解决[Vue warn]: children must be keyed
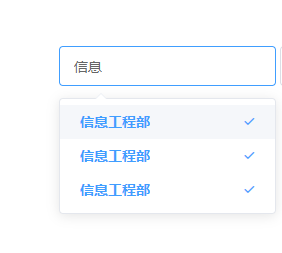
按照element官网中的远程搜索代码写的,但是vue报错:children must be keyed。输入搜索信息所有选项会被选中,如下:


查了资料,都说是没有设置el-select中的属性value-key。value-key作为 value 唯一标识的键名,绑定值为对象类型时必填,默认值为value。解决方法是在getDepartmentData()方法中将返回的value的值设为id,在el-select中添加value-key属性,其中value-key设置为id,这个可加可不加(因为它的默认值为value,只要改了value即可)。
代码如下:
<el-select
v-model="departmentTest"
multiple
filterable
remote
reserve-keyword
<!--value-key ="id"-->
placeholder="请选择部门"
:remote-method="remoteDepartment"
:loading="loading"
>
<el-option
v-for="item in departmentList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
getDepartmentData() {
this.$http({
method: "post",
url: "/api/getDepartment"
})
.then(response => {
console.log(response.data);
this.allDepartments = response.data;
this.list = this.allDepartments.map(item => {
return { value: item.id, label: item.department };
});
})
.catch(function(error) {
console.log(error);
});
},
remoteDepartment(query) {
if (query !== "") {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.departmentList = this.list.filter(item => {
return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1;
});
}, 200);
} else {
this.departmentList = [];
}
}
在后台的mapper.xml中,还要查询id。
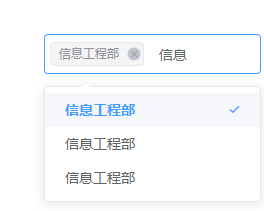
最后效果如下:


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)