基本使用
//初始化一个package.json文件
npm init --yes
//安装webpack以及webpack-cli
cnpm i webpack webpack-cli --save-dev
//package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack" //自定义打包指令
},
//指令
npm run-script build (默认src目录下index.js文件为入口文件进行打包,在dist目录下生成main.js文件)
配置文件
当然上面的简单应用有一定局限性,因为webpack指定的默认入口文件为src下的index.js文件,我们这里假设我们的入口文件为src下的main.js,并且我们希望生成的js文件为index.js文件,这个时候我们要去怎么实现呢。
首先我们需要新建一个配置文件webpack.config.js文件
//使用commin.js的写法,采用导出模块的方式
const path = require('path'); //导出文件需要使用绝对路径,可以通过path去帮助实现
module.exports = {
entry: './src/main.js', //entry定义入口文件
output: { //output定义输出文件
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
},
};
工作模式
development;production;none三种模式。分别对应开发模式,生产模式以及原始打包。
资源模块加载
常用loader地址:https://webpack.docschina.org/loaders/;使用按照文档,不做赘述。
webpack模块加载方式:
1.遵循es modules中import申名;
2.遵循commin.js中require函数;
3.遵循AMD标准define和require函数;
4.样式代码中@import指令和url函数;
5.html中图片标签的src属性。
封装一个plugin插件
文档地址https://webpack.docschina.org/api/compiler-hooks/#emit
//假设我们打包代码需要清除所有的console.log代码
//使用commin.js的写法,采用导出模块的方式
const path = require('path'); //导出文件需要使用绝对路径,可以通过path去帮助实现
//webpack要求我们的插件必须是一个函数或者是一个包含apply方法的对象
class MyPlugin {
apply(compiler) {
compiler.hooks.emit.tap( //plugin提供了很多钩子,我们疯转plugin实际上是把我们的任务挂到对应的钩子(Compiler)上
//emit 输出 asset 到 output 目录之前执行
'MyPlugin', (compilation) => {
for (let item in compilation.assets) {
if (item.endsWith('.js')) { //获取后缀为js的文件
const contents = compilation.assets[item].source()
const contentsClear = contents.replace(/console.log.*?;/, '') //正则替换console.log代码
compilation.assets[item] = { //回填
source: () => contentsClear,
size: () => contentsClear.length //webpack要求回填指出大小
}
}
}
}
);
}
}
module.exports = {
mode: 'production',
entry: './src/main.js', //entry定义入口文件
output: { //output定义输出文件
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
}
],
},
plugins: [
new MyPlugin()
]
};
Source Map
Source Map本质是一个存放信息的文件,他存放着代码转换前后代码位置的对应关系,方便开发中的调试。
通过配置devtool属性去实现。
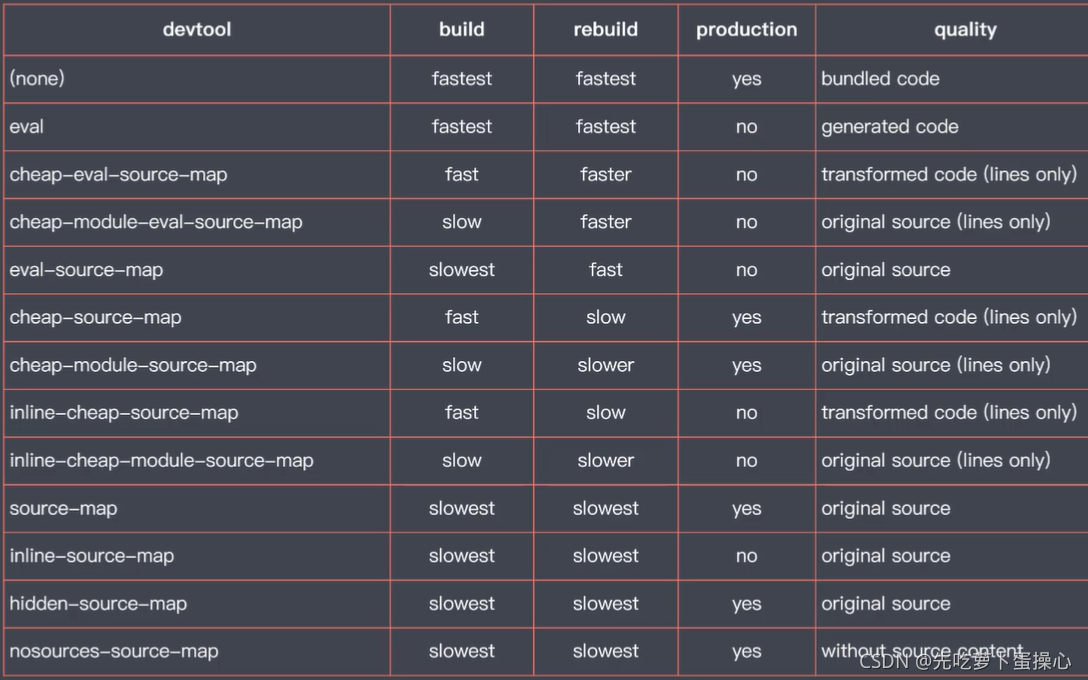
下图是devtool的属性值以及效果。分别对应属性,初次打包速度,监听模式重新打包速度,是否适合生产环境使用,以及生成文件的质量。

