一、初识Vue3
Vue3带来了什么?
1.性能上的提升:
更快、占用内存更少
2.源码的升级:
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
Tree-Shaking是一个通常用于描述移除JavaScript上下文中的未引用代码(dead-code)行为的术语
3.拥抱TypeScript
Vue3可以更好地支持TypeScript
4.新的特性
二、开启Vue3之旅
2.1 创建Vue3工程
2.1.1 使用vue-cli创建
①查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
Vue --version
②安装或升级你的@vue/cli
npm install -g vue/cli
③创建
vue create vue_test
④启动
cd vue_test
npm run serve
2.1.2 使用vite创建
什么是vite?---新一代前端构建工具
优势如下:
开发环境中,无需打包操作,可快速的冷启动
轻量快速的热重载(HMR)
真正的按需编译,不再等待整个应用编译完成
①创建工程
npm init vite-app <project-name>
②进入工程目录
cd <project-name>
③安装依赖
npm install
④运行
npm run dev
2.2 分析工程结构
改变一:
main.js
//引入的不再是Vue的构造函数,而是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象---app(类似于之前Vue2中的vm,但app比vm更轻)
createApp(App).mount('#app')
vue3创建比vm更轻量级的app:

改变二:
template中可以不强制要求只有一个根标签
App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
三、常用Composition API
3.1 拉开序幕的setup
1.理解:Vue3中的一个新的配置项,值为一个函数
2.setup是所有Composition API(组合API)表演的舞台
3.组件中所用到的数据、方法等,都要配置在setup中
4.setup函数的两种返回值:
①若返回一个对象,则对象中的属性、方法,在模板中均可直接使用
②若返回一个渲染函数,则可以自定义渲染内容
5.注意点:
①尽量不要与Vue2配置混用
Vue配置(data、methods、computed……)中可以访问到setup中的属性、方法
但是在setup中不能访问到Vue2配置(data、methods、computed……)
如果有重名,setup优先
②setup不能是一个async函数,因为返回的不再是return的对象,而是promise,模板看不到return对象中的属性
注:后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="sayHello">说话</button>
</template>
<script>
export default {
name: 'App',
setup(){
let name='张三'
let age=18
function sayHello(){
alert(`我叫${name},我${age}岁了`)
}
// 返回一个对象
/*return {
name,age,sayHello
}*/
// 返回一个函数(渲染函数)
return ()=>('h1','尚硅谷')
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3.2 ref函数
3.2.1 处理基本类型

插值语法中可以直接写ref修饰的数据
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup(){
let name=ref('张三')
let age=ref(18)
function changeInfo(){
name.value='李四'
age.value=48
}
// 返回一个对象
return {
name,age,changeInfo
}
}
}
</script>
<style>
</style>
3.2.2 处理对象类型
Ref处理基本数据类型通过defineProperty实现getter、setter数据劫持
对于对象类型的数据:内部“求助”了Vue3中的一个新函数---reactive函数
<template>
<h1>一个人的信息</h1>
<h2>职业:{{job.type}},工资:{{job.salary}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup(){
let job=ref({
type:'前端工程师',
salary:'30k'
})
function changeInfo(){
job.value.type='UI设计师'
job.value.salary='60k'
}
// 返回一个对象
return {
