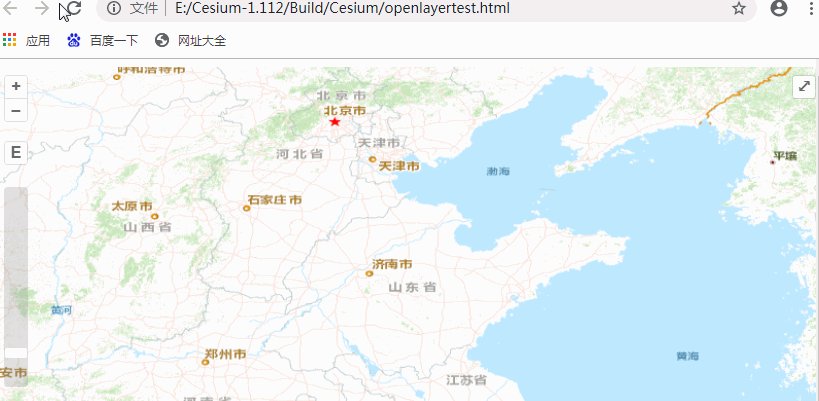
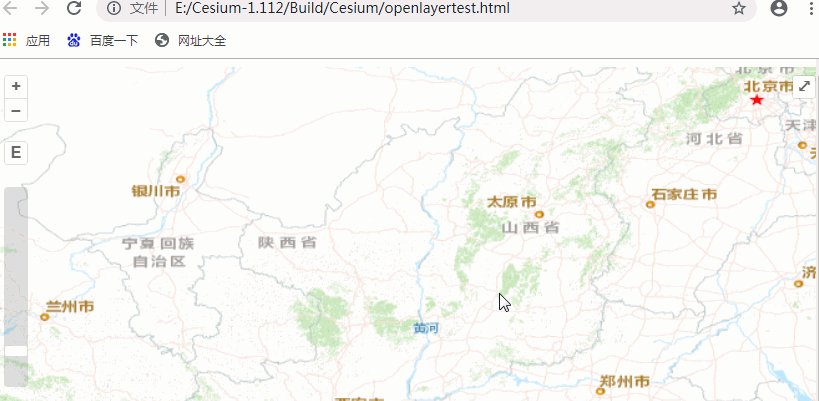
1、视图跳转控件
const ZoomToExtent = new ol.control.ZoomToExtent({
extent:[116,30,120,40]
})
map.addControl(ZoomToExtent);
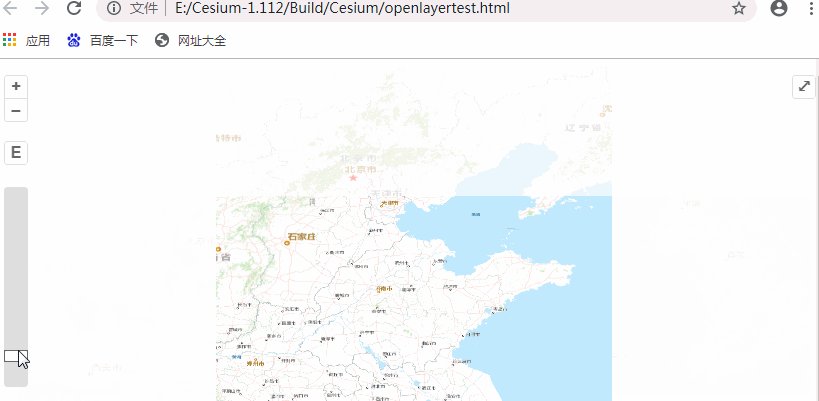
2、放大缩小控件
const ZoomSlider = new ol.control.ZoomSlider()
map.addControl(ZoomSlider);
放大缩小控件与跳转控件重合,修改放大缩小控件的style。

<style>
.ol-zoomslider{
top:7.5em;
}
</style>
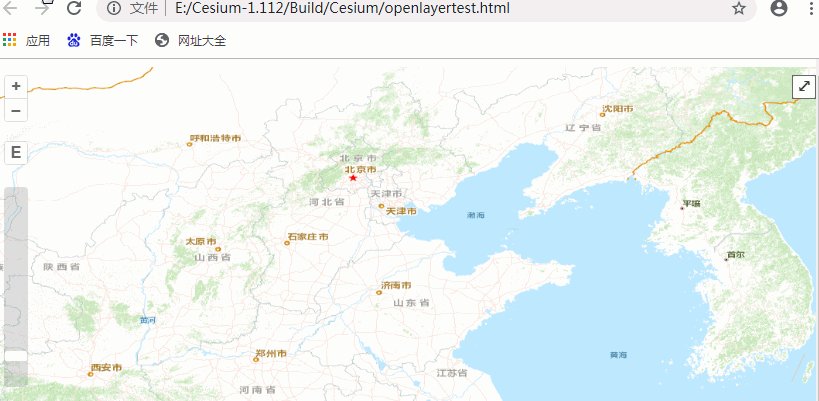
3、全屏控件
const FullScreen = new ol.control.FullScreen()
map.addControl(FullScreen);