Paper name
Parallax-tolerant Image Stitching
Paper Reading Note
URL: http://web.cecs.pdx.edu/~fliu/papers/cvpr2014-stitching.pdf
TL;DR
- 该篇文章作为13年EG的seam-driven stitching的改进版,作者提出新的发现是基于seam-driven的方式在一定程度上不需要两张待拼接图片被完全对齐,某些关键part被对齐后基于seam-driven的方式也可以获取视觉观感很好的拼接图片。于是作者提出了新的对齐效果评估方式、similarity transformation与content-preserving warping进一步提升对大视差场景的拼接效果
Introduction
- 现有的seam cuting和blending方法难以解决由于视差较大、场景景深差异大影响的拼接图像严重不对齐问题
- spatially-varying warping算法相比于使用单个homography可以更好解决视差问题,但是在极大视差下依然不work,如下图所示的hard case,第一张待拼接图中的水平几何关系是卡车->烟筒->树,但是第二张待拼接图中的水平几何关系是卡车->树->烟筒,在这种情况下待拼接图像需要被折叠后才能与另一张图像进行对齐,这对于warping方式来说是很难的

- 作者认为在图像拼接任务中并不需要完全使overlap区域的像素点完全对齐,而只需要在待拼接图像的overlap区域中找到一个局部区域使得两张图片能够较好拼接起来,作者成这种方式为local stitching
Dataset/Algorithm/Model/Experiment Detail
实现方式
- 作者认为实现较好的拼接效果需要同时考虑到Homography与content-preserving warping,Homography可以保持图像全局几何信息但是难以解决视差问题;content-preserving warping可以更好解决视差问题,但无法较好保持图像几何关系
- 但是在大视差场景下,使用一个较好对齐的Homography与局部区域的对齐质量是两个有冲突的目标,作者提出了一种粗对齐然后基于content-preserving warping方式来改善对齐效果
1. 对齐模型选择
- 两种流行的对齐方案
- 全局的2D变换,通常称为Homography
- spatially-varying warping,比如content-preserving warping
- 作者结合这两个方法来进行图像对齐,首先选择一个种子特征点,逐渐增加种子特征点周围的特征点来拟合一个2D的变换,作者使用一个较大的拟合阈值来尽量包含周围更多的特征点,这虽然会使得两图的特征点无法完全对齐,但是后续的content-preserving warping方法会一定程度修复这个问题
2. 对齐质量评估
- 一种直接的拼接质量评估方法是首先使用homography对待拼接图像进行warp操作,然后实施content-preserving warping,通过对比warp后的图片与参考图片来评估图片是否良好拼接,但是该方法速度较慢,因为每次评估都需要进行content-preserving warping这样的耗时操作
- 作者提出了一种评估对齐质量的方式:
- 对输入的待拼接图片进行边缘信息提取(Canny边缘检测方法),低通滤波用于容忍较小的不对齐现象
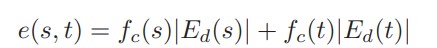
- 计算warp图片与ref图片的边缘差异能量图,基于Graphcut算法搜索出一条最优拼缝,graphcut实施的具体方式是将overlap区域的边缘差异能量图的每个像素都作为一个图节点,然后基于以下边缘损失搜索最优的拼缝:

- 最优Homography搜索
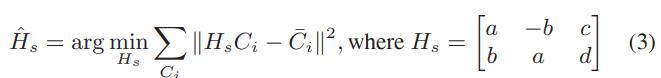
- 一些homography会达到seamless的拼接,但是会引起图片中部分part严重变形的情况,通过检测perspective distortion来确定选出来的由部分特征点拟合的H与全局最优的H的差别,找到与全局最优的H最拟合的单应变换矩阵

3. 对齐算法细节

- 检测并匹配SIFT特征,生成edge maps;
- 随机选取一个特征点,然后组合近邻的特征点搜索出一个最佳的homography,对于已经被选取过的特征点会增加惩罚项使得之后的选取过程中不容易被重复选取;
- 评估基于步骤2得到的最佳的homography的拼接效果,如果符合预先设定质量评估阈值,则进行步骤4,否者返回步骤二重新选择最佳的homography,实在搜索不到符合阈值的情况就选择一个上述重复进行第二步所得到的最佳homography;
- 基于上述得到的最佳homography进行初步对齐,然后使用基于特征点指导的content-preserving warping来进行精对齐
- content-preserving warping的细节
- 仅使用content-preserving warping一般无法很好对齐所有的overlap区域,所以content-preserving warping一般用于在初对齐步骤后进行精对齐
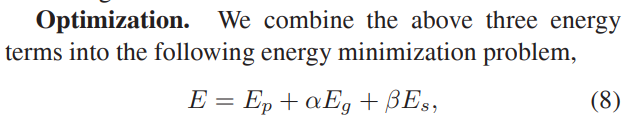
- content-preserving warping的主要是将整图warping问题转换为mesh warping问题,mesh warping被定义为一个优化问题,目标是将初对齐的结果进一步对齐到ref图片上,用于避免可察觉的抖动,作者定义了Local alignment term,Global alignment term,Smoothness term作为优化目标:

实验结果
- 与经典的Photoshop, AutoStitch, as-projective-as-possible stitching(APAP)等方法比起来对大视差场景有更好的效果


Thoughts
- 作者提出了一种新的对齐方式来解决大视差问题,除非视差很大并且overlap区域中都是salient目标时,一般都能较好完成拼接
- 该方法提出的最优homography搜索以及content-preserving warping两个步骤就需要消耗cpu20-40s的处理时间,在实时拼接上的应用价值还有待探索
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)