目录标题
- 什么是图形用户界面(GUI)
- Tinter
- 函数和参数说明(常用)
- Lable(标签):
- 效果
- Button(按钮)
-
- Entry(文本框)
-
- Text (多行文本框)
- Canvas(画布)
-
- Message(消息弹窗)
- 效果
什么是图形用户界面(GUI)
图形化用户界面,就是可以拉近人和计算机的距离,让人在使用软件以及应用程序的时候更加方便,让人可以更容易的使用程序员开发的程序
我们生活中比较常见的GUI有:QQ的登录程序,window的系统操作桌面
Tinter
它是 Python 官方推荐的 GUI 工具包,他是属于python标准库中自带的模块,所以不用使用pip下载,直接引用就可以
函数和参数说明(常用)

Lable(标签):
显示不可编辑文本
import tkinter as tk
window = tk.Tk()
window.geometry('500x300')
window.title("图形化界面")
l1 = tk.Label(window,text='this is tkinter !',bg='pink',font=('Arial', 12),width=15,height=5)
l1.pack()
window.mainloop()
我们需要注意的地方就是设置图形化大小的地方’x‘是小写x不是乘号
效果

Button(按钮)
点击按钮执行某种操作
import tkinter as tk
window = tk.Tk()
window.geometry('500x300')
window.title("图形化界面")
def hit():
print('点击按钮')
B1 = tk.Button(window,text="按钮",command=hit)
B1.pack()
window.mainloop()
效果

Entry(文本框)
单行可输入文本框
import tkinter as tk
window = tk.Tk()
window.geometry('500x300')
window.title("图形化界面")
v1 = tk.StringVar()
e1 = tk.Entry(window,textvariable=v1)
def hit():
print(e1.get())
b1 = tk.Button(window,text='输出文本',command=hit).pack()
e1.pack()
window.mainloop()
效果

Text (多行文本框)
用于输入和显示文本的部件
这个方法他有两种插入方式(1、在光标处插入 2、在结尾插入)
import tkinter as tk
window = tk.Tk()
window.geometry('500x300')
window.title("图形化界面")
v1 = tk.StringVar()
e1 = tk.Entry(window,textvariable=v1)
def hit():
t1.insert('insert',v1.get())
def hit1():
t1.insert('end',v1.get())
b1 = tk.Button(window,text='光标处插入',command=hit)
b2 = tk.Button(window,text='尾部插入',command=hit1)
t1 = tk.Text(window,height=5)
e1.pack()
b1.pack()
b2.pack()
t1.pack()
window.mainloop()

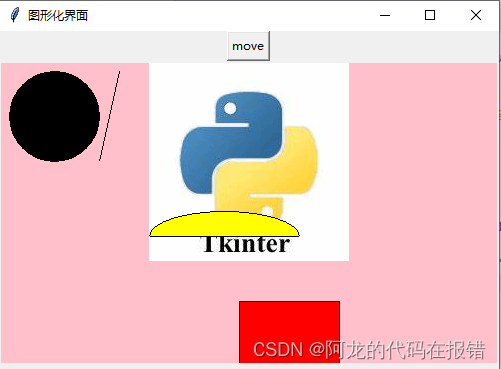
Canvas(画布)
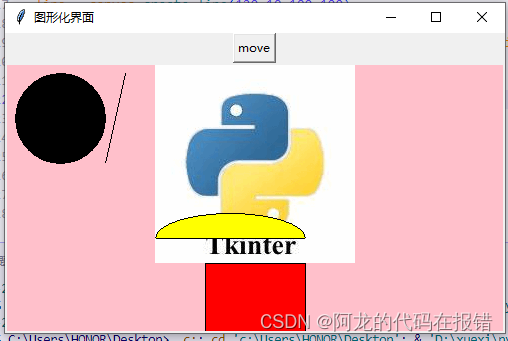
画布故名思意就是一个类似于画布的一个部件我们可以在上面放置土图片,也可以在上面画一些类似于直线,半圆,⚪,以及矩形。还可以配置函数通过按钮部件进行对图像的移动
import tkinter as tk
window = tk.Tk()
window.geometry('500x300')
window.title("图形化界面")
canvas = tk.Canvas(window,bg='pink',width=500,height=300)
image_file = tk.PhotoImage(file='python.gif')
image = canvas.create_image(250, 0, anchor='n',image=image_file)
oval = canvas.create_oval(10,10,100,100,fill='black')
line = canvas.create_line(120,10,100,100)
arc = canvas.create_arc(150,150,300,200,start=0,extent=180,fill='yellow')
retc = canvas.create_rectangle(200,200,300,300,fill='red')
def move():
canvas.move(retc,10,10)
b1 = tk.Button(window,text='move',command=move).pack()
canvas.pack()
window.mainloop()
效果
初始效果图

