2.操作表格.
2.1表格对象的属性和方法.

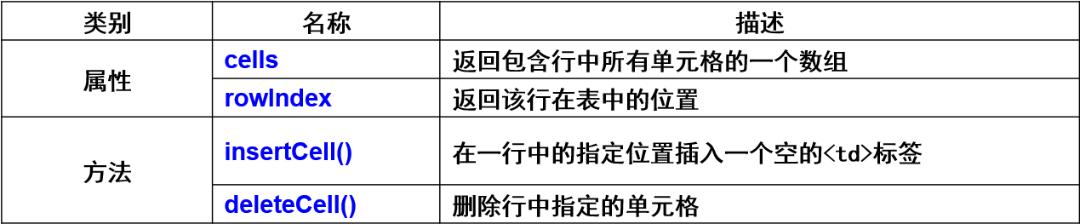
2.2表格行对象的属性和方法.

2.3表格单元格对象的属性和方法.

3.案例演示.
3.1表格案例.
3.1.1修改标题样式.

3.1.2在表格末尾追新增一行.

3.1.3删除第二行.

3.1.4复制最后一行.

订单案例.
3.2.1增加行.
1)、先通过表格id获取要操作的表格:
var myTable = document.getElementById("order");
2)、在表格的最后一行的位置增加一行,那么表格原先的最后一行(“增加订单按钮”)就会被挤到下一行(首先要获取表格最后一行的下标,因为往表格里面插入行是通过下标插入,表格最后一行的下标等于表格总行数减1,所以首先要先获取表格的总行数):
var rindex = myTable.rows.length-1;
3)、然后给新增的行里面增加列。注意:在这里每行有四列,前三列里面都是一个文本框,第四列里面是两按钮(第一个是删除按钮,第二个是确定和修改合二为一的按钮,一开始显示的是确定按钮,当点过确定之后再变为修改按钮):
// 第0列,里面是个文本框
var r0 = newRow.insertCell(0);
r0.innerHTML = "<input type='text'/>";
// 第1列,里面是个文本框
var r1 = newRow.insertCell(1);
r1.innerHTML = "<input type='text' style='width:20px'/>";//第1列和第2列文本框的宽度比较窄,所以要设宽度值为20px
// 第2列,里面是个文本框
var r2 = newRow.insertCell(2);
r2.innerHTML = "<input type='text' style='width:20px'/>";//第1列和第2列文本框的宽度比较窄,所以要设宽度值为20px
// 第3列,里面是两个按钮,第一个是删除,第二个是确定和修改合二为一的按钮,一开始默认的显示是“确定“。
var r3 = newRow.insertCell(3);
r3.innerHTML = "<input type='button' value='删除'/> <input type='button' value='确定'/>";

3.2.2删除行.
首先,删除行是通过表格对象的deleteRow(index)方法删除,该方法里面要传入要删除的行的下标。现在有如下三个问题需要解决:
问题一:如何获取要删除的行的下标?
表格行对象有个rowindex属性:返回该行在表中的下标。rowindex属性要通过行对象(也就是要删除的行)来调用,但是如何来获取要删除的行呢?
问题二:如何获取要删除的行对象?
可以直接通过行id获取该行对象,所以在删除行的方法里面传个行id参数。但是,如何给动态新增的行设置id属性?
问题三:如何给动态新增的行设置id属性
该案例里面现有行的id属性值的组成格式是:row+行下标,我们也按照这样的格式给动态新增的行设置id属性值。在什么时候给动态新增的行设置id属性呢?在增加行的同时就给行设置一个id属性。所以要在“增加行”功能方法addRow()里面给新增加的行设置id属性,如:newRow.id = 'row'+rindex;//给新增加的行设置id属性(值:row+当前行的下标).


3.2.3确定功能.
确定是用来保存修改后的值:把值从文本框里面获取到(在修改内容时候是在文本框里面进行修改的)然后再保存到对应的列里面。首先通过行id获取要修改的行(那确定方法也要带一个行id参数),然后再获取该行前三列内文本框的值,最后再把获取的文本框的值保存到列里面。


3.2.4修改功能.
修改和确定正好相反,确定是先获取文本框的值然后赋到单元格里面,而修改则是先获取单元格里面的值然后赋给文本框。修改完成后,按钮又要由“修改”变为“确定”,并且添加事件调用确定方法。