changeInfo,job
}
}
}
</script>
<style>
</style>
3.2.3 ref函数总结
作用:定义一个响应式的数据
语法:const xxx=ref(initValue)
创建一个包含响应式数据的引用对象(reference对象)
JS中操作数据:xxx.value
模板中读取数据:不需要.valuel,直接<div>{{xxx}}</div>
备注:
接收的数据可以是基本类型,也可以是对象类型
基本类型的数据:响应式依然是靠Object.defineProperty()中的get和set完成
对象类型的数据:内部求助了Vue3中的一个新函数---reactive函数
3.3 reactive函数
作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法:const 代理对象=reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称Proxy对象)
reactive定义的响应式数据是深层次的
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
<template>
<h1>一个人的信息</h1>
<h2>职业:{{job.type}},工资:{{job.salary}}</h2>
<h2>爱好:{{hobby}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref,reactive} from 'vue'
export default {
name: 'App',
setup(){
let job=reactive({
type:'前端工程师',
salary:'30k'
})
let hobby=reactive(['抽烟','喝酒','烫头'])
function changeInfo(){
job.type='UI设计师'
job.salary='60k'
hobby[0]='学习'
}
// 返回一个对象
return {
changeInfo,job,hobby
}
}
}
</script>
<style>
</style>
3.4 Vue3中的响应式原理
3.4.1 Vue2的响应式原理
实现原理:
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)
数组类型:通过重写更新数组的一系列方法来实现拦截(对数租的变更方法进行了包裹)
Object.defineProperty(data,'count',{
get(){},
set(){}
})
存在问题:
新增属性、删除属性,界面不会更新
直接通过下标修改数组,界面也不会更新
3.4.2 Vue3的响应式原理---Proxy
//模拟Vue3中实现响应式
const p=new Proxy(person,{
// 有人读取p的某个属性时调用
get(target,propName){
return target[propName]
},
//有人修改p的某个属性、或给p追加某个属性时调用
set(target,propName,value){
target[propName]=value
},
//有人删除p的某个属性时调用
deleteProperty(target,propName){
return delete target[propName]
}
})
3.4.3 Vue3响应式原理---Reflect
const p=new Proxy(data,{
// 拦截读取属性值
get(target,prop){
return Reflect.get(target,prop)
},
//拦截设置属性值或添加新属性
set(target,prop,value){
return Reflect.set(target,prop,value)
},
//拦截删除属性
deleteProperty(target,prop){
return Reflect.deleteProperty(target,prop)
}
})
3.4.4 Vue3响应式原理总结
实现原理:
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、、属性的添加。属性的删除等
通过Reflect(反射):对被代理对象(源对象)的属性进行操作
3.5 reactive对比ref
从定义数据角度对比:
ref用来定义:基本类型数据
reactive用来定义:对象(或数组)类型数据
备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象
从原理角度对比:
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)
reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect来操作源对象内部的数据
从使用角度对比:
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
