项目仓库:https://gitee.com/big-right-right/vue-responsive/tree/master/L8
一. 类的说明

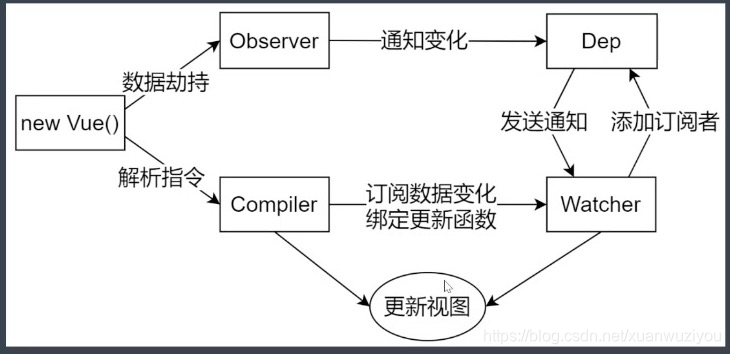
Vue类 :保存传入的选项数据,把选项data中的成员注入vue实例(可用this.msg访问),调用observer对象监听数据变化,调用compiler对象解析指令和差值表达式。
Observer类:把data选项中属性转换成响应式数据(若data某个属性是对象,该对象的属性也具有响应式),数据变化发送通知。
Compiler类:负责编译模板并解析指令和差值表达式,负责页面视图首次渲染,以及数据变化后的重新渲染。
Dep类:观察者模式中的发布者,用于记录所有观察者,当收到数据变化时发送通知给所有观察者。
Watcher类:观察者模式中的观察者,当收到Dep发送的通知时,执行自己的update方法来更新视图。
二. 项目代码
1. index.html
<html>
<head>
</head>
<body>
<h1>Vue响应式原理-分析</h1>
<div id="app">
<h2>差值表达式</h2>
<h3>{{ msg }}</h3>
<h3>{{ count }}</h3>
<h2>v-text</h2>
<div v-text="msg"></div>
<h2>v-model</h2>
<input type="text" v-model="msg">
<input type="text" v-model="count">
</div>
<script src="./dep.js"></script>
<script src="./watcher.js"></script>
<script src="./compiler.js"></script>
<script src='./observer.js'></script>
<script src='./vue.js'></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'Hello vue',
count: 22,
person: {name: 'zhangsan'}
}
})
console.log(vm)
// vm.person = { abc: 'abc' }
// console.log(vm)
</script>
</body>
</html>
2. vue.js
/* 实现最小版本的 Vue */
/*
Vue
$optinos
$el
$data
_proxyData()
*/
class Vue {
constructor(options) {
// 1.通过属性保存选项的数据
this.$options = options || {}
this.$data = options.data || {}
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
// 2.把data中的成员转换为getter setter, 注入Vue实例
this._proxyData(this.$data)
// 3.调用observer对象,监听数据变化
new Observer(this.$data)
// 4.调用compiler对象,解析指令和差值表达式
new Compiler(this)
}
_proxyData(data) {
Object.keys(data).forEach(key => {
Object.defineProperty(this, key, {
enumerable: true,
configurable: true,
get() {
return data[key]
},
set(newValue) {
if(newValue === data[key]) {
return
}
data[key] = newValue
}
})
})
}
}
3. observer.js
/*
Observer
把data选项中的属性转换成响应式数据
若data中的某个属性也是对象,把该属性转换成响应式数据
数据变化发送通知
*/
class Observer {
constructor(data) {
this.walk(data)
}
walk(data) {
// 1. 判断data是否是对象
if(!data || typeof data !== 'object') {
return
}
// 2. 遍历data对象的所有属性
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
defineReactive(obj, key, val) {
const that = this
// 负责收集依赖 并发送通知
let dep = new Dep()
// 如果data对象的某个属性也是对象 则该子对象的每个属性也需要响应式
this.walk(obj[key])
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get() {
// 收集依赖
Dep.target && dep.addSub(Dep.target)
return val
},
set(newVal) {
if(newVal === val) {
return
}
val = newVal
// 如果data对象的某个属性被重新赋值 则该属性需要重新设置响应式
that.walk(newVal)
// 发送通知
dep.notify()
}
})
}
}
4. compiler.js
/*
Compiler
负责编译模板,解析指令/差值表达式
负责页面的首次渲染
当数据变化后重新渲染视图
*/
class Compiler {
constructor(vm) {
this.el = vm.$el
this.vm = vm
this.compile(this.el)
}
// 编译模板 处理文本节点和元素节点
compile(el) {
let childNodes = el.childNodes
Array.from(childNodes).forEach(node => {
// 处理文本节点
if(this.isTextNode(node)) {
this.compileText(node)
} else if(this.isElementNode(node)) {
// 处理元素节点
this.compileElement(node)
}
// 判断node节点,是否有子节点,如果有子节点,要递归调用compile
if(node.childNodes && node.childNodes.length) {
this.compile(node)
}
})
}
// 编译元素节点 处理指令
compileElement(node) {
// 遍历所有的属性节点
Array.from(node.attributes).forEach(attr => {
// 判断是否是指令
let attrName = attr.name
if(this.isDirective(attrName)) { // v-text v-model
attrName = attrName.substr(2) // text model
let key = attr.value // msg count
this.update(node, key, attrName)
}
})
}
update(node, key, attrName) {
let updateFn = this[attrName + 'Updater']
updateFn && updateFn.call(this, node, this.vm[key], key)
}
// 处理 v-text 指令
textUpdater (node, value, key) {
node.textContent = value
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
// 处理 v-model 指令
modelUpdater (node, value, key) {
node.value = value
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
// 双向绑定
node.addEventListener('input', () => {
this.vm[key] = node.value
})
}
// 编译文本节点,处理差值表达式
compileText(node) {
let reg = /\{\{(.+?)\}\}/
let value = node.textContent
if(reg.test(value)) {
let key = RegExp.$1.trim()
console.log('key: ', key)
node.textContent = value.replace(reg, this.vm[key])
// 创建watcher对象,当数据改变更新视图
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
}
// 判断元素是否是指令
isDirective(attrName) {
return attrName.startsWith('v-')
}
// 判断节点是否是文本节点
isTextNode(node) {
return node.nodeType === 3
}
// 判断节点是否是元素节点
isElementNode(node) {
return node.nodeType === 1
}
}
5. dep.js
class Dep {
constructor () {
// 存储所有的观察者
this.subs = []
}
// 添加观察者
addSub (sub) {
if(sub && sub.update) {
this.subs.push(sub)
}
}
// 发起通知
notify () {
this.subs.forEach(sub => {
sub.update()
})
}
}
6. watcher.js
class Watcher {
constructor (vm, key, cb) {
this.vm = vm
// data中的属性名称
this.key = key
// 回调函数负责更新视图
this.cb = cb
// 把watcher对象记录到Dep类的静态属性target
Dep.target = this
// 触发get方法,在get方法中会调用addSub
this.oldValue = vm[key]
Dep.target = null
}
// 当数据发生变化时更新视图
update () {
let newValue = this.vm[this.key]
if(this.oldValue === newValue) {
return
}
this.cb(newValue)
}
}
本文 完。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)