<html>
<head>
<title>Bootstrap 实例 - 垂直的胶囊式导航菜单</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<p>垂直的胶囊式导航菜单</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
</body>
</html>
看一下显示的结果

这里的左侧是不是很类似我们之前用frameSet框架写的这一部分
<html>
<frameset cols="120,*">
<frame src="/example/html/html_contents.html">
<frame src="/example/html/frame_a.html" name="showframe">
</frameset>
</html>

其实如果用frameSet来实现这种导航框架的话看起来还是有点麻烦的,从上面的代码可以看出这中导航框架其实是由多个html页面堆砌而成,按照所占的百分比,将多个Html的内容在一个html中显示,中间还有从一个html跳转到另一个target的繁琐。
而bootstrap则省略了这些繁琐的过程。
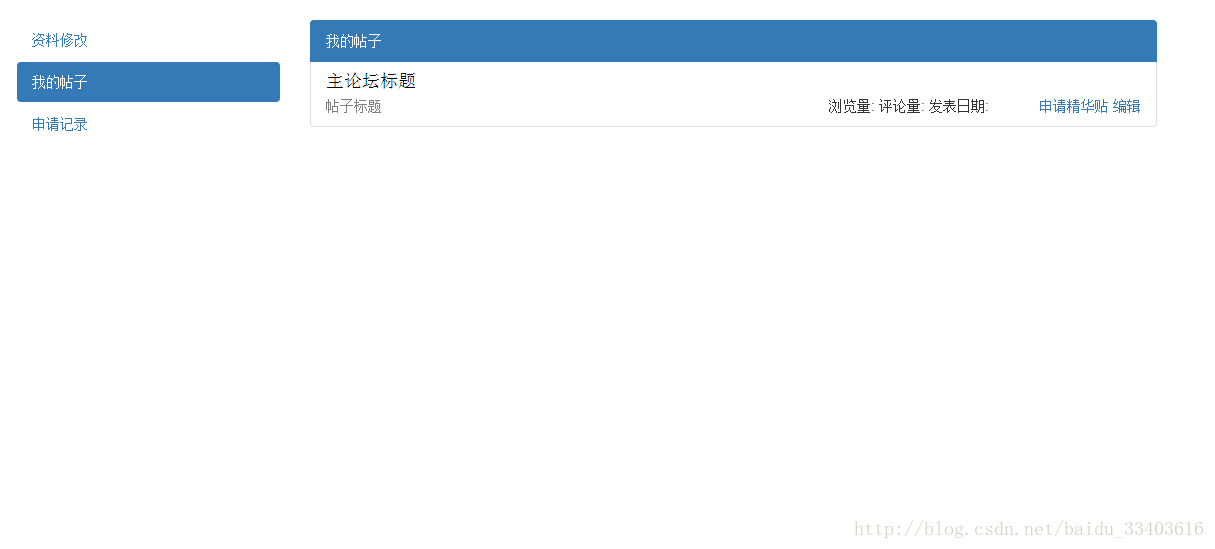
bootstap采用的上面所示的垂直的胶囊式导航菜单和栅格系统就是类似frameSet的cols=”120.*”从而实现完整的导航框架,看下图。

实现代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>我的帖子</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<div class="container" style="margin-top: 30px">
<div class="row">
<div class="col-xs-3">
<ul class="nav nav-pills nav-stacked">
<li role="presentation"><a
href="#">资料修改</a></li>
<li role="presentation" class="active"><a
href="#">我的帖子</a></li>
<li role="presentation"><a href="#">申请记录</a></li>
</ul>
</div>
<div class="col-md-9">
<ul class="list-group">
<a class="list-group-item active"> 我的帖子 </a>
<div class="list-group-item">
<a href="#" style="color:grey">
<h4 class="list-group-item-heading" style="color:black">
主论坛标题</h4>帖子标题
</a> <a href="#" style="float: right">编辑</a>
<a href="#" style="float: right">申请精华贴 </a>
<p style="float: right;margin-right: 50px">
浏览量: 评论量: 发表日期:</p>
</div>
</ul>
</div>
</div>
</div>
</body>
</html>
<div class="col-md-9">
<div class="col-md-9">
这俩个就是我上面所说的栅格系统
.col-xs-超小屏幕 手机 (<768px),.col-sm-小屏幕 平板 (≥768px),.col-md-中等屏幕 桌面显示器 (≥992px)(栅格参数).
不管在哪种屏幕上,栅格系统都会自动的分12列 col-xs-*和col-sm-* 和col-md-*后面跟的参数表示在当前的屏幕中 div占的宽度。例如 <div class="col-xs-6 col-md-3"> 这个div在屏幕中占的位置是:1在超小屏幕中占6列 也就是屏幕的一半(6/12) 2.在中单屏幕中占3列也就是1/4(3/12)。 如果我们要在小屏幕上并排显示3个div(12/3=4),在大屏幕上显示6个 则col-xs-4 col-md-2
这样我们就可以控制我们自己想要的什么排版了。
还有一种情况是 <div class="col-sm-10 col-md-8"> 后面跟的div中col-sm的参数如果为3 也就是
<div class="col-sm-10 col-md-8"></div>
<div class="col-sm-3 col-md-4"></div>
如果是这样 这两个div在小屏幕中会排2排 因为10+3>12 ,在中等屏幕中可以排同一排 8+4=12
根据上面的介绍我们可以得出无论是在xs,还是md中左侧所占的百分比都是3/12=1/4=1-9/12
上面代码中的<li role="presentation">与<a role="menuitem" ></a>中role扮演角色是大同小异,即菜单列表单/项。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)