Vue单文件组件(又名*.vue文件,缩写为SFC)是一种特殊
的文件格式,它允许讲Vue组件的模板、逻辑与样式封装在
单个文件中。
正如所见,Vue SFC 是经典的 HTML、CSS 与 JavaScript 三
个经典组合的自然延伸。每个 *.vue 文件由三种类型的顶层
代码块组成:、
<template>
</template>
<script>
export default {
name: "NewView.vue"
};
</script>
<style scoped>
</style>
第一步:配置路由

第二步:配置路径

第三步:配置页面

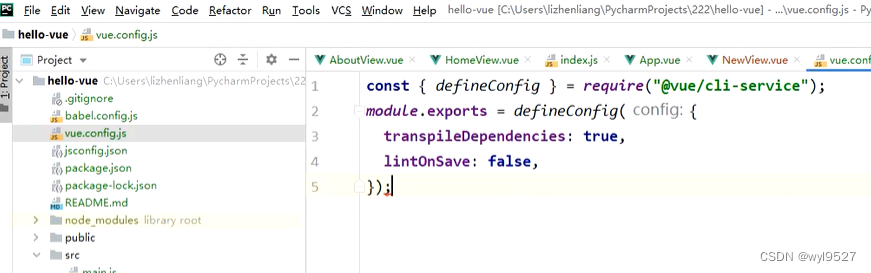
关闭语法检查

修改完重启服务


main.js
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import TestInner from "./components/TestInner.vue";
const app = createApp(App);
app.component("TestInner", TestInner)
app.use(router).mount("#app");
TestIneer.vue
<template>
<div class="test">
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
.test {
width: 200px;
height: 200px;
background: orange;
}
</style>
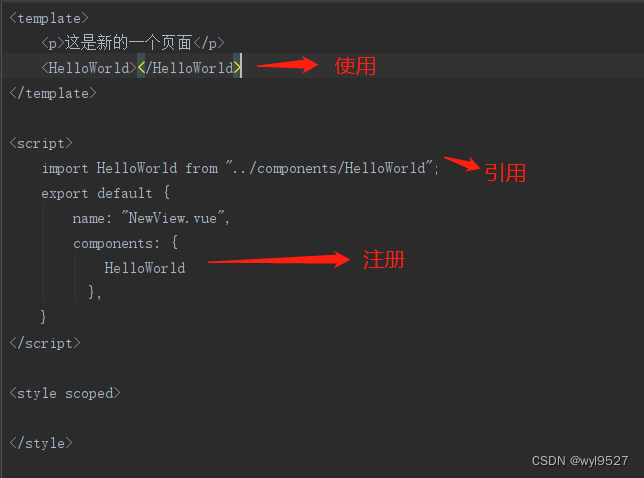
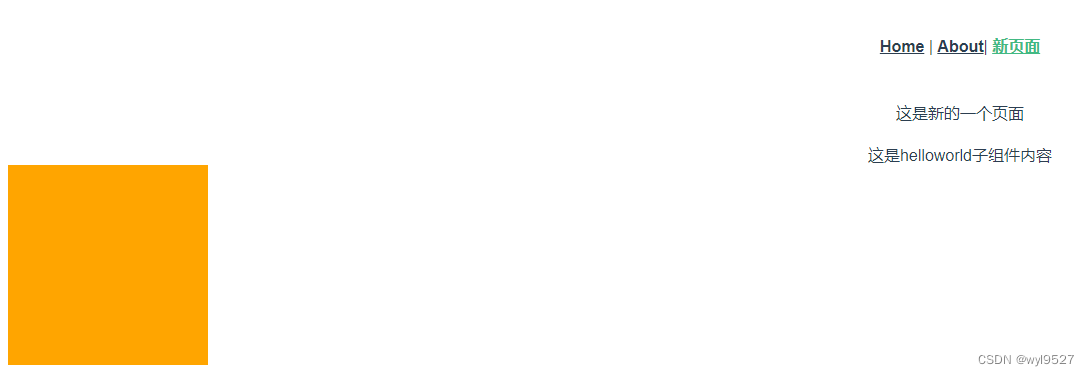
NewView.vue
<template>
<p>这是新的一个页面</p>
<HelloWorld></HelloWorld>
<TestInner></TestInner>
</template>
<script>
import HelloWorld from "../components/HelloWorld";
import TestInner from "../components/TestInner";
export default {
name: "NewView.vue",
components: {
HelloWorld,
TestInner
},
}
</script>
<style scoped>
</style>
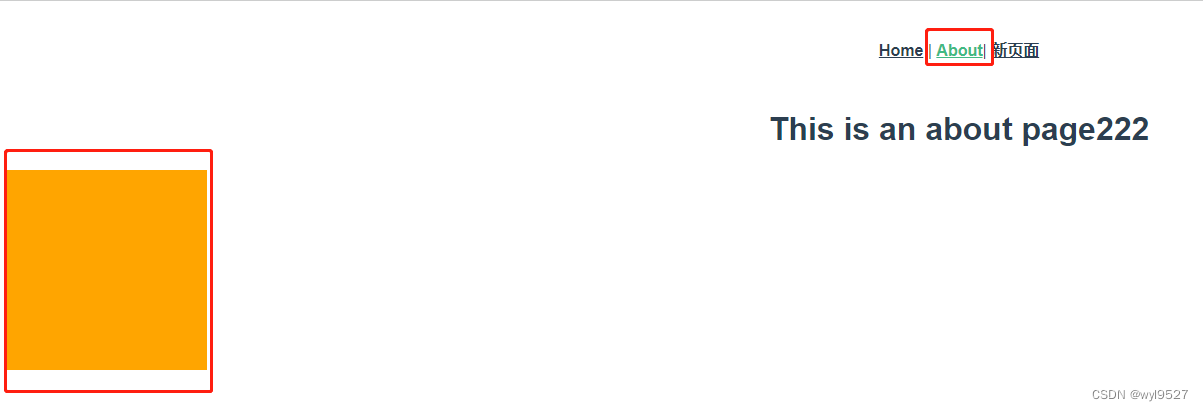
about.veu
<template>
<div class="about">
<h1>This is an about page222</h1>
<TestInner></TestInner>
</div>
</template>


