对于数据分析师,建模工程师来说,将处理好的数据放在可视化的面板上进行呈现将更加有助于同事、领导来理解结果,今天小编就给大家来介绍一下如何用Python来制作一个数据可视化面板,使用的是Streamlit库,对于开发人员来说,只需几分钟就可以构建和部署强大的数据应用程序。
01
准备工作
使用“pip”安装并运行“hello world”应用
pip install streamlit
streamlit hello
接下来的几秒钟内,示例应用将在默认浏览器中打开,表明“streamlit”模块已经在本机安装成功了

02
添加文本数据
首先我们先来往里面添加一些文本数据,“streamlit”模块当中有不少的API来实现上述的目的,例如
st.title("This is title")
st.header('This is a header')
st.subheader('This is a subheader')
st.markdown('Streamlit is **_really_ cool**.')

除此之外,我们还可以使用特定的方法来往页面当中写入文本数据,例如
st.write("Hello World!!")
03
添加数据框
除了可以往页面当中添加文本内容之外,表格内容也可以通过“st.write()”方法来往页面中插入,当然“st.write()”这个方法也是十分的万能,这个我们后面再详细叙说
st.write("Here's our first attempt at using data to create a table:")
st.write(pd.DataFrame({
'first column': [1, 3, 5, 7],
'second column': [10, 30, 50, 70]
}))

当然我们其实无需调用任何“streamlit”的方法来展示数据,它支持“魔法命令”,只需少量的键盘操作就可以将markdown文本和表格数据写入应用,示例如下
"""
# My first app
Here's our first attempt at using data to create a table:
"""
df = pd.DataFrame({
'first column': [1, 5, 2, 6],
'second column': [40, 50, 60, 70]
})
df
04
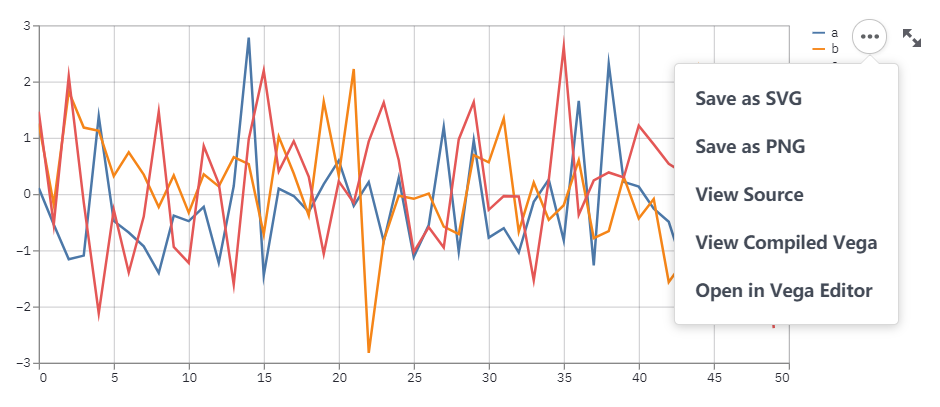
折线图的可视化
“streamlit”中的“line_chart”显示折线图,方法原型
streamlit.line_chart(data=None, width=0, height=0)
参数:
data:要绘制的数据,可以是如下类型:
-
pandas.DataFrame
pandas.Styler
numpy.ndarray
Iterable
dict – None
width:图表宽度像素数,0表示使用默认宽度
height:图表高度像素数,0表示使用默认高度
例如下面的代码
chart_data = pd.DataFrame(
np.random.randn(50, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)

05
区域图的可视化
“streamlit”中的“area_chart”方法显示区域图,方法原型和折线图用到的方法一致,所以这里就不做过多的赘述,例如下面的代码
chart_data = pd.DataFrame(
np.random.randn(50, 3),
columns=['a', 'b', 'c'])
st.area_chart(chart_data)

06
柱状图的可视化
“streamlit”的“bar_chart()”方法显示柱状图,例如下面的代码
chart_data = pd.DataFrame(np.random.randn(50, 3),
columns=['a', 'b', 'c'])
st.bar_chart(chart_data)

07
地图的可视化
使用“st.map()”方法可以在地图上显示数据点,我们先生成一些随机的示例数据,并在旧金山的地图上进行可视化
map_data = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=['latitude', 'longitude'])
st.map(map_data)

08
显示图像
“streamlit”中的“image”方法可以用来显示一张或多张图像,其中的方法原型,
streamlit.image(image, caption=None, width=None, use_column_width=False, clamp=False, channels='RGB', format='JPEG')
参数:
image:要显示的图像,类型可以是numpy.ndarray, [numpy.ndarray], BytesIO, str, 或 [str]) – 单色图像为(w,h) 或 (w,h,1)
-
彩色图像为(w,h,3)
RGBA图像为(w,h,4)
也可以指定一个图像url,或url列表
caption:图像标题,字符串。如果显示多幅图像,caption应当是字符串列表
width :图像宽度,None表示使用图像自身宽度
use_column_width:如果设置为True,则使用列宽作为图像宽度
clamp:是否将图像的像素值压缩到有效域(0~255) ,仅对字节数组图像有效。
channels:图像通道类型,'RGB' 或 'BGR',默认值:RGB
format:图像格式:'JPEG' 或'PNG'),默认值:JPEG
例如下面的代码
image = Image.open('1.jpg')
st.image(image, caption='法国普罗旺斯薰衣草', use_column_width=True)

分享10个常用的Python内置函数,可以极大的提高效率哦!!

厉害了,Python画出高颜值交互股票K线图

干货分享|如何用“Pandas”模块来做数据的统计分析!!

点点分享

点点赞

点点在看
