展示效果
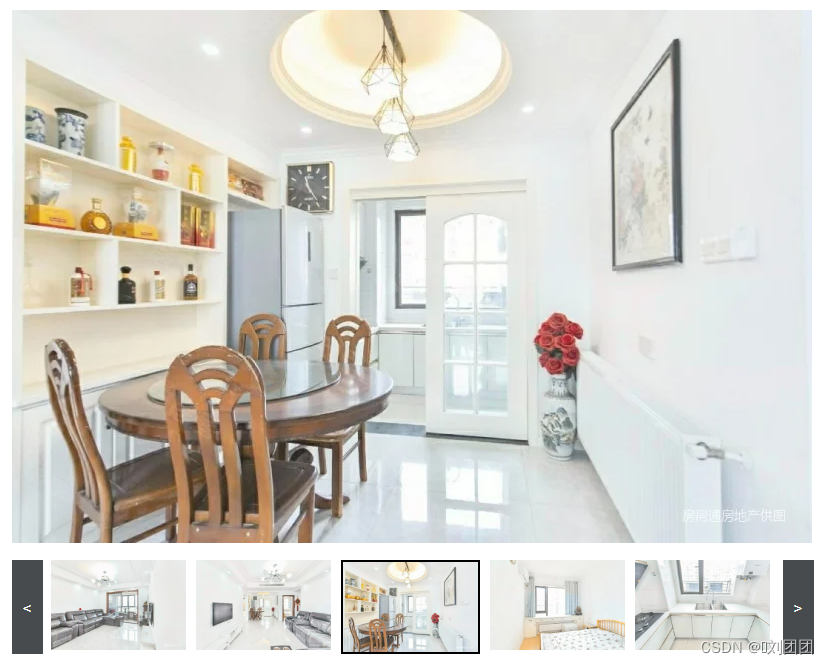
效果图如下,默认展示第一张图片,只有两边有按钮切换,也可以点击图片切换

点击的图片从第三个开始时居中显示

分析一波
从底部的第三张图片开始到末尾的第八张图片都是居中显示。点击左右要进行切换,也要居中显示。所以我在这里用的的时在X轴上进行平移来进行实现。
过程
我是以十张图片为例子:
body部分代码
imgs里面的类容是上面的显示大图,用v-if来判断是否显示。
imgs2里面是下面控制的显示的小图,自定义class类名,主要根据这个类名进行判断是否显示当前点击的图片。
给imgs2的父节点绑定点击事件:@click=zhanshi
<div class="detail">
<div>
<div class="imgs">
<img
v-if="index == 1"
src="https://pic1.ajkimg.com/display/anjuke/36b903-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/9f212ffe4ef6210c6a478b7c6d37f90d-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 2"
src="https://pic1.ajkimg.com/display/anjuke/36b903-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/9f212ffe4ef6210c6a478b7c6d37f90d-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 3"
src="https://pic1.ajkimg.com/display/anjuke/11d225-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/971db4bdcae486d82c3fc22968303303-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 4"
src="https://pic1.ajkimg.com/display/anjuke/add4c1-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/91ddb254a4154fbc576120d6ab917515-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 5"
src="https://pic1.ajkimg.com/display/anjuke/f7167c-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/57311e438d4977c7ce1f8c8fbe49c01b-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 6"
src="https://pic1.ajkimg.com/display/anjuke/6dd413-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/e834ff8faf4c1e4fd53e09229293913e-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 7"
src="https://pic1.ajkimg.com/display/anjuke/4be035-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/c6712ca73a7a5bea397760189791f6ea-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 8"
src="https://pic1.ajkimg.com/display/anjuke/0ae9e5-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/cbd662e82bb68d247f3405dd5f5f01bc-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 9"
src="https://pic1.ajkimg.com/display/anjuke/6c7b2e-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/2f14341af2fe8c08a11c23e2575a74a0-800x650.jpg?frame=1"
alt=""
/>
<img
v-else-if="index == 10"
src="https://pic1.ajkimg.com/display/anjuke/424ebf-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/ca1cb31cd00ca7dfcc0a1c5ad9e3887d-800x650.jpg?frame=1"
alt=""
/>
</div>
<div class="left_imgs" @click="zhanshi">
<div class="icons" style="margin-right: 5px">
<
</div>
<div class="imgs2">
<img
class="1"
src="https://pic1.ajkimg.com/display/anjuke/36b903-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/9f212ffe4ef6210c6a478b7c6d37f90d-800x650.jpg?frame=1"
alt=""
/>
<img
class="2"
src="https://pic1.ajkimg.com/display/anjuke/36b903-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/9f212ffe4ef6210c6a478b7c6d37f90d-800x650.jpg?frame=1"
alt=""
/>
<img
class="3"
src="https://pic1.ajkimg.com/display/anjuke/11d225-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/971db4bdcae486d82c3fc22968303303-800x650.jpg?frame=1"