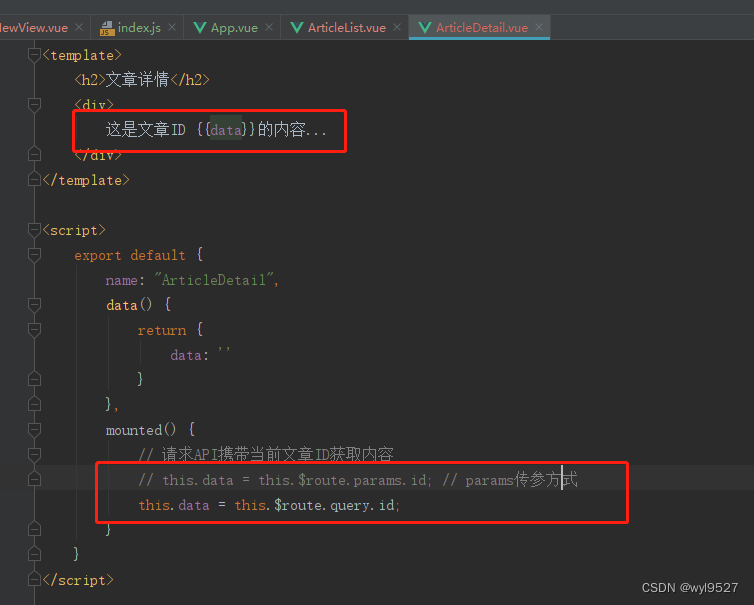
传参



另一种写法,这里写的是相对的“活跃值”


