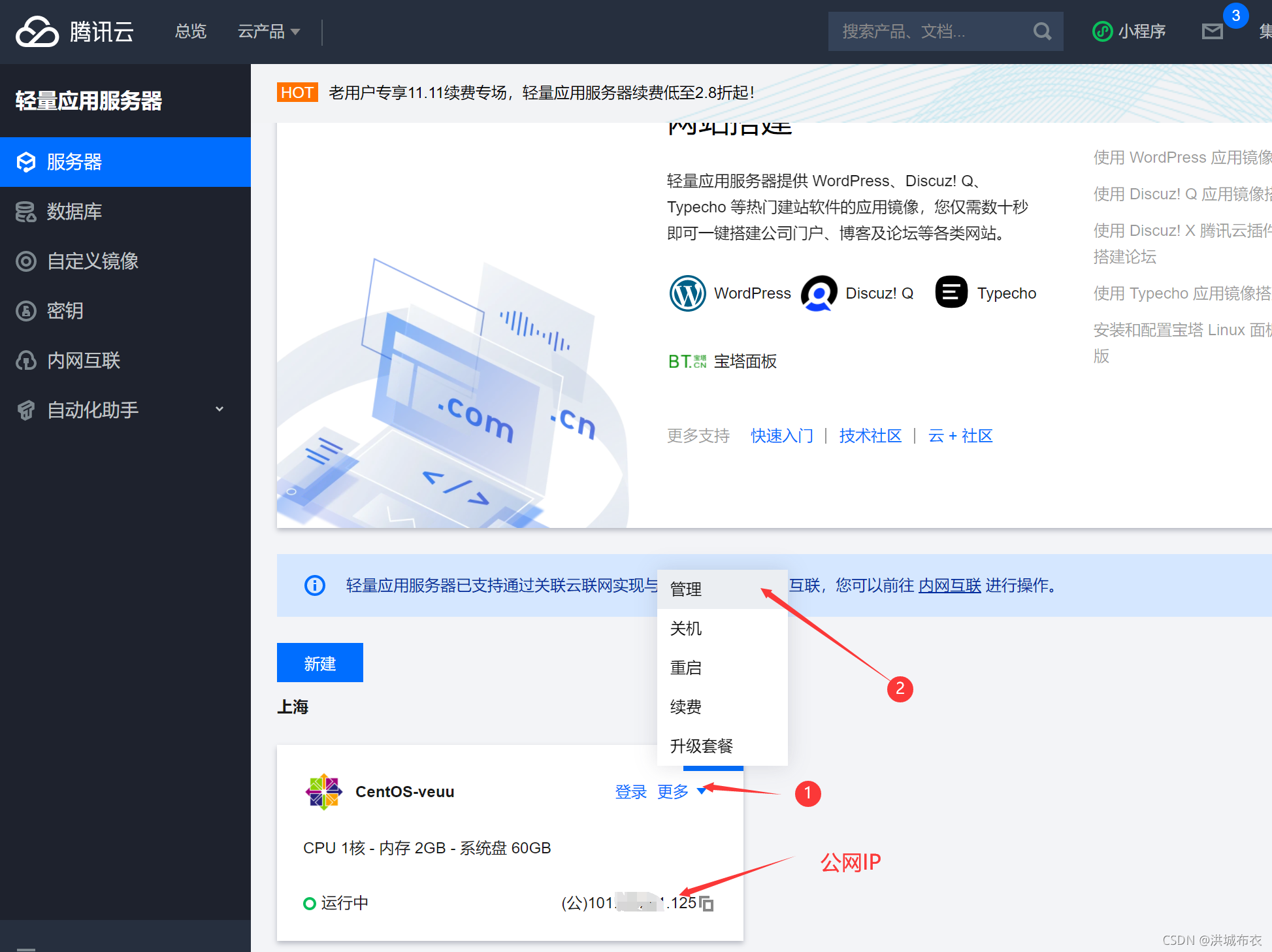
2.1 进入控制台
进入控制台,点击购买的服务器->管理

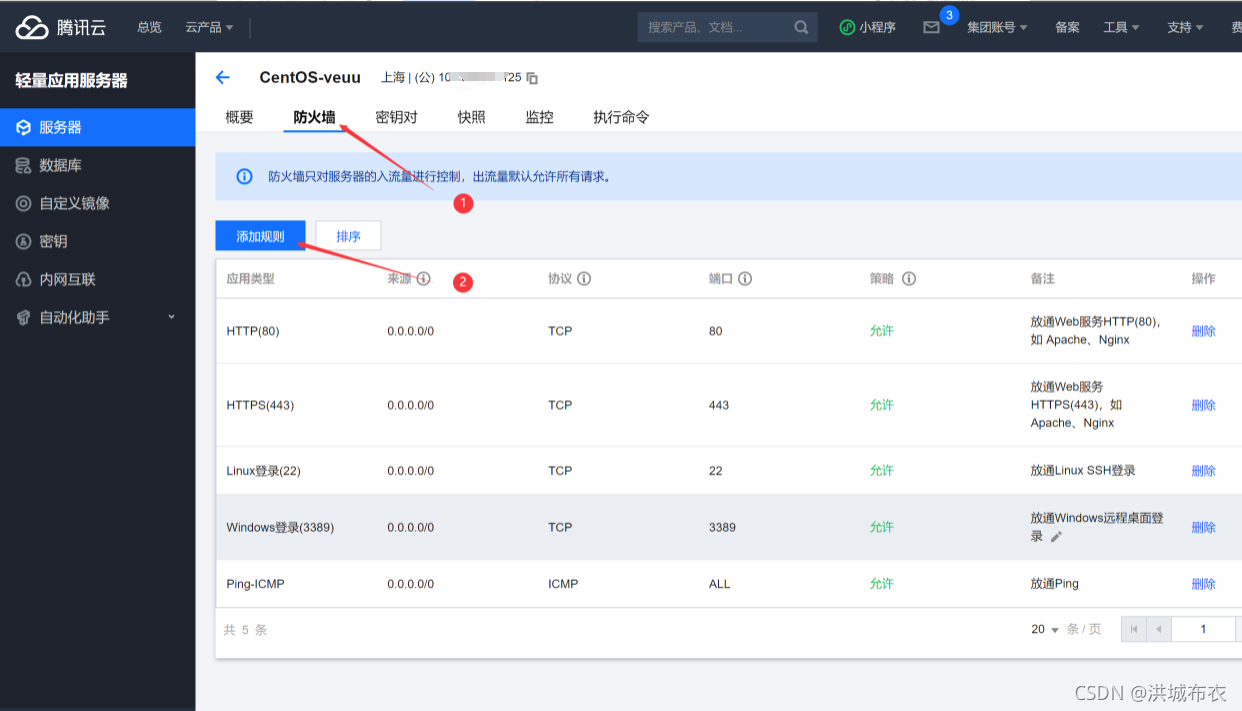
2.2 配置防火墙
如果想从外网访问服务器的某个端口,我们需要为这个端口设置添加规则
- 点击防火墙按钮,添加规则

- 开放6000端口和7000端口,例如6000端口如下

三、安装FPR
3.1 限定
首先在这里,我们称
- 腾讯云服务器运行的为服务端,
- 局域网内机子运行的为客户端
第三大节为简易配置,简易配置成功后如需要可看第六大节复杂配置
3.2 云服务器(服务端)安装FPR
PS: 在之前我使用的也是frp,但frp存在一个问题,那就是无法设置IP黑名单或白名单,这就使得公网上任意主机都能访问到映射的主机,查看记录可以看到经常有成百上千的尝试连接,有点危险,并且如果使用frp提供的socks代理将会更危险,将会暴露整个内网所有机子,当一些主机设置弱口令密码时将会很容易攻破,因此博主用java重新写了一个内网穿透工具,可点击博客介绍或GitHub仓库查看,这个工具拥有frp常用的映射、代理功能,并且还有一个防火墙管理网站,可以设置一些ip白名单,每次换了地点只需要登陆下网站添加到IP白名单即可,十分方便,使用了的话还麻烦给个star哦
当然你也可继续安装frp
- 点击链接,下载最新版的frp包
我下载的是

