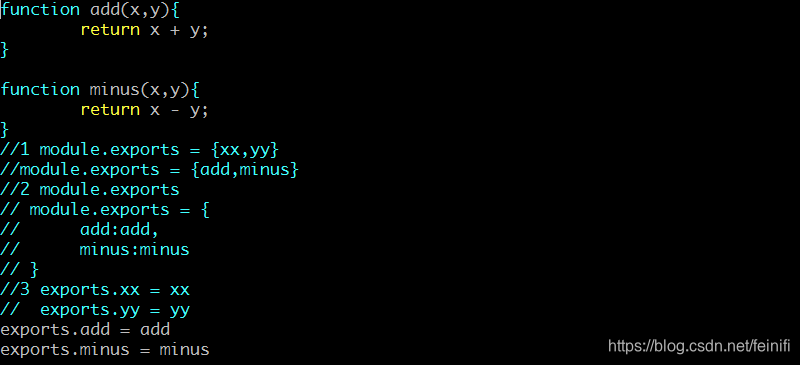
以前,一直以为,这两者其实差不多的意思,直到今天偶然的一写,发现两者还是有区别的,我们暴露多个方法的示例:

这种方法,肯定是没有问题的,我们调用的时候,也很方便:

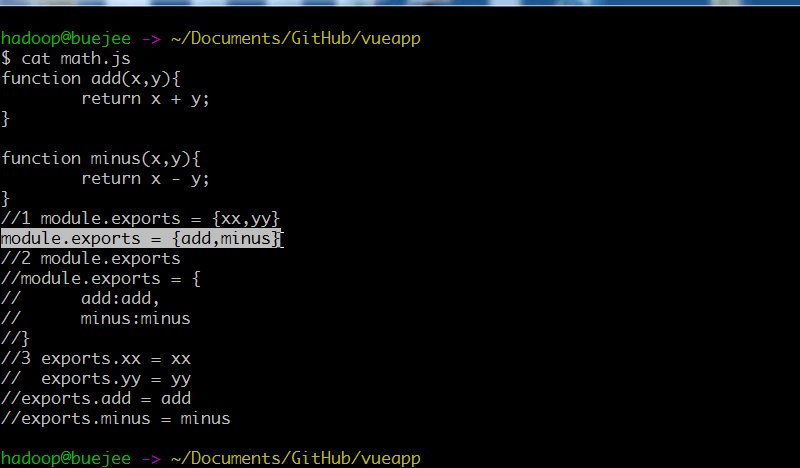
另外,这里可以通过module.exports来将add,minus两个对象作为暴露对象:
module.exports = {
add:add,
minus:minus
}
为了简写,我们可以直接返回{add,minus},如下所示:
module.exports = {add,minus}
可以通过运行代码,来验证这种写法的可行性。

而我们如果使用如下的写法,那么就不行了:
exports = {
add:add,
minus:minus
}
虽然这种写法和如下的写法,看似类似:
exports.add = add
exports.minus = minus
我们可以通过代码演示来验证结果:

没有仔细的研究他们的区别,所以书写的时候,还是要小心一些,最好直接使用module.exports写法,不会出错。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)