子传父:
test.view中的数据传到newview
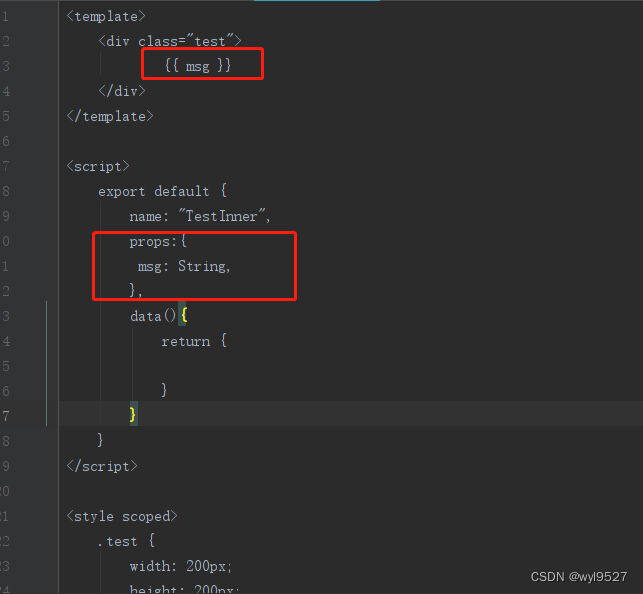
test.view
<template>
<div class="test">
{{ msg }}
<br>
<br>
{{hello}}
</div>
<button @click="btn">传递数据到父组件</button>
</template>
<script>
export default {
name: "TestInner",
props:{
msg: String,
},
data(){
return {
hello: "这是子组件传递的值"
}
},
methods:{
btn(){
this.$emit("hello",this.hello)//触发事件向父组件传递hello对象,this.hello就是data()中的。
}
}
}
</script>
<style scoped>
.test {
width: 200px;
height: 200px;
background: orange;
}
</style>
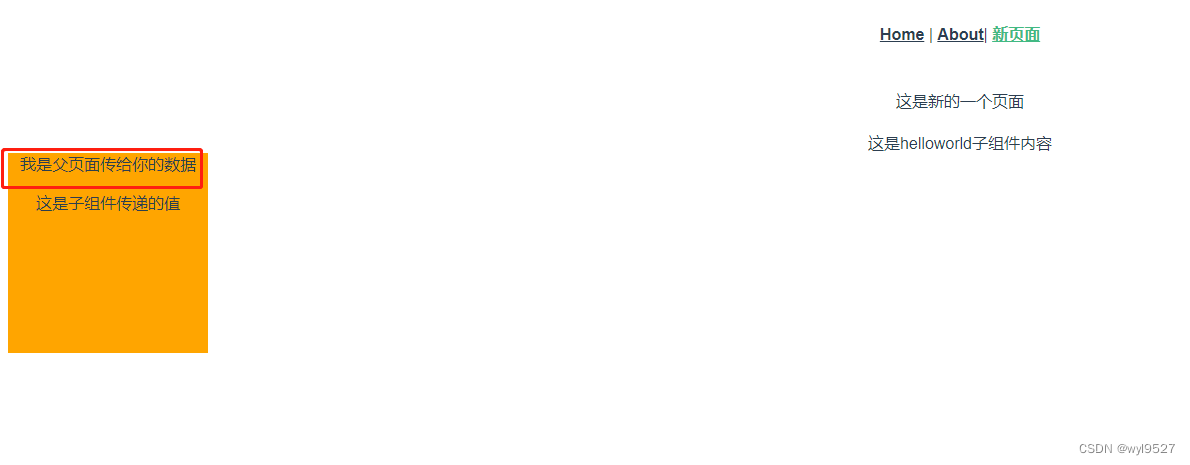
newview
<template>
<p>这是新的一个页面</p>
<HelloWorld></HelloWorld>
{{msg2}}
<TestInner msg="我是父页面传给你的数据" @hello="result"></TestInner>
</template>
<script>
import HelloWorld from "../components/HelloWorld";
import TestInner from "../components/TestInner"; //引入
export default {
name: "NewView.vue",
components: { //注册
HelloWorld,
TestInner
},
data(){
return{
msg2:""
}
},
methods:{
result(data){
this.msg2 = data
}
}
}
</script>
<style scoped>
</style>


