1.概念
PWA 全称为 Progressive Web App,中文译为渐进式 Web APP。
其目的是通过各种 Web 技术实现与原生 App 相近的用户体验。也就是说,只要你使用浏览器,就可以实现免除下载或者是快速下载就能直接使用软件。比如微博、淘宝等。
PWA 是 Google 于 2016 年提出的概念,于 2017 年正式落地,于 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。
PWA 能做到原生应用的体验不是靠特指某一项技术,而是经过应用一些新技术进行改进,在安全、性能和体验三个方面都有很大提升,PWA 本质上是 Web App,借助一些新技术也具备了 Native App 的一些特性,兼具 Web App 和 Native App 的优点。
PWA 特性
- 渐进增强 - 能够让每一位用户使用,无论用户使用什么浏览器,因为它是始终以渐进增强为原则。
- 响应式用户界面 - 适应任何环境:桌面电脑,智能手机,笔记本电脑,或者其他设备。
- 不依赖网络连接 - 通过 service workers 可以在离线或者网速极差的环境下工作。
- 类原生应用 - 有像原生应用般的交互和导航给用户原生应用般的体验,因为它是建立在 app shell model 上的。
- 持续更新 - 受益于 service worker 的更新进程,应用能够始终保持更新。
- 安全 - 通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改。
- 可发现 - 得益于 W3C manifests 元数据和 service worker 的登记,让搜索引擎能够找到 web 应用。
- 再次访问 - 通过消息推送等特性让用户再次访问变得容易。
- 可安装 - 允许用户保留对他们有用的应用在主屏幕上,不需要通过应用商店。
- 可连接性 - 通过 URL 可以轻松分享应用,不用复杂的安装即可运行。
PWA 优、缺点
优点:
- 上面提到的,所有这些现代 Web 特性。
- Web最重要的意义在于开放和去中心化,这才是万维网的初衷
缺点:
- 门槛不低。部署的服务器要求HTTPS,ServiceWorker涉及API众多,需要单独学习
- 浏览器支持不够全面。苹果Safari 短时间内不会支持,5 年计划里可能实施
- 用户体验习惯。网页应用替代原生应用的方式,用户短时间内不适应
知识拓展:应用程序新方式,不用下载就能使用的“PWA”
https://baijiahao.baidu.com/s?id=1728601920743815348&wfr=spider&for=pc
2.vue如何引入PWA
参考:如何在vue项目中使用PWA
https://blog.csdn.net/z858466/article/details/120973969
1.安装依赖
vue add @vue/pwa
会自动在src下生成registerServiceWorker.js文件、自动在main.js中导入,不用管
import './registerServiceWorker'
registerServiceWorker.js的代码如下:
import { register } from 'register-service-worker'
if (process.env.NODE_ENV === 'production') {
register(`${process.env.BASE_URL}service-worker.js`, {
ready () {
console.log(
'App is being served from cache by a service worker.\n' +
'For more details, visit https://goo.gl/AFskqB'
)
},
registered () {
console.log('Service worker has been registered.')
},
cached () {
console.log('Content has been cached for offline use.')
},
updatefound () {
console.log('New content is downloading.')
},
updated () {
console.log('New content is available; please refresh.')
},
offline () {
console.log('No internet connection found. App is running in offline mode.')
