在Windows2012上通过IIS部署自己的web(Django+Vue-element-admin-master)
前言
教程基于Windows server2012+Python3.8+IIS之上部署django的,同样适用于server2012之上的版本服务器和windows7以上的windows操作系统。
提示:以下是本篇文章正文内容,下面案例可供参考
1.安装IIS和CGI
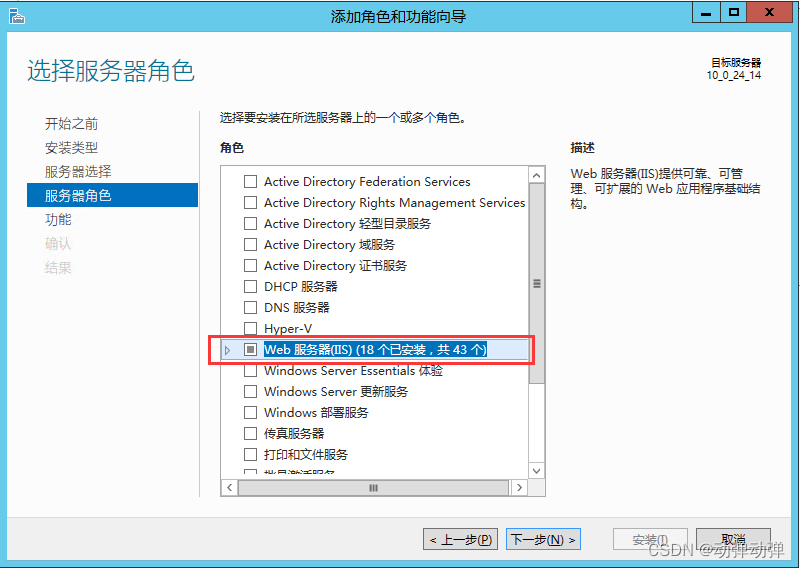
打开服务器管理器,选择添加角色和功能,选择要添加的服务器角色(WEB服务器IIS),然后安装

勾选web服务器(IIS)

