
为什么会对齐一般我们给li标签设置margin-left最后一个总是会有一个不需要的left那为什么如何去除呢?
答案是:margin:负值
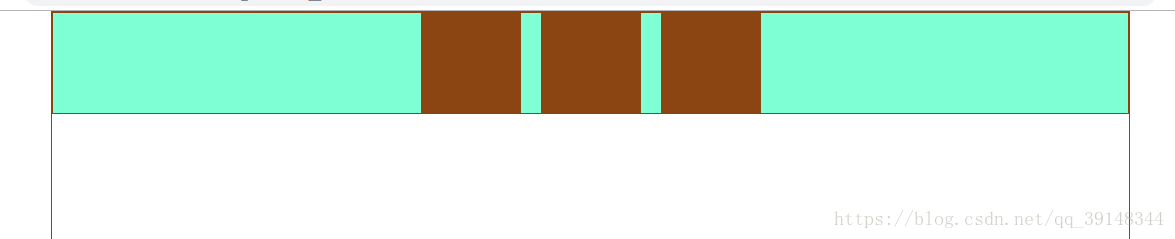
如果ul右边多了20px,那么给ul设置个margin-right:-20px这样写ul的宽带部会变但是当给他加的DIV并设置为inline-block,加个border的时候就会发现那个20px的距离被忽视了,
这里说一句就是margin改变内部尺寸要在当他是流动性,且美设置宽度,
这里多说一点当div设置成了inline-block的时候用margin:0 auto是没用的 要用 text-align:center
css:
.div1{
width: 80%;
height: 500px;
margin: 0 auto;
border: 1px solid saddlebrown;
text-align: center;
}
.div2{
font-size: 0px;
display: inline-block;
border: 1px solid saddlebrown;
}
ul{
list-style: none;
overflow: hidden;
display: inline-block;
margin-right: -20px;
}
ul li{
float: left;
width: 100px;
height: 100px;
background-color: #8B4513;
margin-right: 20px;
}
Html:
<div class="div1">
<div class="div2">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)