reactive定义的数据:操作数据与读取数据均不需要.value
3.6 setup的两个注意点
1.setup的执行时机:
在beforeCreate之前执行一次,this是undefined
2.setup的参数:
props:值为对象,包含:组件外部传递过来、且组件内部声明接受了的属性
context:上下文对象
attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs
slots:收到的插槽内容,相当于this.$slots
emit:分发自定义事件的函数,相当于this.$emit
父组件:
<template>
<Demo @hello="showHelloMsg" msg="你好啊" school="尚硅谷">
<template v-slot:scope>
<span>尚硅谷</span>
</template>
</Demo>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
name: 'App',
components:{
Demo
},
setup(){
function showHelloMsg(value){
alert(`你好啊,你触发了hello事件,我收到的参数是${value}`)
}
return {
showHelloMsg
}
}
}
</script>
<style>
</style>
子组件:
<template>
<h1>一个人的年龄</h1>
<h2>姓名:{{p.name}}</h2>
<h2>年龄:{{p.age}}</h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
<slot name="scope"></slot>
</template>
<script>
export default {
name: "Demo",
props:['msg'],
emits:['hello'],
setup(props,context){
let p={
name:'张三',
age:19
}
console.log(context.attrs)
console.log(context.slots)
function test(){
context.emit('hello',666)
}
return {
test,p
}
}
}
</script>
<style scoped>
</style>
3.7 computed计算属性
<template>
姓:<input type="text" v-model="p.lastName"><br>
名:<input type="text" v-model="p.firstName"><br>
<span>全名:{{p.fullName}}</span><br>
全名:<input type="text" v-model="p.fullName"><br>
</template>
<script>
import {reactive,computed} from "vue";
export default {
name: 'App',
setup(){
let p=reactive({
firstName:'三',
lastName:'张'
})
//计算属性——简写(没有考虑计算属性被修改的情况)
p.fullName=computed(()=>{
return p.lastName+"-"+p.firstName
})
//计算属性——完整写法(考虑计算属性的读和写)
p.fullName=computed({
get(){
return p.lastName+"-"+p.firstName
},
set(value){
const nameArr=value.split("-")
p.firstName=nameArr[1]
p.lastName=nameArr[0]
}
})
return {
p
}
}
}
</script>
<style>
</style>
3.8 watch
3.8.1 watch监视ref定义的数据
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前的信息为:{{msg}}</h2>
<button @click="msg+='!'">修改msg</button>
</template>
<script>
import {ref,watch} from 'vue'
export default {
name: "Demo",
setup(){
let sum=ref(0)
let msg=ref("你好啊")
//情况一:监视ref所定义的一个响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue)
},{immediate:true})
//情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue)
},{immediate:true})
return {
sum,msg
}
}
}
</script>
<style scoped>
</style>