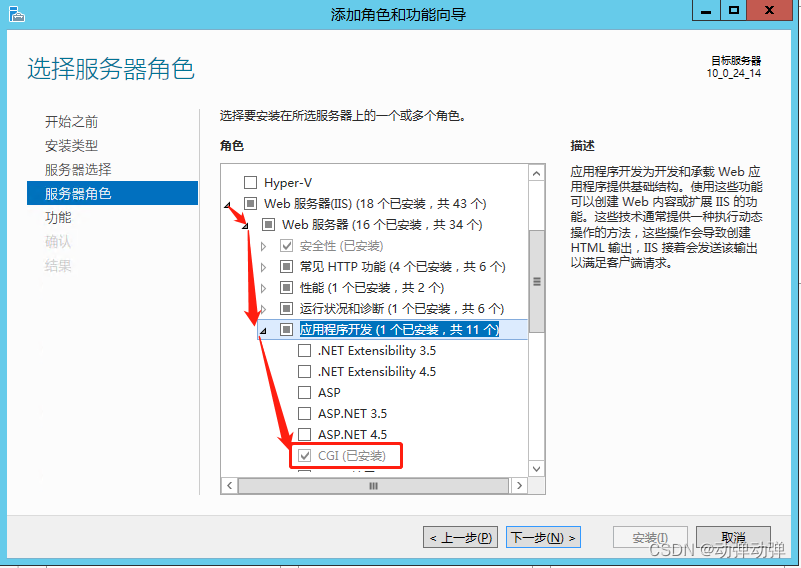
勾选CGI

点击下一步安装即可
安装好CGI之后,我们在浏览器里输入http://127.0.0.1 访问IIS,如果出现如下页面,说明IIS安装成功。
2.部署Django项目
1.首先安装python,配置python和pip环境变量。
安装wfastcgi库
pip install wfastcgi
2.配置web.config文件,放在文件根目录(manage.py同级)
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Prosep" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Lyu608\tools\projects-related\python3.9\python.exe|C:\Lyu608\SourceCode\py_demo\wfastcgi.py" resourceType="Unspecified" />
//这里<scriptProcessor>需要配置
<add name="Python FastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Lyu608\tools\projects-related\python3.9\python.exe|C:\Lyu608\SourceCode\py_demo\wfastcgi.py" resourceType="Unspecified" requireAccess="Script" />
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
//这里的<value>写到项目根目录
<add key="PYTHONPATH" value="C:\Lyu608\SourceCode\py_final\prosep" />
//填 项目名.settings 即可,such as prosep.settings
<add key="DJANGO_SETTINGS_MODULE" value="prosep.settings" />
</appSettings>
</configuration>
3.在IIS中配置项目站点
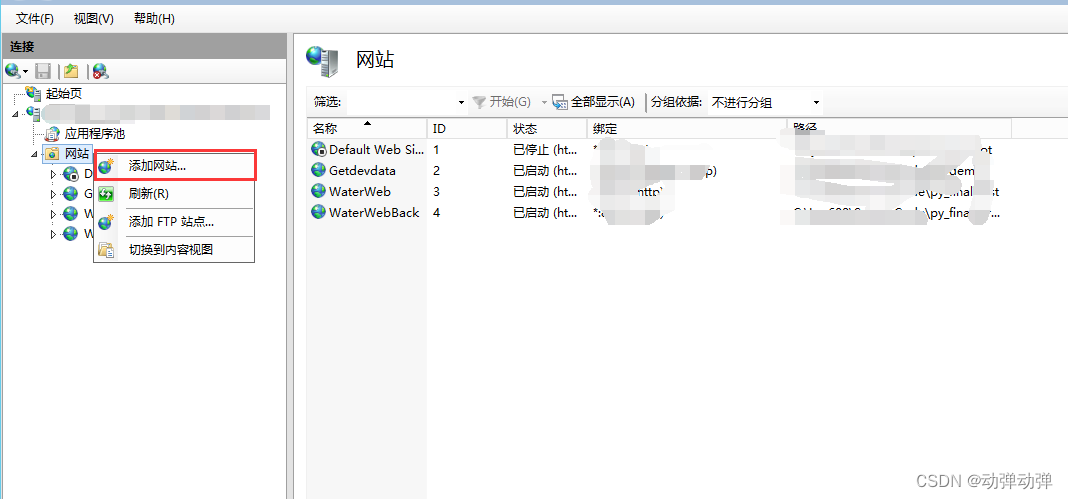
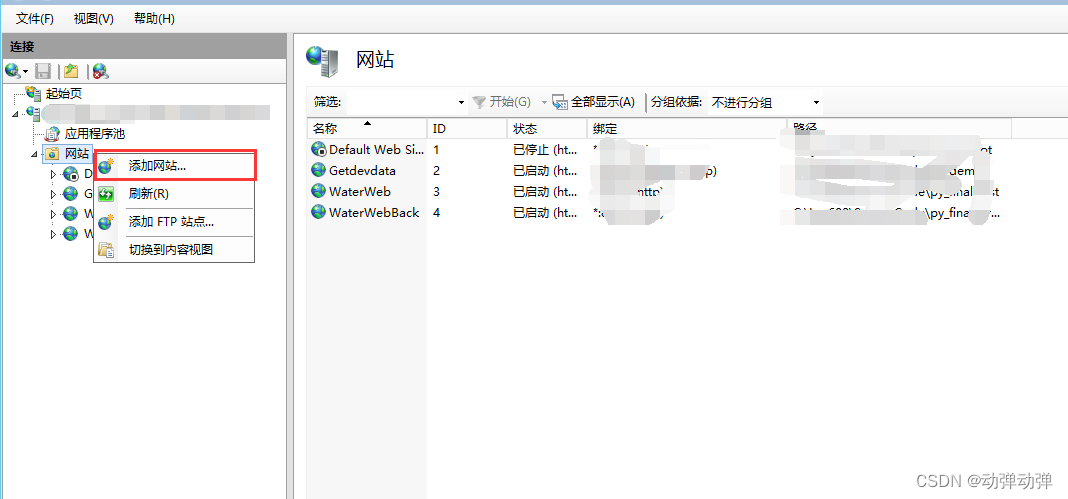
打开左侧列表,选择“网站”后,点击“添加网站”

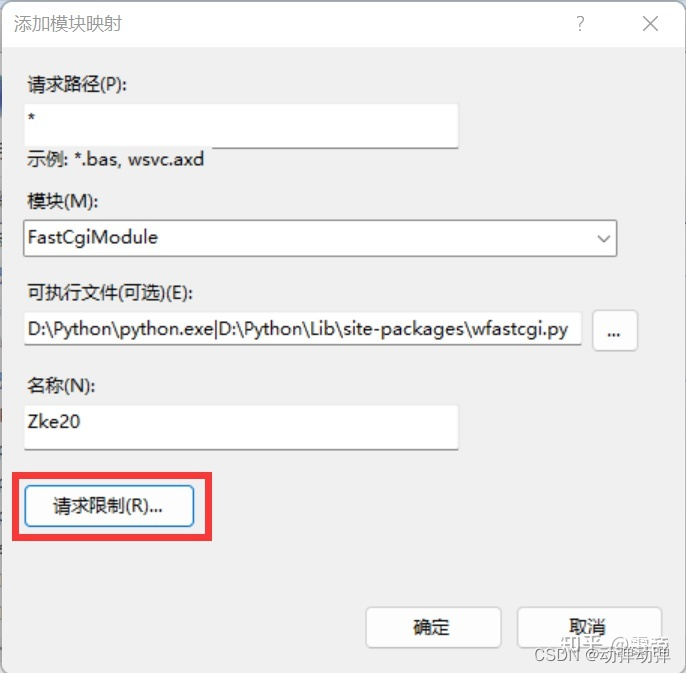
4. 网站添加成功后,在IIS可以看到新添加的网站列表项,点击该网站,选择“处理程序映射”,点击“添加模块映射…”
请求路径:*
模块:FastCgiModule
可执行文件:打开cmd,输入wfastcgi-enable或者wfastcgi-disable可得到,(如:“D:\Python\python.exe|D:\Python\Lib\site-packages\wfastcgi.py”)
名称:随意
最后,点击“请求限制”,取消勾选复选框

