目录
-
前言
-
GitHub Universe 2023的背景
-
开源开发者日活动亮点
-
本次参会的意义
-
活动日程
-
最后
前言
作为全球最大的代码托管平台,GitHub每年都会举办一场令开源开发者们翘首以待的盛会——GitHub Universe,今年也不例外,就在2023年的12月10日,就迎来一场别开生面的活动——GitHub Universe 2023 Watch Party in Shanghai,这是一次汇集数位开源大咖的线下聚会,旨在邀请所有开源爱好者共同探索开源的魅力,分享开源之旅的精彩故事。很荣幸,笔者也受邀参加了本次线下活动,那么本文就来分享一下笔者的参会体验,以及从本次活动学到的内容。

GitHub Universe 2023的背景
先来看一下本次活动大背景,GitHub Universe是GitHub每年举办的一场大型开发者大会,旨在汇集全球开源社区的精英,分享技术见解、展示最新的开源项目和工具,探索开源的未来趋势,这个盛会为开发者们提供了一个交流、学习和合作的平台,激发了无数的创新思路。

开源开发者日活动亮点
本次活动可谓是内容很丰富、很有料,不仅有大咖分享,也有具体的实操体验,活动安排非常丰富多彩。这里笔者也做了简单总结,如下所示:
1、开源大咖云集
GitHub Universe 2023 Watch Party in Shanghai邀请来自全球的开源大咖,包括知名的开源项目贡献者、技术专家和社区领袖,他们分享自己的开源经验、项目故事和最新的技术趋势,为与会者带来全新的启发和思考。

2、线下互动交流
本次活动地点选在上海举行,给与会者提供了一个面对面的交流平台,开源爱好者们可以结识志同道合的人,分享彼此的经验和见解,激发创新的火花,这是一个非常难得的机会,让开发者们能够在现场与开源社区的领军人物进行交流。

3、开源项目展示与分享
活动举办的同时,现场还举办开源项目展示和分享环节,参会者可以展示自己的开源项目,与其他开发者互相学习和交流,这不仅是一次展示自己技术成果的机会,也是了解其他项目和技术的绝佳机会,非常不错。
4、工作坊
活动还举办了几场工作坊实操,涵盖开源技术主题,参与者可以选择自己感兴趣的话题进行深入学习和探讨,与现场的微软专家进行面对面的交流,并获得实际的操作经验,一举两得的效果。
5、社交活动和抽奖环节
除了技术交流之外,活动还安排积攒活动和抽奖环节,为参与者带来更多的欢乐和惊喜,也为与会者带来愉快的体验。

本次参会的意义
由于我也是一名开发者,也参与了开源项目的贡献,以及在日常工作中也用到了GitHub,所以本次参会也是收获蛮多的,总结一下,有以下几个方面:
-
拓宽视野和技术深度:通过与开源大咖的交流和学习,我们所有参会者能够了解最新的开源技术动态和趋势,拓宽自己的技术视野和深度。
-
建立人脉和合作机会:本次活动为开源爱好者们提供了一个结识其他开发者、建立联系和寻找合作机会的平台,这有助于促进开源社区的合作与发展,并为个人或团队未来的项目提供支持和资源。
-
激发创新和灵感:通过参与GitHub Universe 2023 Watch Party in Shanghai,开发者们将接触到各种创新的开源项目和思想,激发他们的创造力和灵感,为自己的项目带来新的想法和解决方案。
-
共享经验和知识:活动中的互动交流环节将促进知识的分享和经验的交流,我们每一位参会者都可以借此机会与其他从业者分享自己的实践经验,学习他人的成功经验,共同提高技术水平。

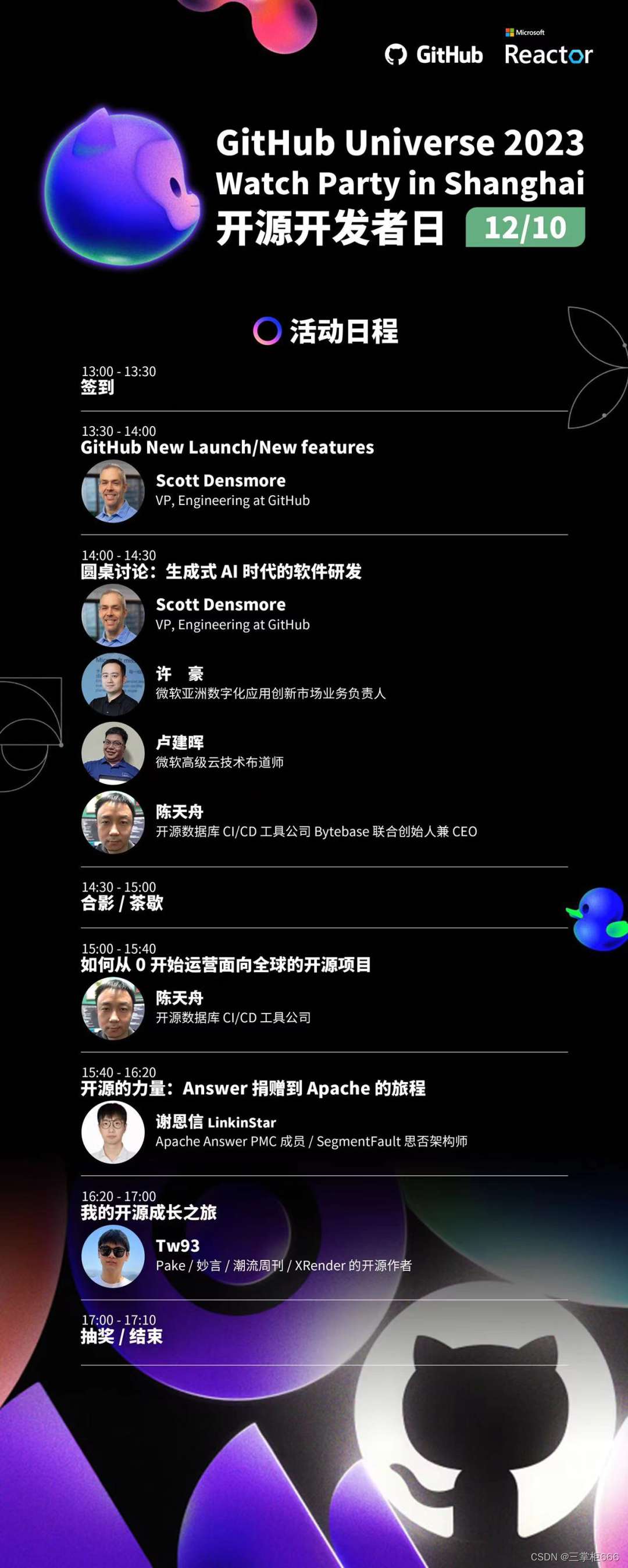
活动日程
再来回顾一下活动日程,如下所示:

最后
通过自己本次参加GitHub Universe 2023 Watch Party in Shanghai的开源开发者日,不仅与全球开源社区的顶尖人物交流,分享开源项目的故事和技术见解,拓宽视野、寻找合作机会,并为自己的技术发展和项目创新带来新的动力。无论是热爱开源的开发者,还是对开源感兴趣的初学者,大家都在这个活动中收获满满的知识和思考,大家一起共同探索开源之旅的精彩,受益匪浅,也期待一下明年的GitHub Universe大会。