- 将下载的文件上传至服务器
- 执行
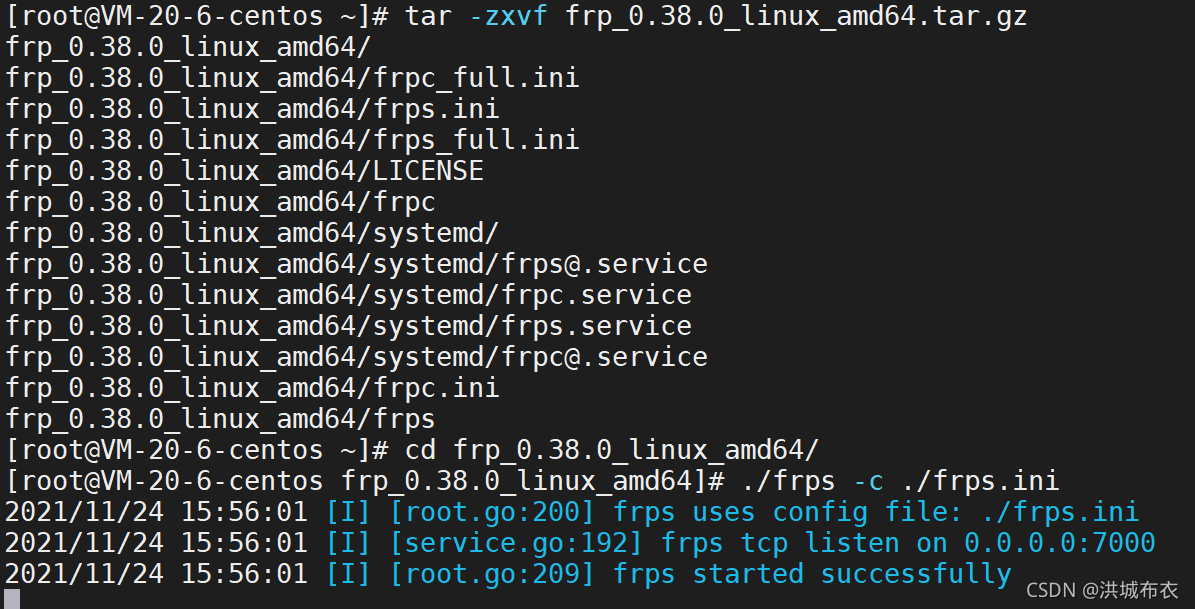
tar -zxvf frp_0.38.0_linux_amd64.tar.gz解压 - 执行
cd frp_0.38.0_linux_amd64/进入文件夹 - 启动运行
在安装好的目录内
执行./frps -c ./frps.ini前台启动命令

后期可以ctrl+c 终止程序,再执行nohup ./frps -c ./frps.ini & 后台保持启动
3.3 局域网内机器(客户端)安装FPR
- 安装方法与云服务器一致
- 将下载的文件上传至服务器
- 执行
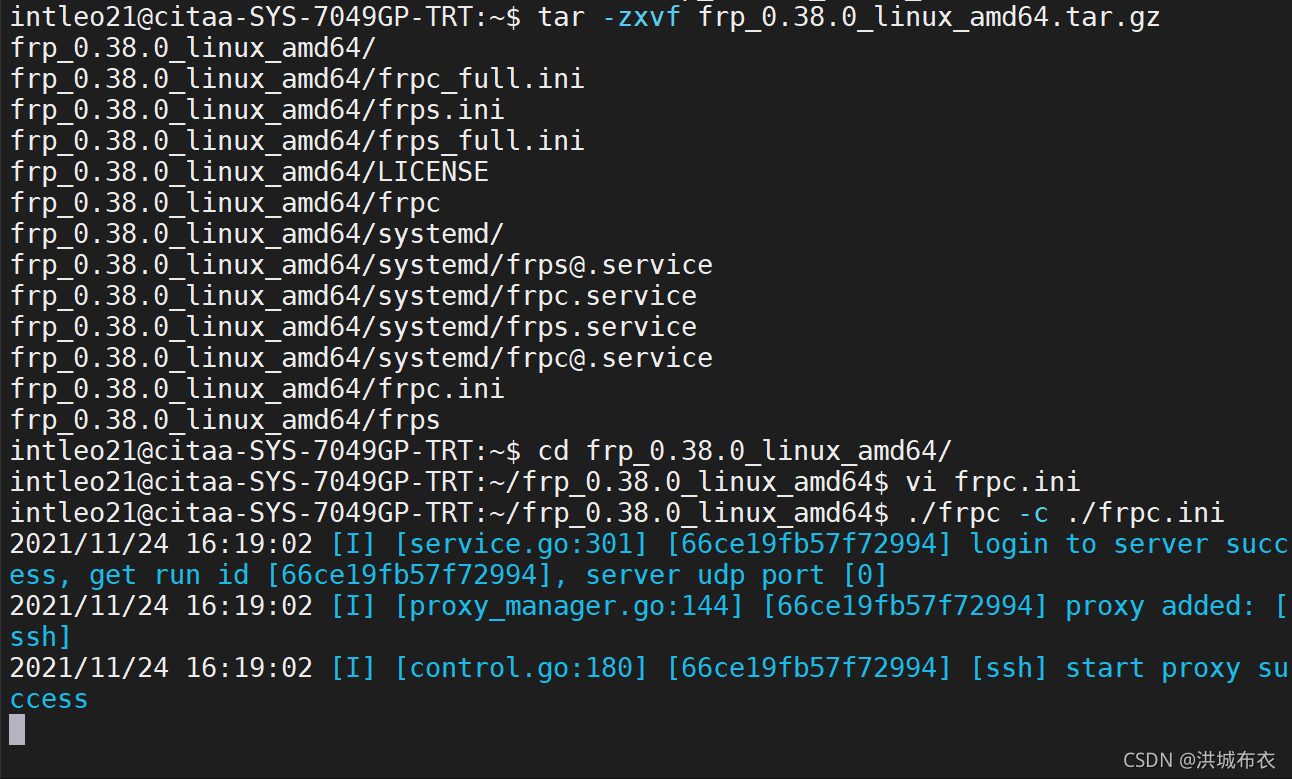
tar -zxvf frp_0.38.0_linux_amd64.tar.gz解压 - 执行
cd frp_0.38.0_linux_amd64/进入文件夹 - 执行
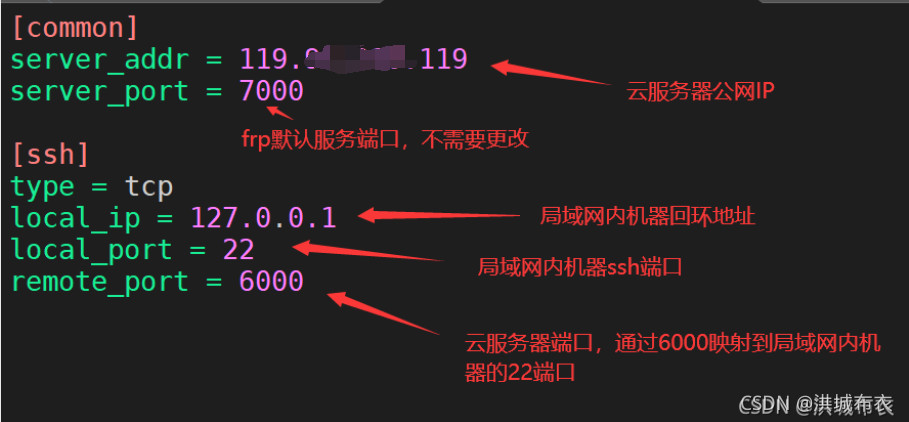
vi frpc.ini更改相关配置如下

- 启动运行
#在安装好的目录内
执行./frpc -c ./frpc.ini前台启动命令

后期可以ctrl+c 终止程序,再执行nohup ./frpc -c ./frpc.ini & 后台保持启动
四、访问
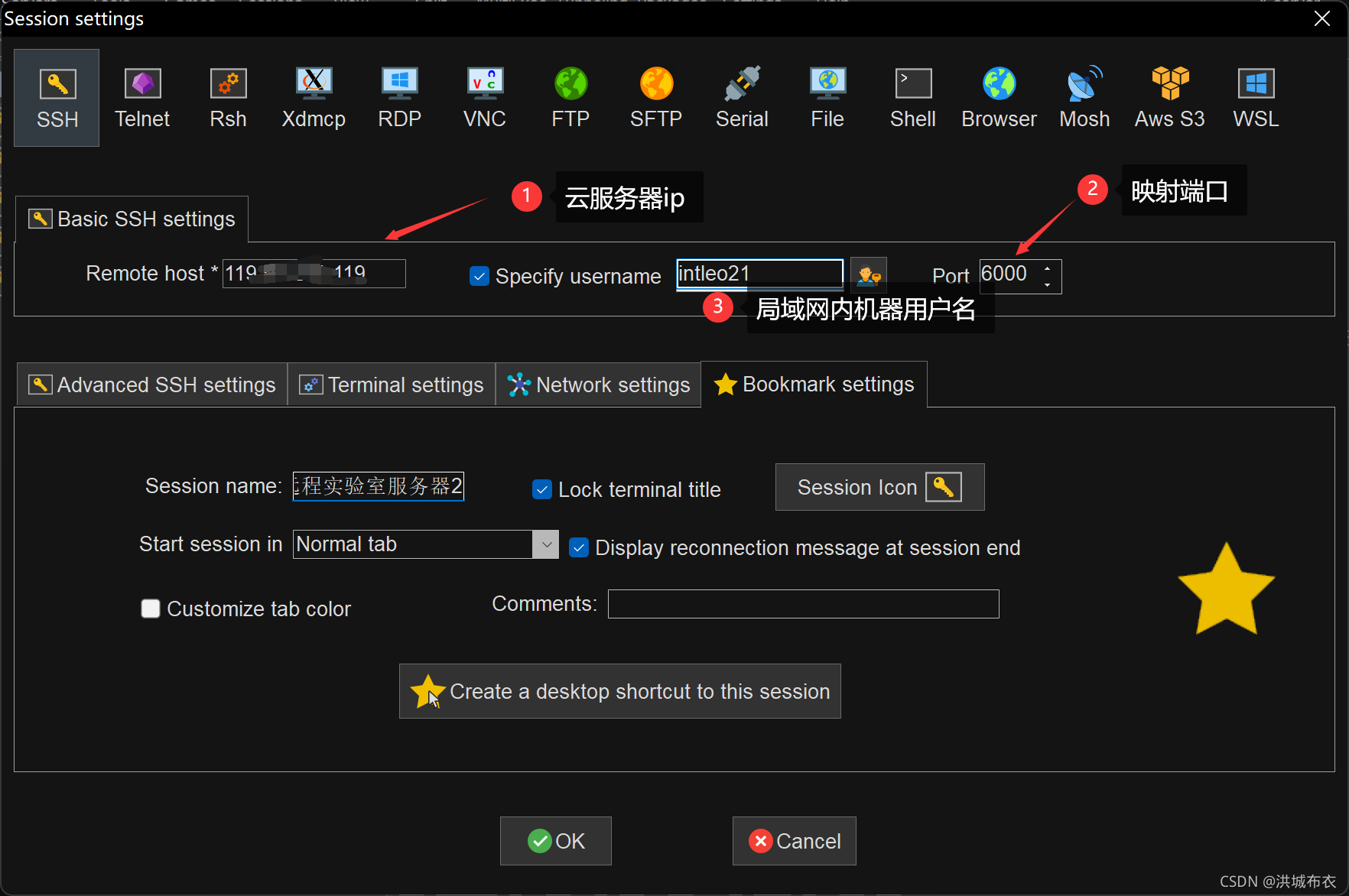
