官方文档:https://antv-g2plot-v1.gitee.io/zh/docs/manual/introduction
安装依赖
npm install @antv/g2plot
或
yarn add @antv/g2plot
应用
新建 LiquidChart.js 文件:
import { useEffect, useState } from 'react';
import { Liquid } from '@antv/g2plot';
const LiquidPlot = ({ ids, color, percent, textinfo, size }) => {
const [liquidPlot, setLiquidPlot] = useState(null)
useEffect(() => {
if (liquidPlot !== null) {
liquidPlot.destroy()
}
const liquidPlot1 = new Liquid('lqchart' + ids, {
percent: percent,
width: size,
height: size,
liquidStyle: {
lineWidth: 10,
strokeOpacity: 0.7,
lineDash: [3, 5],
fill: color,
stroke: color
},
statistic: {
title: {
formatter: (v) => {
return v.percent * 100 + '%'
},
style: {
fontSize: size / 9,
color: '#093049'
}
},
content: {
content: textinfo,
style: {
fontSize: size / 15,
color: '#093049'
}
}
}
});
liquidPlot1.render();
setLiquidPlot(liquidPlot1)
}, [color, percent, textinfo, size])
return <div id={'lqchart' + ids}></div>
}
export default LiquidPlot
在 App.js 中引入 LiquidChart.js 文件:
import './assets/css/App.css';
import LiquidPlot from './components/LiquidChart'
function App () {
return (
<div className="App">
<LiquidPlot
ids={1}
color={"#A595FE"}
percent={0.1}
textinfo={"当前进度"}
size={220}
>
</LiquidPlot>
</div>
);
}
export default App;
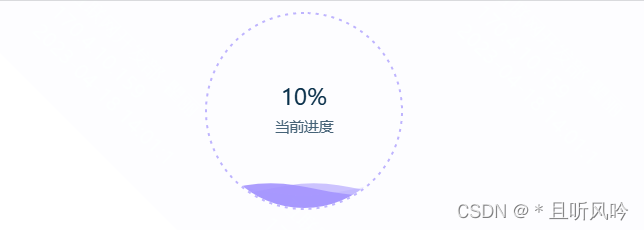
页面效果:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)