3.8.2 watch监视reactive定义的数据
<template>
<hr>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>薪资:{{person.job.j1.salary}}</h2>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年龄</button>
<button @click="person.job.j1.salary++">修改薪资</button>
</template>
<script>
import {ref,watch,reactive} from 'vue'
export default {
name: "Demo",
setup(){
let sum=ref(0)
let msg=ref("你好啊")
let person=reactive({
name:"张三",
age:18,
job:{
j1:{
salary:5000
}
}
})
//情况三:监视reactive所定义的一个响应式数据中的所有属性
// 注意:此处无法正确地获取oldValue
// 注意:强制开启了深度监视(deep配置无效)
watch(person,(newValue,oldValue)=>{
console.log(newValue,oldValue)
})
//情况四:监视reactive所定义的一个响应式数据中的某一个属性
watch(()=>person.age,(newValue,oldValue)=>{
console.log('person中的age变化了',newValue,oldValue)
})
//情况五:监视reactive所定义的一个响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('age或name改变',newValue,oldValue)
})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true})
return {
person
}
}
}
</script>
<style scoped>
</style>
3.8.3 watch时value的数据
watch检测的时候,不能检测一个具体的值,而应该是一个结构。故对于监测sum,不能是watch(sum.value,...)而应该是watch(sum,...),即监测的是sum的RefImpl结构
而对于监测person这样的对象,用ref函数修饰person(即ref(person)),在person的RefImpl中,value保存的是person的地址值。如果只写做watch(person,...)的话,person的内容改变但地址不变是监测不到的。但如果写成watch(person.value,...),则相当于监测reactive修饰的person,默认开启深度监视,就可以监测到person内容的改变了
let sum=ref(0)
let person=ref({
name:"张三",
age:18,
job:{
j1:{
salary:20
}
}
})
watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue)
},{immediate:true})
watch(person.value,(newValue,oldValue)=>{
console.log(newValue,oldValue)
})
3.8.4 watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
watchEffect有点像computed:
但computed注重的时计算出来的值(回调函数的返回值),所以必须要写返回值
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值
watchEffect(()=>{
const x1=sum.value
console.log('watchEffect所指定的回调执行了')
})
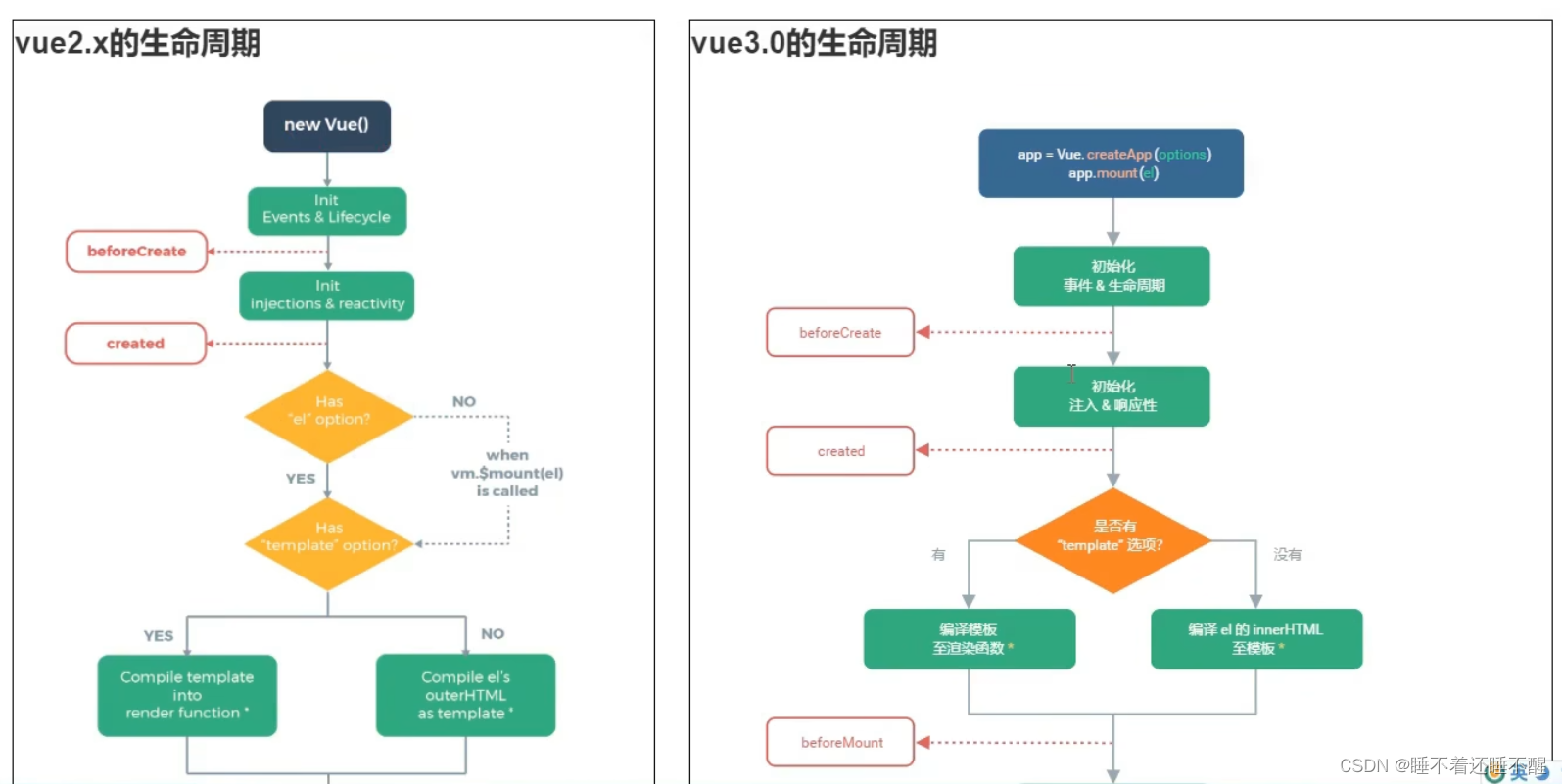
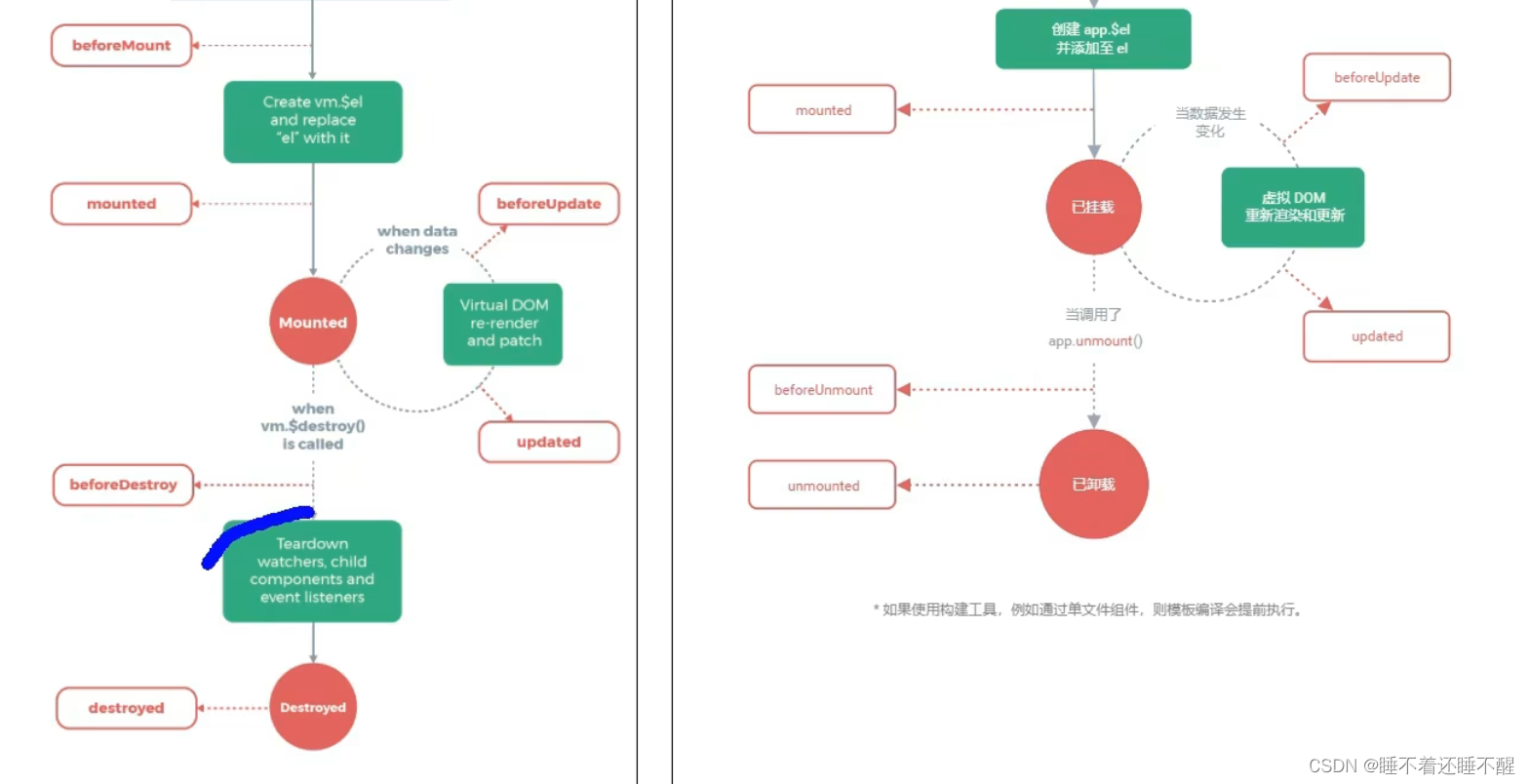
3.9 Vue3生命周期


观察生命周期:
首先执行:beforeCreate、created、beforeMount、mounted
如果点击按钮“点我+1”,执行beforeUpdate、updated
如果点击按钮“点击切换隐藏/显示”,执行beforeUnmount、unmounted
再次点击按钮“点击切换隐藏/显示”,再次执行beforeCreate、created、beforeMount、mounted

<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
</template>
<script>
import {ref,watch,reactive,watchEffect} from 'vue'
export default {
name: "Demo",