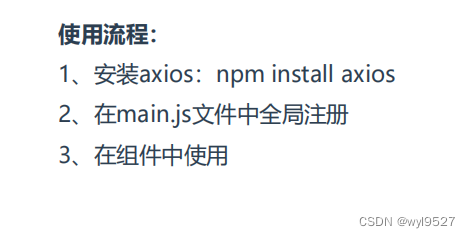
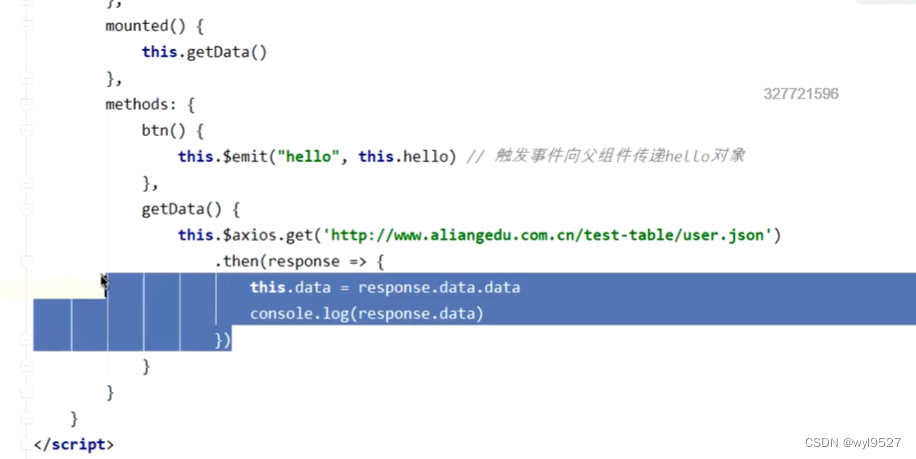
步骤是拿数据,渲染。


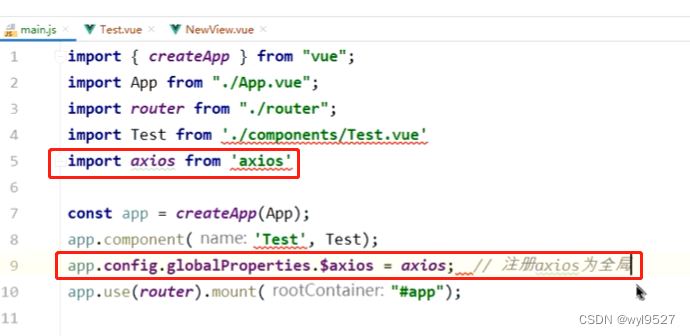
全局注册
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import TestInner from "./components/TestInner.vue";
import axios from "axios";
const app = createApp(App);
app.component("TestInner", TestInner);
app.config.globalProperties.$axios = axios;
app.use(router).mount("#app");
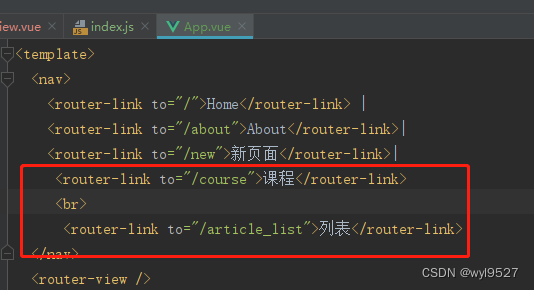
vue-router路由:






本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)