啊啊!实习第一天写了个移动端的分享列表,就在第三天我们的技术大佬亲自教我们如何对接后台,当然用的是我写的移动端的分享列表,虽然这次应用不是很深入,但还是比较广泛,用到了Ajax,sui框架(zepto),Vue框架
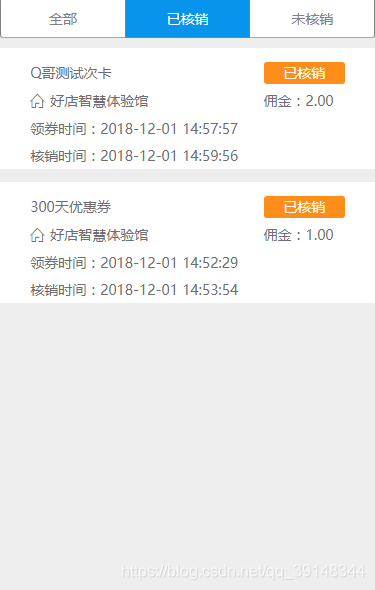
整体效果



这里上面的三中效果,里面的每一个白色的区域就是一个组件(Vue.js学了怎么久的Vue终于知道vue多吊了),区域中每段的文字,是否核销,点击top的切换是通过Ajax的异步传输,穿过来的一个数组(res在我的这个案例中),在遍历这个数组(v-for)得到了全部的全部组件,z在当点击以核销的时候我们会传递一个对象的属性值给服务器,服务器会进行判断,为true就显示出来这里显示了2个就这样实现了大致的效果
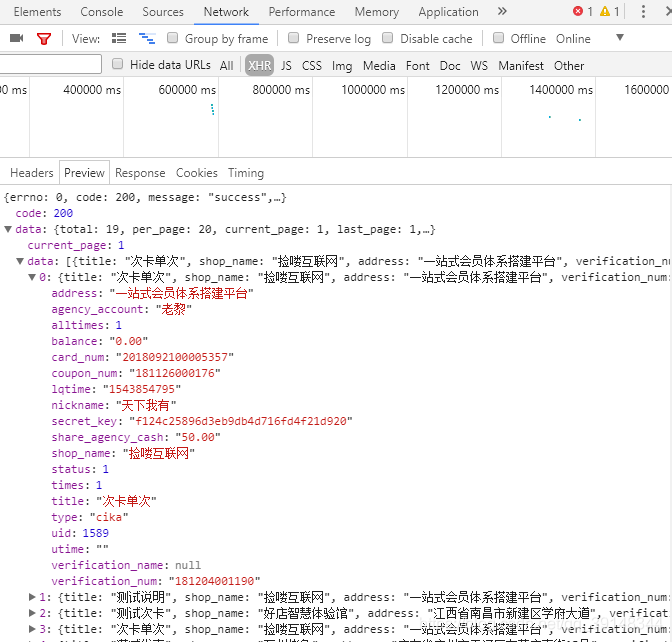
具体代码,这里如果自己复制是看不到效果的 因为post中的url是在服务器中的,但res数值我会截图出来,好进行阅读,理解


图一为res(数组)对象,图二为res(数组中第一项的对象中的细节)
开始代码了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>我的生活</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<!-- SUi框架的写法 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/sm.min.css"/>
<link rel="stylesheet" href="css/sm-extend.min.css"/>
<!-- 自己的css内容 -->
<link rel="stylesheet" href="css/main.css"/>
<!-- 用zepto使用了 -->
<!--<script src="js/jquery.min.js"></script>-->
</head>
<body>
<div class="content" id="app">
<div class="content-block" id="header" style="margin-top: 0;position: fixed;top: 0;width: 100%;background-color: #ffffff;z-index: 2">
<p class="buttons-row buttons-tab" style="margin-top: 0;margin-bottom: 0">
<a href="#tab1" :class="{'active':status == 0,'pitchOn':status == 0}" class="button tab-link bg-white" @click="select_int(0)">全部</a>
<a href="#tab2" :class="{'active':status == 2,'pitchOn':status == 2}" class="button tab-link bg-white" @click="select_int(2)">已核销</a>
<a href="#tab3" :class="{'active':status == 1,'pitchOn':status == 1}" class="button tab-link bg-white" @click="select_int(1)">未核销</a>
</p>
</div>
<div class="content-block" style="margin-top: 50px">
<div class="tabs">
<!-- 因为点击按钮的时候传递的参数的不同服务器会进行判断筛选,也就是说if status为2的时候显示这个数值中的某个对象,下面的未核销那就是为1,当参数为0的时候就全部显示不刷选,如果这里没理解看124行 -->
<div id="tab1" class="tab active">
<div class="content-block">
<!-- 遍历数组 -->
<my-component :item="item" v-for="item in list"></my-component>
</div>
</div>
<div id="tab2" class="tab">
<div class="content-block">
<my-component :item="item" v-for="item in list"></my-component>
</div>
</div>
<div id="tab3" class="tab">
<div class="content-block">
<my-component :item="item" v-for="item in list"></my-component>
</div>
</div>
</div>
</div>