setup(){
let sum=ref(0)
return {
sum
}
},
beforeCreate(){
console.log('---beforeCreate---')
},
created(){
console.log('---created---')
},
beforeMount() {
console.log('---beforeMount')
},
mounted(){
console.log('---mounted---')
},
beforeUpdate(){
console.log('---beforeUpdate---')
},
updated(){
console.log('---updated---')
},
beforeUnmount(){
console.log('---beforeUnmount')
},
unmounted() {
console.log('---unmounted---')
}
}
</script>
<style scoped>
</style>
Vue3也提供了Composition API形式的生命周期钩子,与Vue2中钩子对应关系如下:
beforeCreate===>setup()
created===>setup()
beforeMount===>onBeforeMount
mounted===>onMounted
beforeUpdate===>onBeforeUpdate
updated===>onUpdated
beforeUnmount===>onBeforeUnmount
unmounted===>onUnmounted
setup(){
let sum=ref(0)
onBeforeMount(()=>{
console.log('onBeforeMount---')
})
onMounted(()=>{
console.log('onMounted---')
})
onBeforeUpdate(()=>{
console.log('onBeforeUpdate---')
})
onUpdated(()=>{
console.log('onUpdated---')
})
onBeforeUnmount(()=>{
console.log('onBeforeUnmount---')
})
onUnmounted(()=>{
console.log('onUnmounted---')
})
return {
sum
}
}
3.10 自定义hook函数
什么是hook?---本质上是一个函数,把setup函数中使用的Composition API进行了封装
类似于vue2中的mixin
自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂
初级写法:
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我+1</button>
<hr>
<h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}</h2>
</template>
<script>
import {ref,reactive,onMounted,onBeforeUnmount} from 'vue'
export default {
name: "Demo",
setup(){
let sum=ref(0)
let point=reactive({
x:0,
y:0
})
function savePoint(event){
point.x=event.pageX
point.y=event.pageY
}
onMounted(()=>{
window.addEventListener('click',savePoint)
console.log('click事件挂载成功')
})
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
console.log('click事件即将被卸载')
})
return {
sum,point
}
},
}
</script>
<style scoped>
</style>
钩子写法(usePoint.js):
import {onBeforeUnmount, onMounted, reactive} from "vue";
export default function (){
//实现鼠标打点相关的数据
let point=reactive({
x:0,
y:0
})
//实现鼠标打点相关的方法
function savePoint(event){
point.x=event.pageX
point.y=event.pageY
}
//实现鼠标打点相关的生命周期钩子
onMounted(()=>{
window.addEventListener('click',savePoint)
console.log('click事件挂载成功')
})
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
console.log('click事件即将被卸载')