},
error (error) {
console.error('Error during service worker registration:', error)
}
})
}
2.vue.config.js配置pwa
module.exports = {
pwa: {
workboxOptions: {
skipWaiting: true,
clientsClaim: true,
importWorkboxFrom: 'local',
importsDirectory: 'js',
navigateFallback: '/',
navigateFallbackBlacklist: [/\/api\//]
}
}
}
3.public下创建manifest.json文件,pwa的添加至桌面的功能主要就是依赖于这个文件
{
"short_name": "短名称",
"name": "iDL-科研平台",
"icon": [
{
"src": "./img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "index.html",
"display": "standalone",
"background_color": "#002140",
"theme_color": "#002140"
}
更错manifest.json文件详细配置请参考:
https://juejin.cn/post/6844903543615258632
4.public/index.html下添加
<meta name="theme-color" content="#00142A">
5.build一下,看看生成的dist文件夹下的index.html有没有引用manifest.json
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content="#4DBA87">
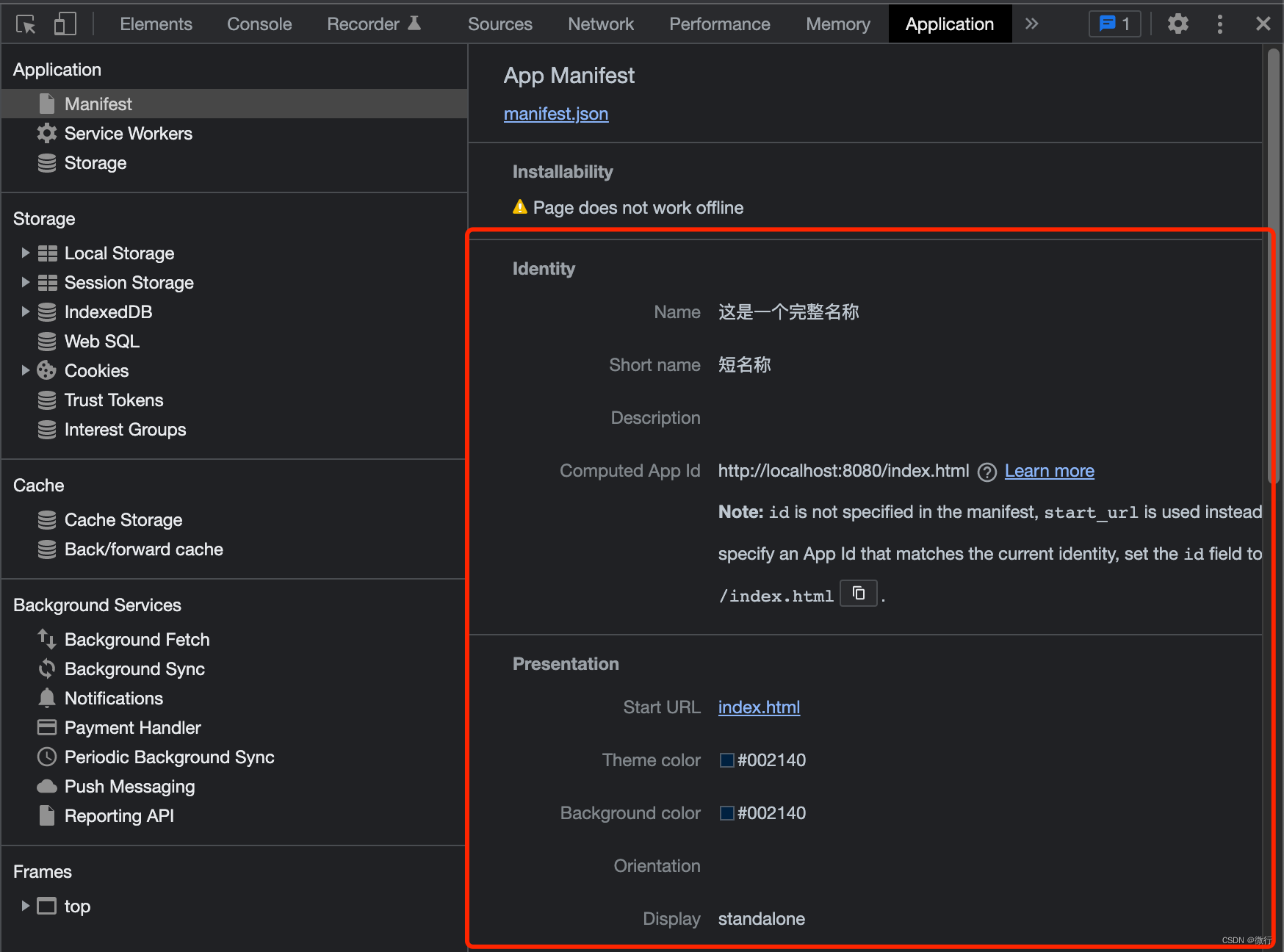
如果有,则基本配置已完成。下面就是看实际效果了:
上述步骤可能会遇到的问题:
(1)Unexpected token / in JSON at position
解决办法:新增的manifest.json去除所有//注释
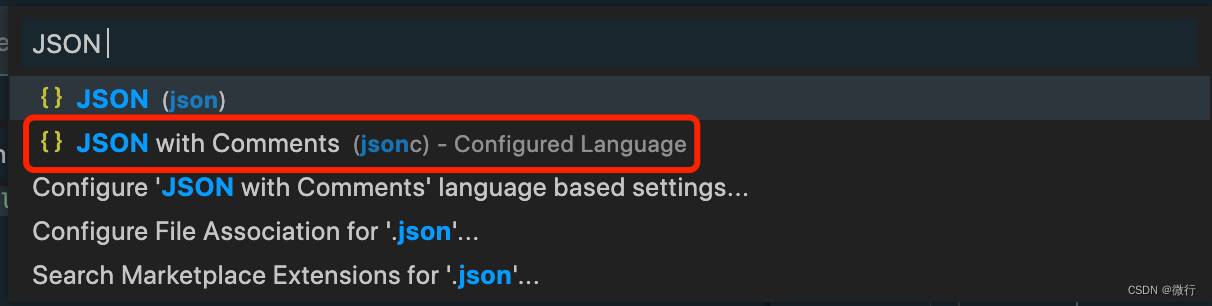
(2)手动新增的manifest.json有eslint红色报错
解决办法:将VScode右下角的JSON with Comments 即可


3.F12查看Application时,Service Workers没有内容
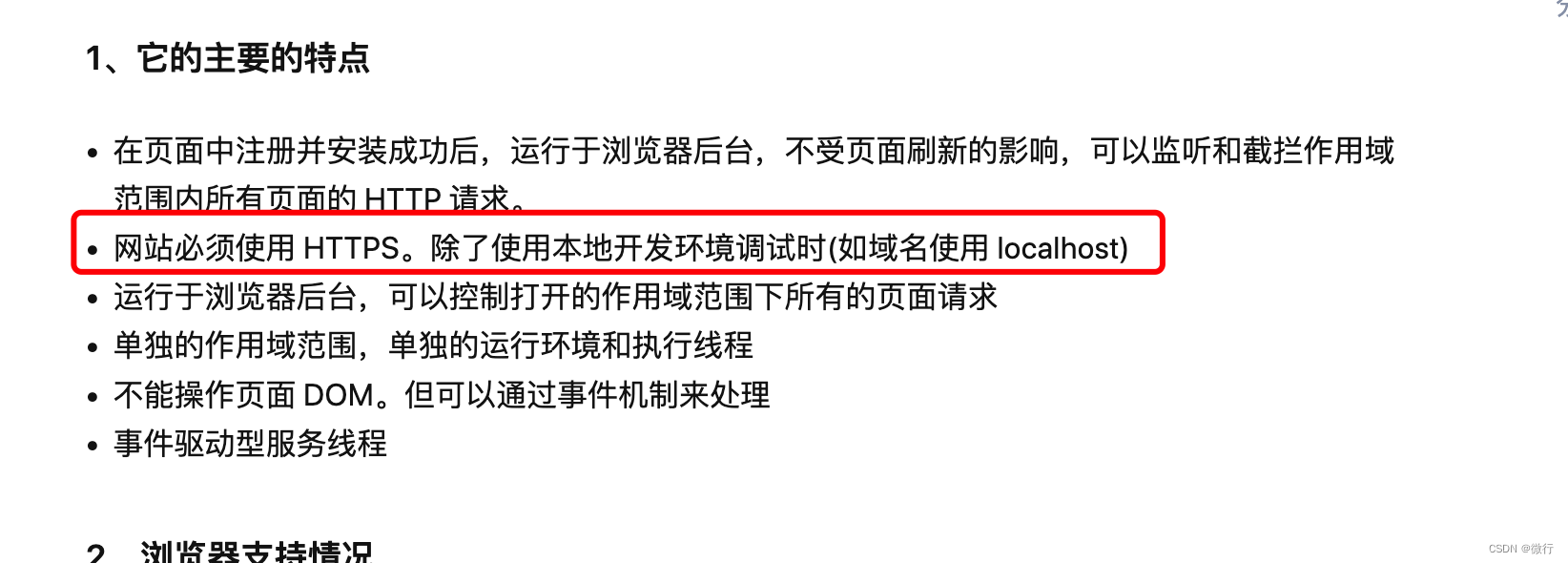
解决办法:说明没有正确的注册Service Workers,注意registerServiceWorker.js下的register(${process.env.BASE_URL}service-worker.js路径问题,看看你的代码下process.env.NODE_ENV的值以及有没有process.env.BASE_URL
最终看效果需要到https下看,所以部署上线的时候这个地方要注意
注册成功时应该是这个样子:


4.localhost下看不到下载安装图标?
听别人说localhost是可以,但我遇到的实际是不行,需要项目部署到https下

5.可以愉快的看效果了,https访问你的项目,可以看到有安装按钮了

更多文章参考:
1.渐进式 Web 应用(PWA)
2.PWA(Progressive Web App)入门系列:(一)PWA简介
3.PWA(Progressive Web App)入门系列:(二)相关准备
4.PWA(Progressive Web App)入门系列:(三)PWA关键技术Manifest
5.PWA(Progressive Web App)入门系列:(四)Promise
6.PWA(Progressive Web App)入门系列:(五)Web Worker
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)