现在就可以通过云服务器公网IP+6000端口访问局域网内机器的22号ssh端口

五、设置frps和frpc服务开机自启动
切勿直接复制粘贴,注意是frps还是frpc
5.1 设置云服务器端开机自启动
- 执行
sudo vim /etc/systemd/system/frps.service创建服务,编辑如下
[Unit]
Description=frps daemon
After=syslog.target network.target
Wants=network.target
[Service]
Type=simple
ExecStart=/root/frp_0.38.0_linux_amd64/frps -c /root/frp_0.38.0_linux_amd64/frps.ini
Restart= always
RestartSec=1min
[Install]
WantedBy=multi-user.target
- 开启自启动
执行如下指令
systemctl daemon-reload
systemctl start frps
systemctl enable frps
5.2 设置局域网机子frpc开机自启动
- 执行
sudo vim /etc/systemd/system/frpc.service创建服务,编辑如下
[Unit]
Description=frpc daemon
After=syslog.target network.target
Wants=network.target
[Service]
Type=simple
ExecStart=/home/intleo21/frp_0.38.0_linux_amd64/frpc -c /home/intleo21/frp_0.38.0_linux_amd64/frpc.ini
Restart= always
RestartSec=1min
[Install]
WantedBy=multi-user.target
- 开启自启动
执行如下指令
sudo systemctl daemon-reload
sudo systemctl start frpc
sudo systemctl enable frpc
六、复杂配置
以下配置中密码和公网IP都使用XX进行了代替,复制使用时请注意修改
-
远程服务端frps.ini
[common]
bind_port = 7000
token = XXXXX
dashboard_port = 7500
dashboard_user = admin
dashboard_pwd = XXXXX
enable_prometheus = true
log_file = /var/log/frps.log
log_level = info
log_max_days = 7
-
客户端的frpc.ini文件
[common]
server_addr = 119.XX.XX.119
server_port = 7000
token = XXXXX
log_file = /var/log/frpc.log
log_level = info
log_max_days = 7
[ssh]
type = tcp
local_ip = 127.0.0.1
local_port = 22
remote_port = 20022
[vnc]
type = tcp
local_ip = 127.0.0.1
local_port = 5901
remote_port = 25901
[tsj-vnc]
type = tcp
local_ip = 192.168.0.129
local_port = 5901
remote_port = 55901
[socks5_proxy]
type = tcp
remote_port = 7890
plugin = socks5
plugin = socks5
plugin_user = name
plugin_passwd = password
use_encryption = true
use_compression = true
-
重启frp服务
服务端
sudo systemctl restart frps.service
客户端
sudo systemctl restart frpc.service
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)