基于springboot+vue实现食品安全管理系统演示
摘要
食品行业同其他行业有很多的差别,食品行业不仅要管食品的生产和销售,还要管食品的库存和保质期,那么对于食品管理者来说,就存在着一定的难度。况且食品的种类复杂,存储条件各不相同,存储地域也有着非常大的学问。每一次信息技术的改变都在影响着社会、生活、时代的变化。电子商务出现了,淘宝、天猫、物流行业的兴起,让我们可以买到各个地方的东西;信息技术发展WEB信息化的到来让人们的生活感受到了科技带来的便利,不认识的地方导航就可以找到,没去过的旅游景点线上就可以看到等等;数字化技术的发展给各种各样的企业带来了福音,智能制造、数字化转型给企业的发展提供技术型的力量。这些仅仅是平常接触到的场景,更有些更深入的算法场景更是改变人们的生活,就拿出行最多使用到的导航算法而言,不同时刻所需要的时间及路况也是大不相同的,没有强大的算法功能支持这些都是很难做到的。面对传统中小型食品行业的管理能力不足,管理细节不到位完全可以采取科技的能力来改变,采用信息化的手段来进行提升。这次我们的设计所做的应用也是根据现实生活当中的需求来进行针对性的功能解决的,所有的业务也好,功能啥的都是根据实际的需求设计而来。
本次的设计就是针对中小型食品商店管理系统进行的信息化建设,在语言技术选择上采用成熟稳定的JAVA语言,另外一方面为了能够使开发更接近目前主流技术还特意采用了Spring Boot框架来进行框架设计。前端页面框架方面还是选择了比较流行的VUE.js可以从不同角度来满足商店的进销存服务管理系统的页面需求。技术及食品行业的特有业务加持来共同完成信息化的建设。
关键字: Spring Boot,进销存,管理系统
课题研究背景及意义
从事食品行业的商家可能会对于食品的储存以及食品的销售,都有着不同门道的想法,那么如何能将这些想法一一实现,那就利用到信息化的建设。我们都知道,经营小超市或者小门店,对门店销售的东西当中,食品所占的比例大约能占到90%多,那么这些食品不仅仅是一类或者是几类,可能是成千上百,成百上千。那么这么多种的商品怎么样才能保证它商品不过期然后还要保证这么多商品能够进行销售入账还能给购买者开具发票,还要对快要过保质期的商品进行一个预警,单靠人来进行计算,那根本记不住。更何况大部分管理者忙于货架整理营业收入等等。这样一来,就会导致有很多商品因为更新不及时,或者是清理销售部及时而导致过期,影响商家的利润,如果在单招一个理货员的话,又会发现理货员除了日常整理之外,没有什么太大的作用,会影响商家的成本,达不到降本增效的效果,那么我们如果通过信息化的系统来解决这一问题,那将非常有意义。食品安全管理系统是一款面向中小型食品经营商(超市、商店、食杂店等)食品进销存一体化的应用软件,使食品经营者最关心的进货状况、销售状况、库存预警、保质期预警、索证索票等信息一目了然,简单、便捷的台帐录入方式,减轻了用户手工建帐的麻烦,节约了时间和成本,为使用者提供最简捷、明晰的进销存管理解决方案,同时实现对商品档案、供货商档案以及对问题食品进行全面、准确、快速的追溯,提升食品安全长效监管水平。
研究目标
此次课题的研究目标呢,就是面对复杂而又难以管理的中小商场的进销存管理达成系统设计和毕业论文共同完成。我们选题所研究的目标是这样的,首先选择的主题肯定是我们在生活或者工作学习当中所遇到的真正问题,其次这种真实的问题仅仅只是因为传统管理方式已经满足不了需求需要借助信息化的手段来进行完善,并不是说传统线下的管理办法也没有然后通过信息化就可以解决了。第三确定好之前的两大方向之后,就要针对信息化的软件来进行确定目标了,首先如果不受地域和设备限制的话可以考虑B/S式的设计模式,这样不管在哪,只有有网,有浏览器就都可以解决。还有针对信息化技术选型时候数据库考虑到易用性、经济性可以采用mysql数据库来进行数据保存。还有就是一些其它的目标要求了,都是根据我们选题所研究的目标来进行确认的。目标最终确定的是我们所要实现的东西,那么就此次目标而言,我们已经将技术所需要的整理出来,那么接下来就是对食品安全管理系统的一个实现目标。
系统页面展示
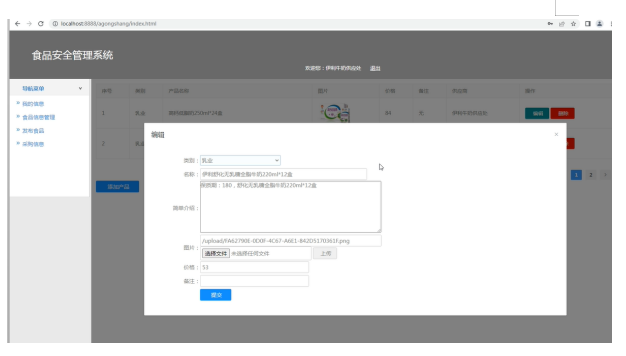
食品安全管理系统中最重要的一个管理环节就是食品信息的还。那么在这个环节当中,我们不仅能够添加食品的信息,也能够进行一个简单的介绍,当然为了能够更加清楚,还做了一个附件关于食品图片以及价格的上传,这样一来可以清楚明了的把食品进行一个添加。任何信息系统都具备的功能就是信息的添加,如果没有了信息添加那么相对就没有了信息入口,这样的系统应用起来是完全没有什么意义的,本次设计呢也还是将这些添加信息的页面单通过功能来做出来,在信息的添加页面不仅仅只是看到的这些属性,还有一些暗藏的验证规划,只能都通过了才能进行保存。如下图所示:

查询的时候,为了能够清楚的看到,我就用了列表的形式,列表的形式中,列表的表格是食品的属性,这样有很多不同的属性就可以一目了然。当然能够操作的按钮我也用不同的颜色进行了区别,这样很快就可以看到。在信息的添加页面当中,除了一些必要的。属性之外还是提供编辑和删除的功能,同时也支持当数据量大时进行一个模糊搜索以及类别搜索,这样一来管理人员可以快速的定位到想要找的数据。如下图所示:

如需要可扫取文章下方二维码联系得源码