alt=""
/>
<img
class="4"
src="https://pic1.ajkimg.com/display/anjuke/add4c1-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/91ddb254a4154fbc576120d6ab917515-800x650.jpg?frame=1"
alt=""
/>
<img
class="5"
src="https://pic1.ajkimg.com/display/anjuke/f7167c-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/57311e438d4977c7ce1f8c8fbe49c01b-800x650.jpg?frame=1"
alt=""
/>
<img
class="6"
src="https://pic1.ajkimg.com/display/anjuke/6dd413-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/e834ff8faf4c1e4fd53e09229293913e-800x650.jpg?frame=1"
alt=""
/>
<img
class="7"
src="https://pic1.ajkimg.com/display/anjuke/4be035-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/c6712ca73a7a5bea397760189791f6ea-800x650.jpg?frame=1"
alt=""
/>
<img
class="8"
src="https://pic1.ajkimg.com/display/anjuke/0ae9e5-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/cbd662e82bb68d247f3405dd5f5f01bc-800x650.jpg?frame=1"
alt=""
/>
<img
class="9"
src="https://pic1.ajkimg.com/display/anjuke/6c7b2e-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/2f14341af2fe8c08a11c23e2575a74a0-800x650.jpg?frame=1"
alt=""
/>
<img
class="10"
src="https://pic1.ajkimg.com/display/anjuke/424ebf-%E6%88%BF%E6%88%BF%E9%80%9A%E6%88%BF%E5%9C%B0%E4%BA%A7/ca1cb31cd00ca7dfcc0a1c5ad9e3887d-800x650.jpg?frame=1"
alt=""
/>
</div>
<div class="icons2" style="margin-left: 10px">
>
</div>
</div>
</div>
<div>2</div>
</div>
初始化元素
before是用保存点击图片的前一次的类名,用来跟这一次的做比较,以此来得出位移的距离
flag是用来判断是否点击过了,主要是用来判断是不是第一次点击class为5,因为它的位移要多一倍。
num是点击一次左边按钮或者右边按钮来进行自增自减,以此控制图片的切换
let before = ref(3)
let flag = ref(false)
let num=ref(1)
黑框显示,控制图片的显示
js代码:点击下面的小图还要出现一个黑框框,我们用if排除掉imgs2父节点的其他children。保证我们得到的imgs2,再找出imgs2的children。
显示当前点击的图片,出现黑框。主要用到排他法,找到imgs2的所有孩子节点,利用for循环把所有的黑框都去掉;结束后再单独给当前点击的节点添加黑框。
// 点击的img图片
if (
e.target.className != 'detail' &&
e.target.className != 'left_imgs' &&
e.target.className != 'imgs2'&&e.target.className!="icons"&&e.target.className!="icons2"
) {
// index.value用来获取点击的类型,在body中渲染元素
index.value = e.target.className * 1;
num.value=e.target.className*1;
let nodes = e.target.parentNode.children
for (let i = 0; i < nodes.length; i++) {
let box = document.getElementsByClassName(nodes[i].className)[0]
box.style.border = '0'
}
box.style.border = '2px solid #000'
}
位移的计算,点击图片部分
从第三个开始和第八个都是居中显示,用个if进行判断,其余节点就不会进行位移。
// img部分 用before来控制位移的距离,这一次-前一次=before,用位移的距离*before
if ((e.target.className * 1 >= 3 && e.target.className * 1 < 9)) {
// 首次进去,判断首次是不是点击的类名为5的,为5整体向前移动294px
if (e.target.className * 1 != 5 || flag.value) {
flag.value = true
// 上一次的值为10的话,这次为7.我们最开始定义的就是8为最后一个中间值,before只用移动一次就可以了
if(before.value==10&&e.target.className*1==7){
before.value=-1;
}else
// 这次的类型是8,上一次的是9或者10,就不用移动
if((e.target.className*1==8&&before.value==9)||(e.target.className*1==8&&before.value==10)||(e.target.className*1==8&&before.value==10)){
before.value=0
}else
// 一排我们能看见的只有五个元素,第三个为中心,最大也只能向左或者向右移动两次,大于的2次的情况比如说上一次点击的是1,这次点击的是5,差值为4,但是根本就移动不能那么多次。
if(Math.abs(e.target.className-before.value)>=2){