})
return point
}
组件中使用usePoint.js
setup(){
let sum=ref(0)
let point=usePoint()
return {
sum,point
}
}
3.11 toRef
作用:创建一个ref对象,其value值指向另一个对象中的某个属性
语法:const name=toRef(person,"name")
应用:要将响应式对象中的某个属性单独提供给外部使用时
扩展:toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
<template>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{salary}}</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import {reactive,toRef} from 'vue'
export default {
name: "Demo",
setup(){
let person=reactive({
name:'张三',
age:20,
job:{
j1:{
salary:20
}
}
})
return {
//第一个参数传递一个对象即可
name:toRef(person,'name'),
age:toRef(person,'age'),
salary:toRef(person.job.j1,'salary')
}
},
}
</script>
<style scoped>
</style>
使用toRefs改进:
<template>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {reactive,toRefs} from 'vue'
export default {
name: "Demo",
setup(){
let person=reactive({
name:'张三',
age:20,
job:{
j1:{
salary:20
}
}
})
return toRefs(person)
},
}
</script>
<style scoped>
</style>
四、其他Composition API
4.1 shallowReactive与shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理
什么时候使用?
如果有一个对象数据,结构比较深,但变化时只是外层属性变化:shallowReactive
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换:shallowRef
4.2 readonly与shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)
shallowReadonly:让一个响应式数据变为只读的(浅只读)
应用场景:不希望数据被修改时
4.3 toRaw与markRaw
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象
应用场景:
1.有些值不应被设为响应式的,例如复杂的第三方类库等
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
function addCar(){
let car={name:'奔驰',price:'40w'}
person.car=markRaw(car)
}
4.4 customRef
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制
实现防抖效果:
页面防抖就是在事件触发的时候,并没有马上急着去做处理,而是在等待一段时间后再去执行。在该时间范围内只发起一次请求,以最后一次为准
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name: 'App',
setup(){
function myRef(value,delay){
let timer
return customRef((track,trigger)=>{
return {
get(){
track() //通知Vue追踪value的变化
return value
},
set(newValue){
clearTimeout(timer)
timer=setTimeout(()=>{
value=newValue
trigger() //通知Vue去重新解析模板
},delay)
}
}
})
}
// let keyword=ref('hello') //使用vue提供的ref
let keyword=myRef('hello',500)
return {
keyword
}
}
}
</script>
<style>
</style>
4.5 provide与inject

作用:实现祖孙组件间通信(祖provide,后代均可inject,只是一般用于祖孙间通信)
套路:父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
