一、什么是CSS?
CSS是层叠样式表(Cascading Style Sheets)
样式可定义HTML元素的显示效果
样式通常储存在样式表中
使用外部样式表可以极大提高工作效率,外部样式表通常存储在CSS文件中
多个样式定义可层叠为一个
二、CSS语法
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明
h1{color:blue;font-size:16px;}
h1:选择器
color、font-size:属性
blue、16px:值
选择器通常是需要改变样式的HTML元素
每条声明由一个属性和一个值组成
属性是希望设置的样式属性。每个属性有一个值,多个属性和值被冒号分开。
CSS注释:CSS注释以/*开始,以*/结束
/*这是个注释*/
p{
text-align:center;/*这是另一个注释*/
color:black;
font-family:arial;
}
CSS选择器:CSS提供id和class两种选择器
id选择器:id选择器可以为标有特定id的HTML元素指定样式,HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
以下的样式规则应用于元素属性id="part1":
#part1
{text-align:center;
color:red;}
class选择器:选择器用于描述一组元素的样式,class选择器有别于id选择器的是可以在多个元素中使用。
class选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示,在以下的例子中,所拥有center类的HTML元素均为居中。
.center {text-align:center;}
可以指定特定的HTML元素使用class。
令所有的p元素使用class="center"让该元素的文本居中:
p.center {text-align:center;}
CSS样式表
样式表有三种:外部样式表(External style sheet)、内部样式表(Internal style sheet)、内联样式(Inline style)
当样式需要应用于很多页面时,可使用外部样式表。通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。
<link>标签在头部:
<head>
<link rel="stylesheet" type="text/css" href="test7.css">
</head>
外部样式表以.css扩展名保存:
hr {color:sienna;}
p {margin-left:20px;}
body {background-color:blue;}
当单个文档需要特殊的样式设计,可使用内部样式表,<style>标签在文档头部定义内部样式表:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-color:blue;}
</style>
</head>
内联样式会要将表现和内容混杂在一起,会损失掉样式表的许多优势,需要谨慎使用。
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式优先级
(内联样式)>(内部样式)>(外部样式)>游览器默认样式
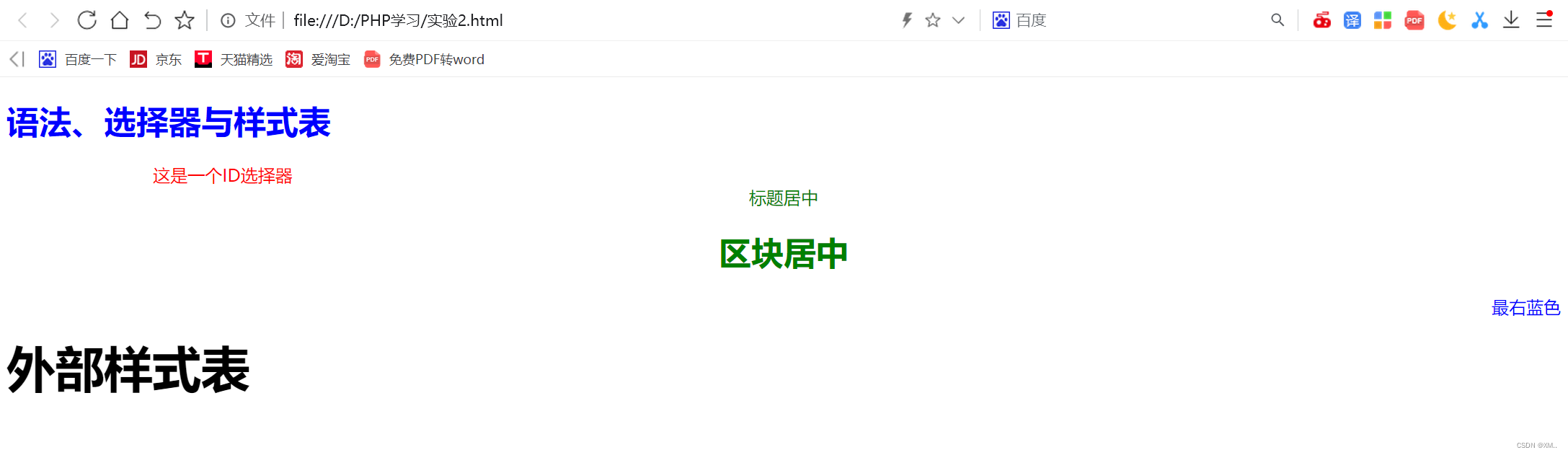
代码效果如下:

代码
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="实验3.css">
<style>
h1 /*内部样式设计*/
{
color:blue; /*颜色=蓝色*/
font-size:30px; /*字体大小=30px*/
}
#xm /*ID选择器*/
{
width:400px;
text-align:center;/*文字水平对齐居中*/
color:red; /*颜色=红色*/
}
.xiaomo /*class选择器*/
{
text-align:center;
color:green;/*颜色=绿色*/
}
p.right/*只对<p>起作用*/
{
text-align:right;
color:blue;
}
</style>
</head>
<body>
<h1>语法、选择器与样式表</h1>
<div id="xm">这是一个ID选择器</div>
<div class="xiaomo">标题居中</div>
<h1 class="xiaomo">区块居中</h1>
<p class="right">最右蓝色</p>
<div class="ha">外部样式表</div>
</body>
</html>
外联样式代码:千万记得把文件后缀改为.css

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)