3.部署vue-element-admin-master
3.1 下载项目
项目地址: Vue-element-admin
可以通过clone下载,进入根目录运行npm run dev就可以运行项目。
3.2 项目部署
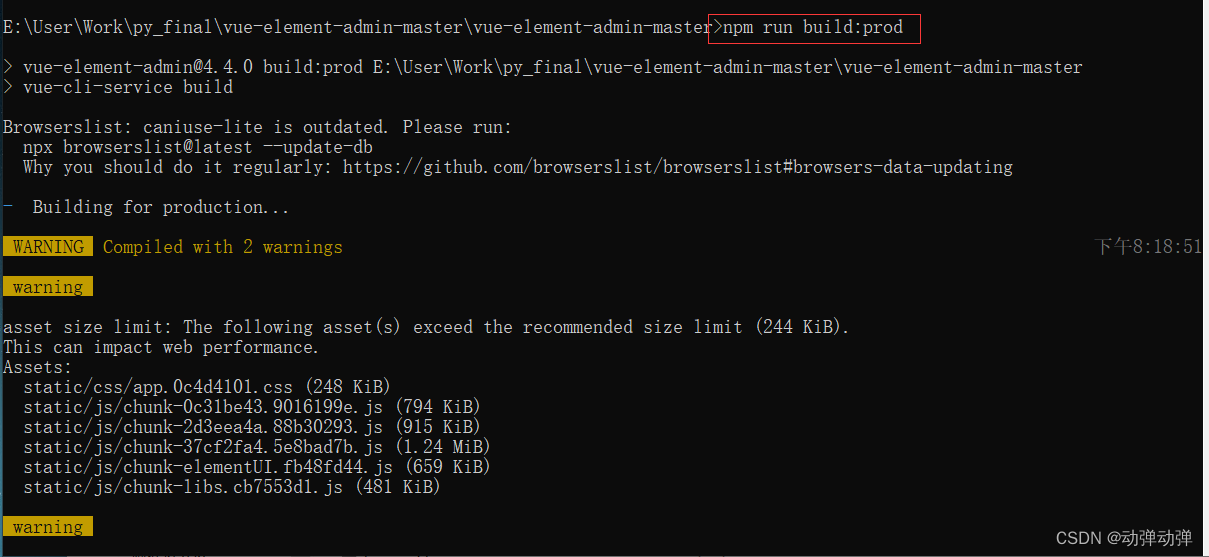
1.项目打包:进入项目根目录运行npm run build:prod

在根目录出现的disk文件夹就是打包后的结果,将该文件夹复制到服务器。
2.打开IIS,右键网站—->添加网站

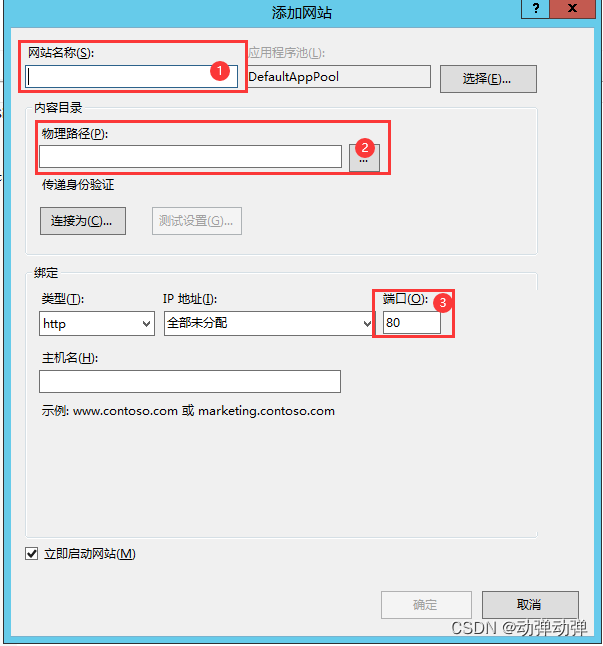
填一个web名,物理路径为复制过来的disk文件夹绝对路径,填一个端口(确保端口映射在防火墙中已打开)

点击浏览,vue-element-admin已经部署完毕
总结
暂时先这样。