具体写法:
祖:
setup(){
let car=reactive({
name:'奔驰',
price:'40w'
})
provide('car',car)
return {...toRefs(car)}
}
孙:
setup(){
let car=inject('car')
return {...toRefs(car)}
}
4.6 响应式数据的判断
isRef:检查一个值是否为一个ref对象
isReactive:检查一个对象是否是由reactive创建的响应式代理
isReadonly:检查一个对象是否是由readonly创建的只读代理
isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
五、Composition API的优势
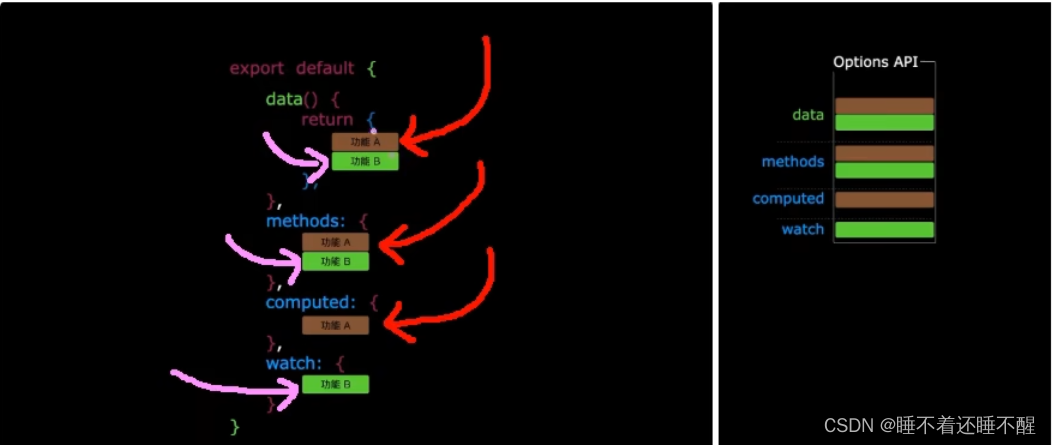
5.1 Options API存在的问题
使用传统的OptionsAPI,新增或者修改一个需求,就需要分别在data、methods、computed里修改

5.2 Composition API的优势
我们可以更加优雅的组织我们的代码、函数,让相关功能的代码更加有序的组织在一起

六、新的组件
6.1 Fragment
在Vue2中:组件必须有一个根标签
在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
好处:减少标签层级,减小内存占用
6.2 Teleport
什么是Teleport?
Teleport是一种能够将我们的组件html结构移动到指定位置的技术
<template>
<div>
<button @click="isShow=true">点我弹窗</button>
<teleport to="body">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow=false">关闭按钮</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: "Dialog",
setup(){
let isShow=ref(false)
return {isShow}
}
}
</script>
<style scoped>
.dialog{
width:300px;
height:300px;
background-color: darkseagreen;
text-align:center;
position:absolute;
left:30%;
top:30%;
}
.mask{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
background-color: rgba(0,0,0,.5);
}
</style>
效果图:

6.3 Suspense
等待异步组件时额外渲染一些内容,让应用有更好的用户体验
<template>
<div class="app">
<h3>我是App组件(祖)</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>稍等,加载中……</h3>
</template>
</Suspense>
</div>
</template>
<script>
import {defineAsyncComponent} from "vue";
const Child=defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
export default {
name: 'App',
setup(){
},
components:{Child}
}
</script>
<style>
.app{
background-color: gray;
padding:10px;
}
</style>
七、其他
7.1 对API的调整
Vue3对如下API做出了调整:
将全局的API,即Vue.xxx调整到应用实例(app)上
| 2.x 全局API(Vue) | 3.x 实例API(app) |
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
7.2 其它改变
1.data选项应始终被声明为一个函数
2.过渡类名的更改:

3.移除keyCode作为v-on的修饰符,同时也不再支持config.keyCodes
即不再支持@keyup.13
4.移除v-on.native修饰符
父组件中绑定事件:
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeEvent"
/>
子组件(my-component组件)中声明自定义事件:
export default {
emits:['close']
}
子组件中通过emits指定的就是自定义事件,没有指定的就是原生事件
5.移除过滤器(filter)
完结撒花,祝大家前程似锦❀~~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)