</div>
<script src="js/vue.min.js"></script>
<!-- sui中的js -->
<script type="text/javascript" src="js/zepto.min.js"></script>
<script type="text/javascript" src="js/sm.min.js"></script>
<script type="text/javascript" src="js/sm-extend.min.js"></script>
<!-- <script type="text/javascript" src="js/main.js"></script> -->
<!-- 时间戳的插件 -->
<script src="../../dist/js/common.js"></script>
<script>
Vue.component('my-component', {
props: ['item'],
methods:{
//时间戳
'dateformat': function (time) {
return config_fuc.dateformat(time);
}
},
//里面的三元运算符全是用来判断的
//里面的{{}}的值都是图二中的对象属性中的属性值
template: '\
<div class="area">\
<div class="one">\
<span>{{item.title}}</span>\
<span class="button button-dark pull-right bg-gray font-white" :class="{\'bg-orange\':item.status == 2}">{{item.status == 2 ? "已核销":"未核销"}}</span>\
</div>\
<div class="two">\
<span class="icon icon-home"></span>\
<span class="var">{{item.shop_name}}</span>\
<span class="mar pull-right" >佣金:{{item.share_agency_cash}}</span>\
</div>\
<div>\
<p>领券时间:{{dateformat(item.lqtime)}}</p>\
</div>\
<div>\
<p>核销时间:{{item.utime?dateformat(item.utime):"--"}}</p>\
</div>\
</div>',
});
var search_obj = {};
var app = new Vue({
el: '#app',
data: {
list: [],
status:0
},
methods: {
'start': function () {
//这句话为什么这样写,我直接postData = search_obj就可以了吗?(答案是可以的)
//为了保险search_obj是否不为对象
var postData = search_obj ? search_obj : {};
console.log(search_obj);
//函数上下文,在异步对象中的使用
var self = this;
//添加属性值,这个属性值是必须添加的
postData.op = 'list';
//sui方法
$.showPreloader('加载中...');
$.post("../../../api/index.php?s=index/Agency/api_get_my_order_list", postData,
function (res) {
//当异步完成后把加载中...删除关闭
setTimeout(function(){
$.hidePreloader();
},1);
//这里不知道为什么,要记得看
if (res.code == 200) {
这里不知道为什么,要记得看
console.log(res.data.data);
//这里不知道为什么,要记得看
self.list = res.data.data;
} else {}
}, "json")
},
//点击tab的方法
'select_int': function (status) {
//改变app对象中的data中的status的值
this.status = status;
//给search_obj对象添加一个status属性值,传递给服务器,服务器在判断这个数值是否与数值对象中的值相同(看图二中有status属性),就是用这个属性与传递的值进行判断
search_obj.status = status;
this.start();
}
},
mounted: function () {
this.start();
}
})
</script>
</body>
</html>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)