推荐:开发环境 devtool: 'cheap-module-eval-source-map'
生产环境 devtool: 'source-map'
模块热更新HMR
页面不刷新,保持编辑的状态,实现模块的代码更新。
HMR使用:1.指令运行程序时添加 --hot指令
2.配置文件中配置开启
//由于HotModuleReplacementPlugin插件为webpack自带,所以直接引入webpack即可
const webpack = require('webpack');
//devServer设置hot:true
devServer:{
hot:true
},
//使用HotModuleReplacementPlugin插件
new webpack.HotModuleReplacementPlugin()
上述配置,样式代码由于loader已经处理热更新,可以实现热更新,而js代码不能,需要手动处理模块热替换逻辑。
HMR api使用??????
tree-shaking
1.tree-shaking可以用于打包过程中剔除未依赖模块
2.tree-shaking依赖es6的模块引入或输出语法。非es6引入和输出不被识别。
相关插件babel-plugin-ramda。
插件库翻译:这个插件是一个删除未使用的 ramda 依赖项的转换,而不强制用户手动挑选方法。这使您可以自然地使用 ramda(又名如文档所示),而不必担心捆绑您不使用的部分。
tree-shaking使用

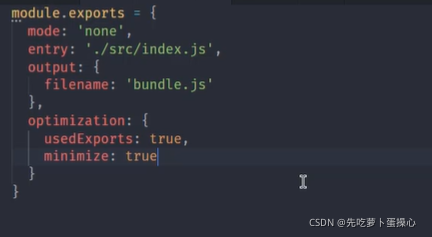
optimization属性 中usedExports用于标记,minimize用于移除标记代码,concatenaModules合并模块。
sideEffects删除有副作用的代码。
代码分割
1.多入口打包
2.动态导入
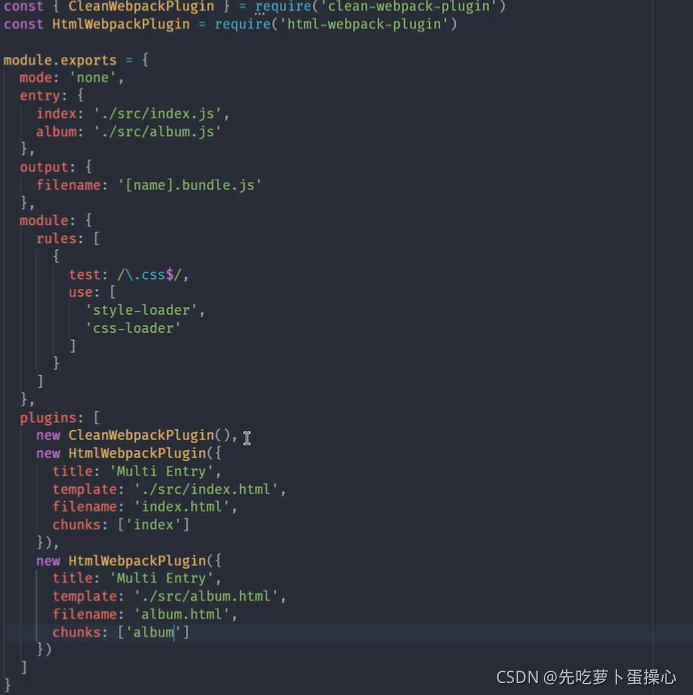
多入口打包
适用于多页应用程序,一个页面对应一个打包入口,不同页面的公共部分提取到公共结果中。

公共部分提取

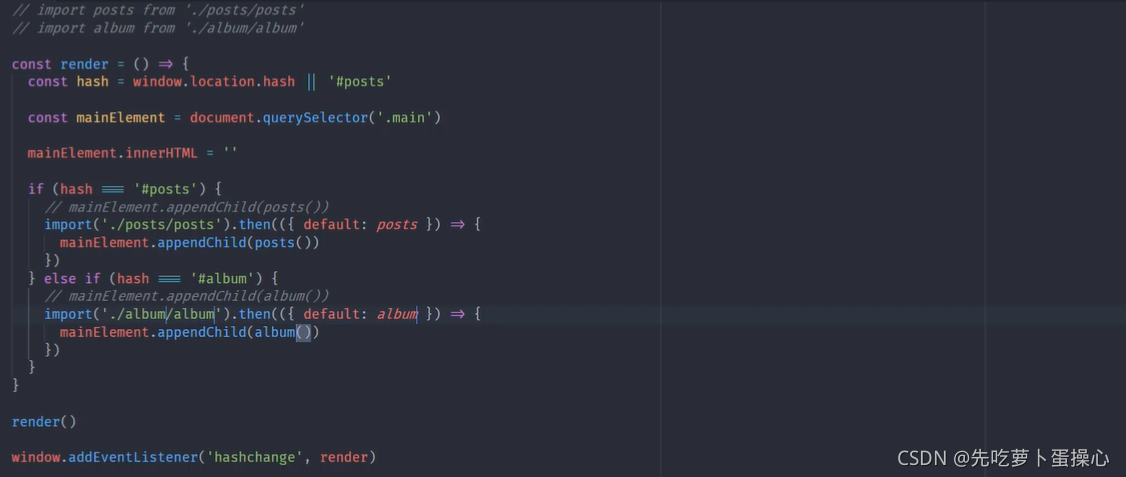
动态模块(按需加载)

Webpack 输出文件名 Hash
设置hash值来防止缓存影响。
普通hash

全局的,一处地方修改,所有hash值发生改变
chunk hash

只有该文件变化,才发生hash变化。相关的hash发生改变(相同chunk,有文件引用)
contenthash

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)