移动后

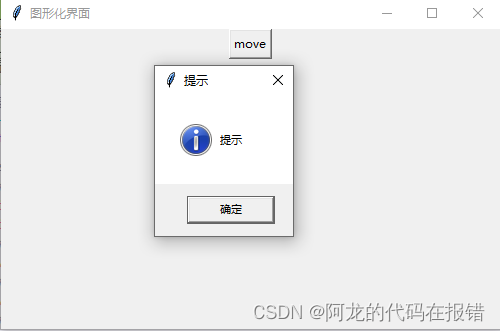
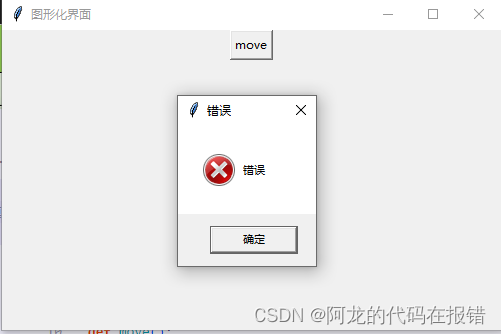
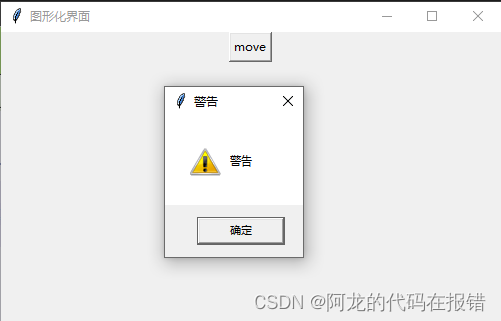
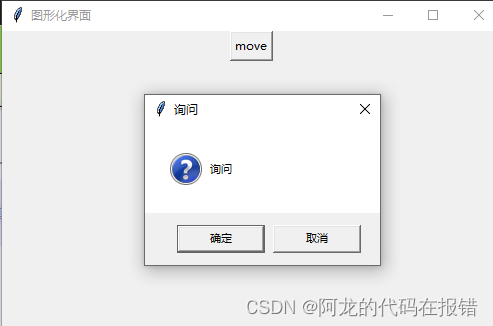
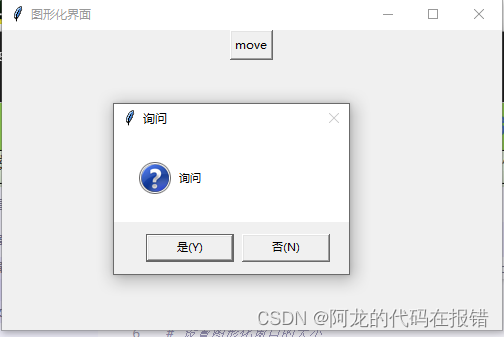
Message(消息弹窗)
通过弹出窗口的方式对用户进行提醒
import tkinter as tk
import tkinter.messagebox
window = tk.Tk()
window.title('My Window')
window.geometry('500x300')
def hit_me():
tkinter.messagebox.showinfo(title='提示', message='提示')
tkinter.messagebox.showwarning(title='警告', message='警告')
tkinter.messagebox.askquestion(title='询问', message='询问')
tkinter.messagebox.askyesno(title='询问', message='询问')
tkinter.messagebox.askokcancel(title='询问', message='询问')
tk.Button(window, text='点击', bg='pink', font=('Arial', 14), command=hit_me).pack()
window.mainloop()
效果





愿君前程似锦,未来可期去💯,感谢您的阅读,如果对您有用希望您留下宝贵的点赞和收藏
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)