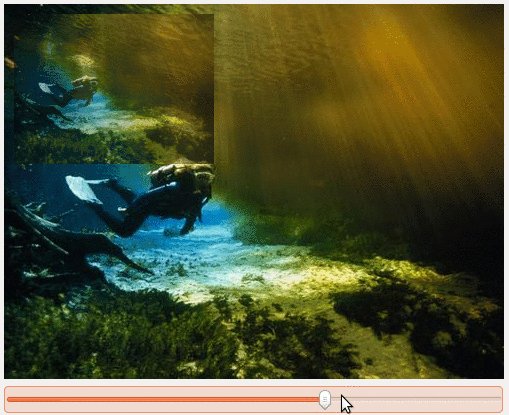
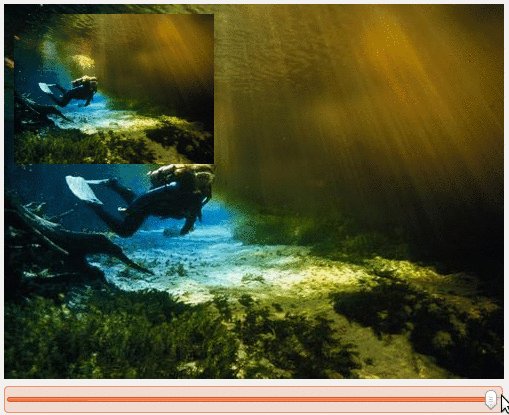
最近看到美图秀秀的一些功能,可以手动设置图片的透明度并显示在其它图片上,所以自己动手做了个小Demo,实际效果如下:
(图片仅供参考使用)

可以看到拖动下方进度条,可以控制左上角图片的透明度。
方法如下:
新建一个Qt项目,在UI界面上拖放一个QLabel和一个QSlider,设置QSlider的数值范围为0~255,简单布局下即可。
代码如下:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPixmap>
#include <QPainter>
#include <QLabel>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_horizontalSlider_sliderMoved(int position);
private:
Ui::Widget *ui;
QLabel *m_label; //设置透明度的图片的label
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//设置背景label的图片
QPixmap pix_("./test.jpg");
ui->label->setPixmap(pix_);
//设置新的lable位置
m_label = new QLabel(ui->label);
m_label->setScaledContents(true);
m_label->setGeometry(10,10,200,150);
m_label->raise();
m_label->show();
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_horizontalSlider_sliderMoved(int position)
{
//设置新的图片的透明度
QPixmap pix1_("./test.jpg");
QPixmap temp(pix1_.size());
temp.fill(Qt::transparent);
QPainter p1(&temp);
p1.setCompositionMode(QPainter::CompositionMode_Source);
p1.drawPixmap(0, 0, pix1_);
p1.setCompositionMode(QPainter::CompositionMode_DestinationIn);
//根据QColor中第四个参数设置透明度,此处position的取值范围是0~255
p1.fillRect(temp.rect(), QColor(0, 0, 0, position));
p1.end();
pix1_ = temp;
m_label->setPixmap(pix1_);
}
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Widget</string>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QLabel" name="label">
<property name="text">
<string/>
</property>
</widget>
</item>
<item>
<widget class="QSlider" name="horizontalSlider">
<property name="maximum">
<number>255</number>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
参考
https://www.cnblogs.com/yanhuiw/p/3928868.html
结尾
只为记录,只为分享! 愿所写能对你有所帮助。不忘记点个赞,谢谢~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)