if(e.target.className-before.value<0){
before.value=-2
}else{
before.value=2
}
}else{
before.value=e.target.className-before.value;
}
for (let j = 1; j <= 10; j++) {
let box = document.getElementsByClassName(j + '')[0]
let n = document.defaultView
.getComputedStyle(box, null)
.transform.substring(7)
.split(',')[4]
if (n) {
box.style.transform = `translateX(${
-1 * 147 * before.value+ n * 1
}px)`
} else {
// 第三次是不需要移动的
if (e.target.className * 1 == 3) {
box.style.transform = `translateX(0)`
} else {
box.style.transform = `translateX(-147px)`
}
}
}
before.value = e.target.className * 1;
}
// 类型为5,把flag重新赋值,每一个节点都向前移动294的排序
else {
flag.value = true
for (let j = 1; j <= 10; j++) {
let box = document.getElementsByClassName(j + '')[0]
// n用来得到元素的transition的translateX的值
let n = document.defaultView
.getComputedStyle(box, null)
.transform.substring(7)
.split(',')[4]
// 用位移就用上一次的位移值加上这次的
if (n) {
box.style.transform = `translateX(-${294 - n * 1}px)`
} else {
box.style.transform = `translateX(-294px)`
}
}
// 操作执行完了之后,把这次的类型赋值给before,方便下次计算
before.value = e.target.className * 1;
}
}
位移的计算,点击左右按钮部分
// 判断是不是点击的左右两边的按钮
if((e.target.className=="icons2"||e.target.className=='icons')){
// 判断点击的右边按钮
if(e.target.className=="icons2"){
// 点击就自增
num.value=++num.value;
flag.value=true;
// 判断不能超过最大值 10,超过就轮回到第一张
if(num.value==11){
num.value=1;
// 每一图片都要移动,所有用个for 循环
for (let j = 1; j <= 10; j++) {
let box = document.getElementsByClassName(j + '')[0]
box.style.transform = `translateX(0)`
}
}else{
if ((num.value > 3 && num.value < 9))
for (let j = 1; j <=10; j++) {
let box = document.getElementsByClassName(j + '')[0]
let n = document.defaultView
.getComputedStyle(box, null)
.transform.substring(7)
.split(',')[4];
if (n) {
box.style.transform = `translateX(${
-147 + n * 1
}px)`
} else{
box.style.transform = `translateX(${
-147
}px)`
}
}
}
// 判断是不是点击的左边按钮
}else if(e.target.className=="icons"){
flag.value=true;
num.value=--num.value
console.log(num.value,before.value);
if(num.value!=8&&before.value!=9){
if(num.value==0){
num.value=10;
for (let j = 1; j <= 10; j++) {
let box = document.getElementsByClassName(j + '')[0]
box.style.transform = `translateX(-735px)`
}
}else{
if ((num.value > 3 && num.value < 9))
for (let j = 1; j <= 10; j++) {
let box = document.getElementsByClassName(j + '')[0]
let n = document.defaultView
.getComputedStyle(box, null)
.transform.substring(7)
.split(',')[4];
if(num.value==10){
n=0;
}
if (n) {
box.style.transform = `translateX(${147 + n * 1}px)`
}else
if(num.value==7)
box.style.transform = `translateX(${147}px)`
}
}
}
}
// 把自增的值赋给index,以此来展示对应的图片
index.value=num.value;
// 把自增过后的类名赋值给before,用来保存上一次的值,如果点完按钮再进去点击图片会有个参照
before.value=num.value;
let box2=document.getElementsByClassName(num.value+'')[0];
let nodes = e.target.parentNode.children[1].childNodes
for (let i = 0; i < nodes.length; i++) {
let box = document.getElementsByClassName(nodes[i].className)[0]
box.style.border = '0'
}
box2.style.border = '2px solid #000'
}