第一步的话就是创建我们对应的fragment:
这里的话我们创建了三个对应的fragment:

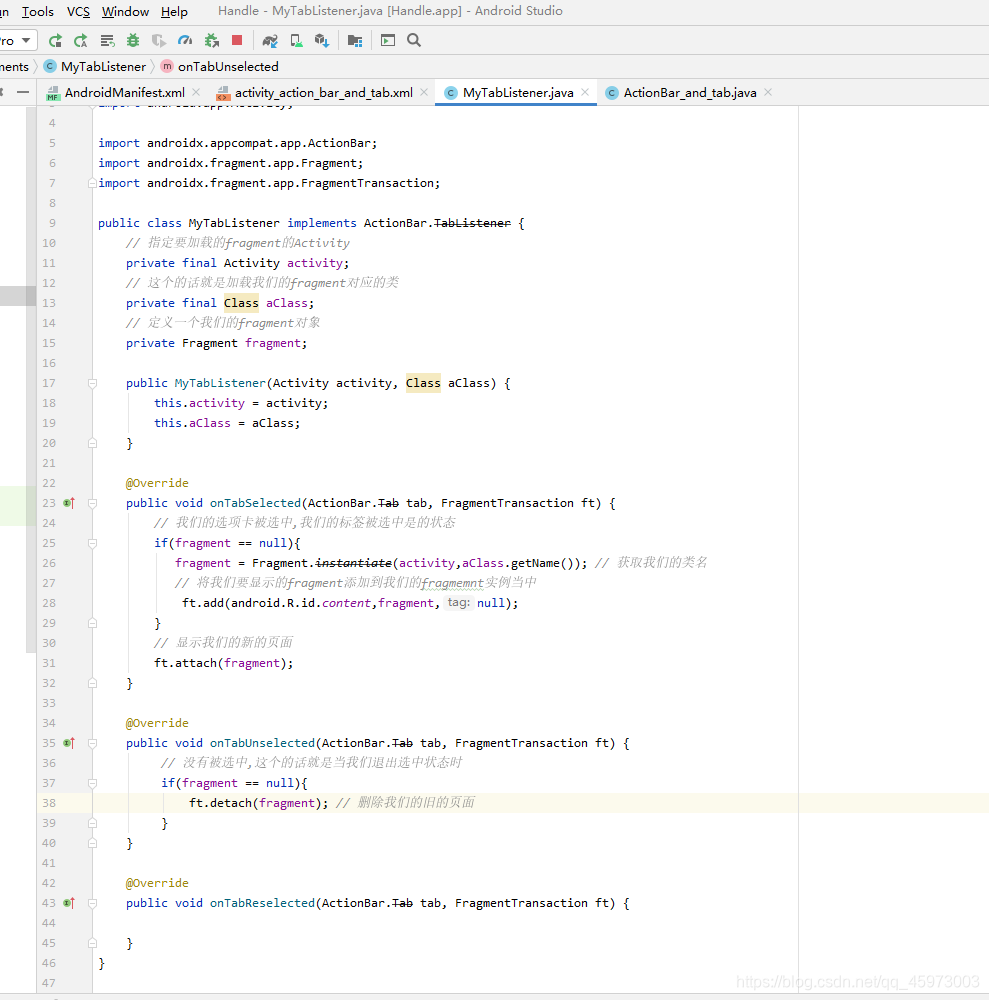
第二步的话就是创建我们的mytablistener类:

