信号稳定、单机作业,操作方便,千寻CORS已成为rtk测量的普遍选择
一、使用前提
1、千寻CORS是需要网络流量的,所以首先确认工作区域要有稳定手机网络信号! 联网常采用以下三种方法:
①把手机卡插到主机卡槽
这种情况数据链选择 内置网络 模式
②手机卡插入手簿背后卡槽数据链选择手簿差分。
(一般为大卡槽、小卡的话要套卡托)以上要确保手机卡不欠费并开通流量!


③主机与手簿均不插卡,打开手机热点、让手簿连接到手机热点联网,手簿为安卓系统连接方法与手机一样,首次输入热点密码即可,数据链还是选择手簿差分其余千寻参数一样不变, 优点不用另外办理流量卡但注意手机不要远离仪器!
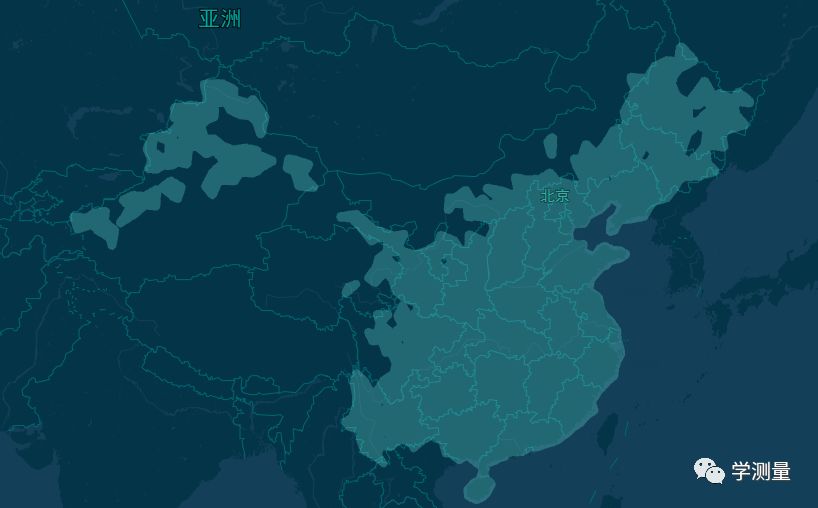
2、官网查看所在地区是否服务已覆盖、如下图华南华东华北及东北大部分发达地区早已全覆盖,但西北西南东北仍有不少地域还未覆盖是无法使用的!
https://www.qxwz.com/map-cover.html

3、要有千寻服务差分账号及密码
可到千寻位置官网注册https://www.qxwz.com/、每用户可注册两个差分账号、一定牢记账号密码,视情况可按月或按年购买服务、具体可官网查阅注册流程。如果短期使用注册嫌麻烦的话、也可用别人提供的差分账号及密码使用。
以上完备情况下就可使用千寻CORS服务了
二、使用流程1(内置网络)
以把手机卡放在主机头为例,并确保手机卡不欠费并且开通流量功能。
1 新建文件:
1、首次使用新建项目并设置好对应参数
新项目名**
按要求设置中央子午线/ 投影面高程/源椭球/ 目标椭球等等
2、>设备>移动站


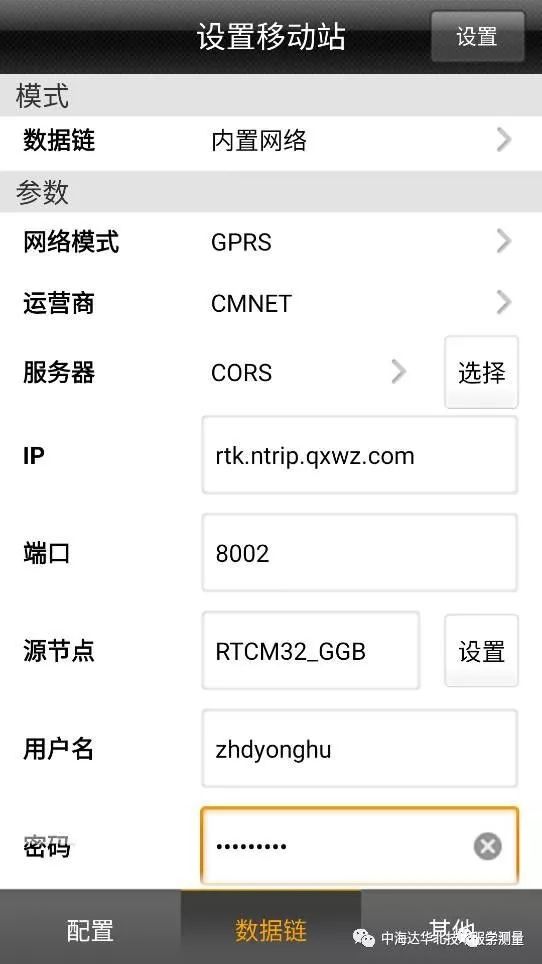
3、设置移动站
卡在主机内 数据链选择内置网络,依次输入ip、端口、源节点、用户名、密码。

ppk模式关闭,北斗、glonass开启,设置。

4、移动站收到信号达到固定
固定:表示卫星状态及仪器与基站链接正常,数据精度可用。
5、如果测区内没控制点
信号固定后仪器接收坐标为大地坐标,可以直接使用。
一定记住采用端口,不要乱改动,没特护要求现国家已全面采用CGCS2000坐标系端口8003,
目前主要的参数中央子午线/投影面高程/等
6、转换为施工坐标参数计算
若要把大地坐标转换成施工坐标,方法按同架自架基站模式一样。
步骤大致如下:点测量>>>平滑采集测区内至少两个已知点坐标>>>
项目>>>参数计算>>>添加>>>分别调取采集点坐标>>>目标点输入对应控制点施工坐标>>>保存
>>>计算类型:常用为四参数+高程拟合>>>计算>>>查看计算结果注意尺度必须在接近于1最好在0.9999--1.0000之间、否则要重新检查数据及其他问题>>>应用即完成坐标转换
7、实现单机作业测量、放样快速方便!
三、使用流程2(手簿差分)
利用手机热点中海达千寻设置视频演示:
附1 接入参数配置说明
RTK(厘米级高精度定位服务)-千寻知寸FindCM
| ① | 地址(推荐使用域名方式) |
| 域名:rtk.ntrip.qxwz.com 或 IP:60.205.8.49 |
| ② | 端口 |
| 8001(ITRF2008坐标系) |
| 8002(WGS84坐标系) |
| 8003(CGCS2000坐标系) |
| ③ | mountpoint/源/挂载点 |
| RTCM30_GG 或 RTCM32_GGB |
| ④ | 差分账号 |
| ⑤ | 差分账号密码 |
注意事项
一次设置成功以后,仪器关机也会记忆所设置参数,只要在同一项目区域使用、可直接连接、默认上一次设置、千万不要误动、特别是端口等、否则结果是错误的、
万一误动了只要养成每次干活前先校验已知点坐标的习惯,坐标对不上就会及时发现!切记!切记!
其 他
中海达RTK手薄在使用过程中会显示无解已知单点伪距浮动固定,这些分别代表什么意思,这个时候能不能测量,测量精度如何?
1、无解:手薄未连接RTK,与主机蓝牙断开了,或RTK未锁星。
2、已知:当前RTK主机为基准站工作模式
3、单点:单点解精度几米。是RTK在工作的时候移动站收不到基准站信号,只有移动站在工作,不建议测量。
4、伪距:伪距,精度和单点差不多。是RTK在工作的时候移动站收到基准站信号,但由于各种原因,比如卫星数量太少或移动站位置太差,导致解算数据精度非常低,不建议测量。
5、浮动:浮动解精度比伪距精度稍好,有时也勉强达到10CM以内的精度。但也不能用于工程测量。
6、固定:固定解是就是RTK工作精度,精度能在厘米级。可以满足各种地形测量,工程测量。
精度排序:固定>浮动>伪距>单点
工程测量中一定要实时关注信号强弱,必须达到固定解数据精度才能用!!


喜欢本文,别忘了点 分享哦!
分享哦!