目录
HttpOnly
XSS如何绕过HttpOnly获取Cookie
直接读取
目录
HttpOnly
当开启HttpOnly时不依靠cookie如何登录后台
直接读取
表单劫持
XSS如何绕过HttpOnly获取Cookie
利用phpinfo获取cookie
Apache漏洞获取cookie
XSS与CORS漏洞利用
Host、Referer、Origin的区别
Cors 漏洞原理
Cors漏洞复现
XSS和Cors漏洞结合
表单劫持
利用phpinfo
XSS与CORS漏洞利用
Host、Referer、Origin的区别
Cors 漏洞原理
Cors漏洞复现
XSS和Cors漏洞结合
HttpOnly
如果在cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止
XSS
攻击
当开启HttpOnly时不依靠cookie如何登录后台
我们获取Cookie的目的无非就是登录后台,而登录后台往往还有另一种更为普遍的方式:账号密码登录。
所以当HttpOnly开启时,我们无法通过Cookie来登录,只能想办法获取账号密码。
若对方管理员有账号密码保存在浏览器的习惯,那么可以通过XSS漏洞读取浏览器中存储的账号密码信息。分以下两种情况:
-
保存读取:对方浏览器已经记录账号密码信息——直接读取
-
没有保存读取:对方浏览器没有保存账号密码信息——表单劫持
直接读取
XSS平台-用于xss漏洞测试专用
如果管理员账号密码保存在浏览器,则登录时以及登录后触发了XSS语句(勾选获取浏览器记住的明文密码),都会把账号密码信息发送到XSS后台。

表单劫持
当使用者输入账号密码时,浏览器会通过HTML的表单提交数据,再由POST方式将接收的数据参数提交到后台
此时抓包就能看见用户的账号和密码

如果能够在登录时触发XSS的表单劫持脚本代码,就会将账号密码信息发送回XSS后台,我们就能以此拿到管理员的账号密码信息。
需要注意的是,如果要利用表单劫持,那么XSS漏洞必须出现在登录框所在页面,也即XSS的表单劫持代码必须插入到登录框所在的页面(XSS代码提前写入此页面等待触发),若登录框所在页面不存在跨站漏洞,就无法得到账号密码信息。
XSS如何绕过HttpOnly获取Cookie
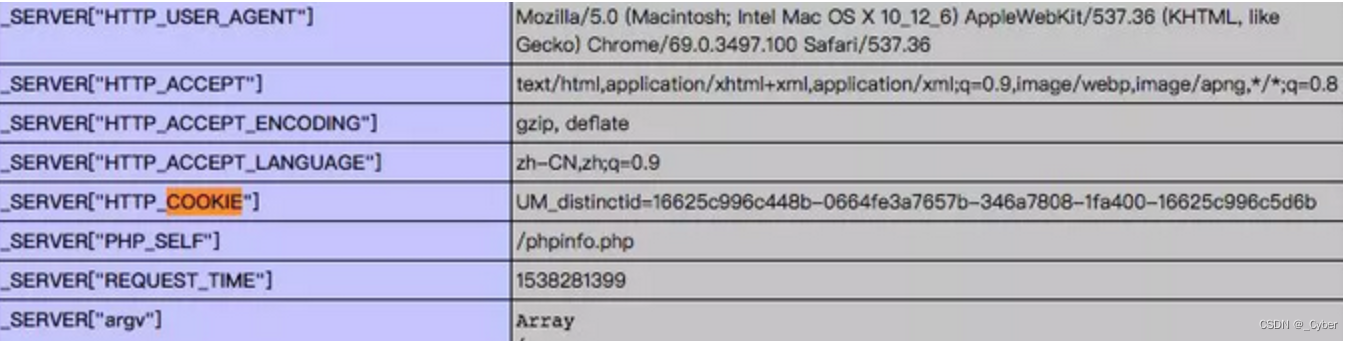
利用phpinfo获取cookie
phpinfo中很有可能藏着大量的信息,其中说不定就包含着cookie

Apache漏洞获取cookie
Apache服务器2.0-2.2版本存在个漏洞 CE-2012-0053:
攻击者可通过向网站植人超大的Cookie,令其HTTP头超过Apache的LititRequestFieldSize (最大请求长度,4192字节),使得Apache返回400错误,状态页中包含了HttpOnly 保护的Cookie。
XSS与CORS漏洞利用
CORS,跨域资源共享
(Cross-origin resource sharing),是H5提供的一种机制,WEB应用程序可以通过在HTTP增加字段来告诉浏览器,哪些不同来源的服务器是有权访问本站资源的,当不同域的请求发生时,就出现了跨域的现象。
Host、Referer、Origin的区别
-
Host
:去哪里。
域名+端口
。值为客户端将要访问的远程主机,浏览器在发送Http请求时会带有此Header
-
Referer
:来自哪里。
协议+域名+端口+路径+参数
。当前请求的
来源页面
的地址,服务端一般使用 Referer 首部识别访问来源,可能会以此进行统计分析、日志记录以及缓存优化等
-
常见应用场景:百度的搜索广告就会分析Referer来判断打开站点是从百度搜索跳转的,还是直接URL输入地址的
-
一般情况下浏览器会带有Referer,但这些情况不会带有Referer这个头
-
来源页面协议为File或者Data URI(如页面从本地打开的)
-
来源页面是Https,而目标URL是http
-
浏览器地址栏直接输入网址访问,或者通过浏览器的书签直接访问
-
使用JS的kk跳转
-
…
若浏览器不能获取到请求源页面地址,Referer头不会发送,但Origin依旧会发送,只是值是null而已(注:虽然值为null,但此请求依旧属于Cors请求)
-
Origin
:来自哪里(跨域)。
协议+域名+端口
。它用于Cors请求和同域POST请求
只有跨域请求,或者同域时发送post请求,才会携带Origin请求头
Cors 漏洞原理
Cors请求可分为两类,简单请求和非简单请求。所谓简单请求,就是请求方式为GET,POST,HEAD这三种之一,并且HTTP头不超出(Accept,Accept-Language,Content-Language,Lat-Event-ID,Content-Type)这几种字段。
当浏览器发现服务器的请求为简单请求时,会在头信息里加入Origin字段。Origin字段代表此次请求来自哪个域,服务器就可以检验是否来自该域。如果匹配,服务器就会在响应里增添三个字段:
-
Access-Control-Allow-Origin
-
Access-Control-Allow-Credentials
-
Access-Control-Expose-Headers
其中 Access-Control-Allow-Origin是必须有的,而剩下两个可有可无。Access-Control-Allow-Origin字段代表允许哪个域访问。当字段值为‘*’时,就代表任意域都可以访问,这样,就导致了Cors漏洞的产生。
Cors漏洞复现
随意打开一网站,找到一些用户信息:

再查看该网页的响应包:

可以看到响应包里面:Access-Control-Allow-Origin:*,这就代表了任意域可以访问,构造poc:
POC:全称 ’ Proof of Concept ',中文 ’ 概念验证 ’ ,常指一段漏洞证明的代码。
<!DOCTYPE>
<html>
<script type="text/javascript">
function loadXMLDoc()
{
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function()
{
if(xhr.readyState == 4 && xhr.status == 200) //if receive xhr response
{
var datas=xhr.responseText;
alert(datas);
}
}
//request vuln page
xhr.open("GET","http://www.target.com","true") //网页地址
xhr.send();
}
loadXMLDoc();
</script>
</html>
可以看到成功截取到了用户的信息

XSS和Cors漏洞结合
需要先验证XSS和Cors漏洞都存在
然后构造能够通过CORS跨域获取到敏感数据的JavaScript代码,如复现中的poc
该代码通过loadXMLDoc()函数,判断当前的访问状态,如果是正常访问(即状态码为200),则获取目标网页地址文件的body下的全部内容(也可以根据ID获取)并弹框展示出来。
现在我们只需要把反射XSS的payload替换为利用CORS跨域获取敏感信息的payload即可,例如:
程序成功执行。
接下来我将给各位同学划分一张学习计划表!
学习计划
那么问题又来了,作为萌新小白,我应该先学什么,再学什么?
既然你都问的这么直白了,我就告诉你,零基础应该从什么开始学起:
阶段一:初级网络安全工程师
接下来我将给大家安排一个为期1个月的网络安全初级计划,当你学完后,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web渗透、安全服务、安全分析等岗位;其中,如果你等保模块学的好,还可以从事等保工程师。
综合薪资区间6k~15k
1、网络安全理论知识(2天)
①了解行业相关背景,前景,确定发展方向。
②学习网络安全相关法律法规。
③网络安全运营的概念。
④等保简介、等保规定、流程和规范。(非常重要)
2、渗透测试基础(1周)
①渗透测试的流程、分类、标准
②信息收集技术:主动/被动信息搜集、Nmap工具、Google Hacking
③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF)、绕过IDS和反病毒侦察
④主机攻防演练:MS17-010、MS08-067、MS10-046、MS12-20等
3、操作系统基础(1周)
①Windows系统常见功能和命令
②Kali Linux系统常见功能和命令
③操作系统安全(系统入侵排查/系统加固基础)
4、计算机网络基础(1周)
①计算机网络基础、协议和架构
②网络通信原理、OSI模型、数据转发流程
③常见协议解析(HTTP、TCP/IP、ARP等)
④网络攻击技术与网络安全防御技术
⑤Web漏洞原理与防御:主动/被动攻击、DDOS攻击、CVE漏洞复现
5、数据库基础操作(2天)
①数据库基础
②SQL语言基础
③数据库安全加固
6、Web渗透(1周)
①HTML、CSS和JavaScript简介
②OWASP Top10
③Web漏洞扫描工具
④Web渗透工具:Nmap、BurpSuite、SQLMap、其他(菜刀、漏扫等)

那么,到此为止,已经耗时1个月左右。你已经成功成为了一名“脚本小子”。那么你还想接着往下探索吗?
阶段二:中级or高级网络安全工程师(看自己能力)
综合薪资区间15k~30k
7、脚本编程学习(4周)
在网络安全领域。是否具备编程能力是“脚本小子”和真正网络安全工程师的本质区别。在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。在分秒必争的CTF竞赛中,想要高效地使用自制的脚本工具来实现各种目的,更是需要拥有编程能力。
零基础入门的同学,我建议选择脚本语言Python/PHP/Go/Java中的一种,对常用库进行编程学习
搭建开发环境和选择IDE,PHP环境推荐Wamp和XAMPP,IDE强烈推荐Sublime;
Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,没必要看完
用Python编写漏洞的exp,然后写一个简单的网络爬虫
PHP基本语法学习并书写一个简单的博客系统
熟悉MVC架构,并试着学习一个PHP框架或者Python框架 (可选)
了解Bootstrap的布局或者CSS。
阶段三:顶级网络安全工程师
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里
????
https://mp.weixin.qq.com/s/QcrzhSEZfIjzmVWM1GQmzg)

学习资料分享
当然,
只给予计划不给予学习资料的行为无异于耍流氓
,这里给大家整理了一份【282G】的网络安全工程师从入门到精通的学习资料包,可扫描下方二维码链接领取哦。