package com.example.handle.Fragments;
import android.app.Activity;
import androidx.appcompat.app.ActionBar;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
public class MyTabListener implements ActionBar.TabListener {
// 指定要加载的fragment的Activity
private final Activity activity;
// 这个的话就是加载我们的fragment对应的类
private final Class aClass;
// 定义一个我们的fragment对象
private Fragment fragment;
public MyTabListener(Activity activity, Class aClass) {
this.activity = activity;
this.aClass = aClass;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
// 我们的选项卡被选中,我们的标签被选中是的状态
if(fragment == null){
fragment = Fragment.instantiate(activity,aClass.getName()); // 获取我们的类名
// 将我们要显示的fragment添加到我们的fragmemnt实例当中
ft.add(android.R.id.content,fragment,null);
}
// 显示我们的新的页面
ft.attach(fragment);
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
// 没有被选中,这个的话就是当我们退出选中状态时
if(fragment == null){
ft.detach(fragment); // 删除我们的旧的页面
}
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
}
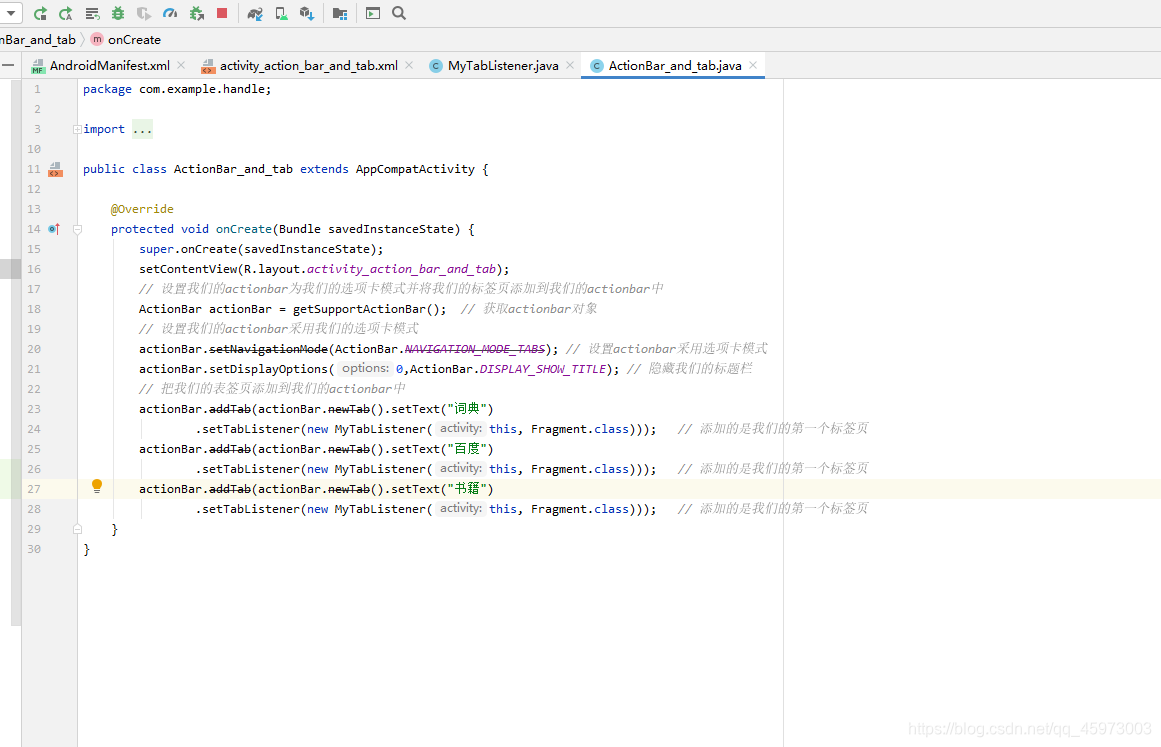
然后的话就是编写我们的java文件中的代码实现我们的功能:

package com.example.handle;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import com.example.handle.Fragments.MyTabListener;
public class ActionBar_and_tab extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_action_bar_and_tab);
// 设置我们的actionbar为我们的选项卡模式并将我们的标签页添加到我们的actionbar中
ActionBar actionBar = getSupportActionBar(); // 获取actionbar对象
// 设置我们的actionbar采用我们的选项卡模式
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); // 设置actionbar采用选项卡模式
actionBar.setDisplayOptions(0,ActionBar.DISPLAY_SHOW_TITLE); // 隐藏我们的标题栏
// 把我们的表签页添加到我们的actionbar中
actionBar.addTab(actionBar.newTab().setText("词典")
.setTabListener(new MyTabListener(this, Fragment.class))); // 添加的是我们的第一个标签页
actionBar.addTab(actionBar.newTab().setText("百度")
.setTabListener(new MyTabListener(this, Fragment.class))); // 添加的是我们的第一个标签页
actionBar.addTab(actionBar.newTab().setText("书籍")
.setTabListener(new MyTabListener(this, Fragment.class))); // 添加的是我们的第一个标签页
}
}
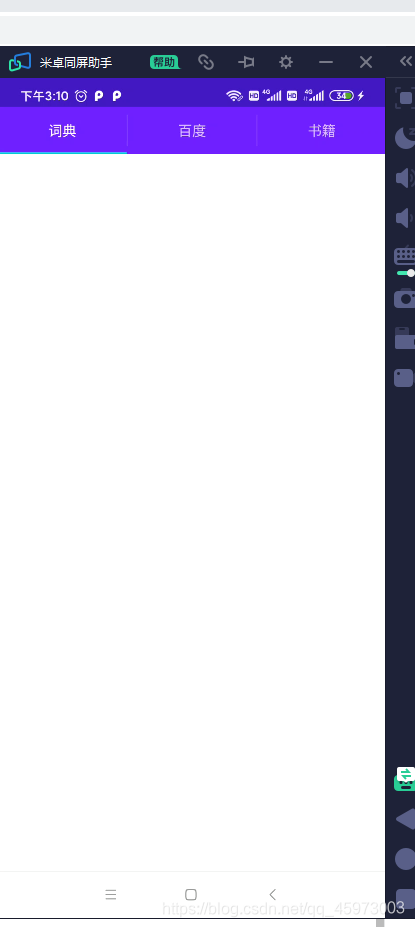
然后的话来看看我们的代码的运行效果:

其实的话实现我们的tab导航栏还有更多的办法,我们使用的办法是相对落后了: