本文目录:
一、前言
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
2、安装Element Plus
三、Element Plus Scrollbar 滚动条功能试用
1、基础用法
2、横向滚动Scrollbar 滚动条
3、Scrollbar 滚动条最大高度
4、手动滚动Scrollbar 滚动条
四、官方资料中的各参数说明
五、总结
一、前言
Element Plus Scrollbar 滚动条,用于替换浏览器原生滚动条。主要内容有:Scrollbar 滚动条基础用法,横向滚动Scrollbar用法,Scrollbar滚动条最大高度与元素高度关系,手动滚动Scrollbar滚动条。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue)https://blog.csdn.net/weixin_69553582/article/details/129630880
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示欢迎页面:
2、安装Element Plus
-
NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置 https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
- 通过 height 属性设置滚动条高度,
- 若不设置则根据父容器高度自适应。
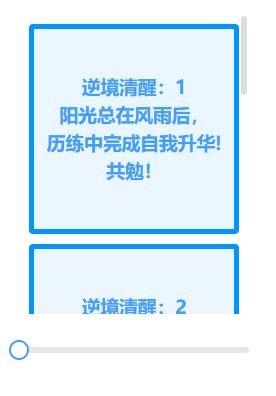
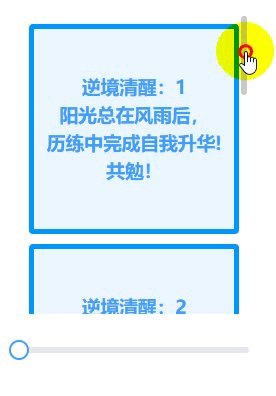
实现效果:

完整代码:
<template>
<el-scrollbar height="200px">
<H2 v-for="item in 1" :key="item" class="scrollbar-demo-item">
Scrollbar 滚动条内容{{ item }}:<br /><br />
逆境清醒:<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</H2>
</el-scrollbar>
</template>
<style scoped>
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 400px;
margin: 10px;
padding:30px;
width:300px;
text-align: left;
border-radius: 4px;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
border:5px solid #0094ff;
}
</style>
实现效果:

完整代码:
<template>
<div class="scrollbar-flex-content">
<el-scrollbar>
<div class="scrollbar-flex-content">
<h2 v-for="item in 5" :key="item" class="scrollbar-demo-item">
逆境清醒:{{ item }}<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</h2>
</div>
</el-scrollbar>
</div>
</template>
<style scoped>
.scrollbar-flex-content {
display: flex;
width: 350px;
}
.scrollbar-demo-item {
flex-shrink: 0;
display: flex;
align-items: center;
justify-content: center;
width: 250px;
height: 200px;
margin: 10px;
text-align: center;
border-radius: 4px;
background: var(--el-color-danger-light-9);
color: var(--el-color-danger);
padding: 30px;
border: 5px solid pink;
}
</style>
实现效果:

完整代码:
<template>
<el-button @click="add">Add Item</el-button>
<el-button @click="onDelete">Delete Item</el-button>
<el-scrollbar max-height="300px">
<h3 v-for="item in count" :key="item" class="scrollbar-demo-item">
逆境清醒:{{ item }}<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</h3>
</el-scrollbar>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const count = ref(3)
const add = () => {
count.value++
}
const onDelete = () => {
if (count.value > 0) {
count.value--
}
}
</script>
<style scoped>
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
margin: 10px;
text-align: center;
border-radius: 4px;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
border: 5px solid #0094ff;
}
</style>
- 通过使用 setScrollTop 与 setScrollLeft 方法,可以手动控制滚动条滚动。
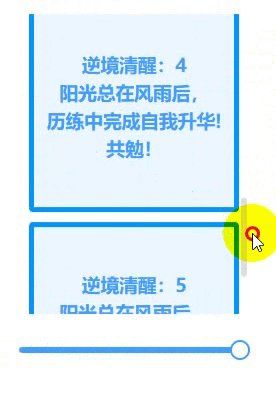
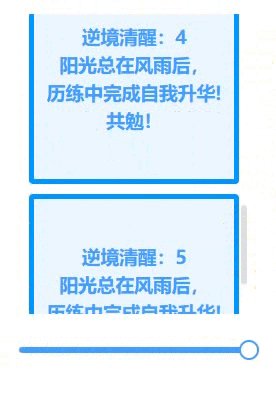
实现效果:

完整代码:
<template>
<el-scrollbar ref="scrollbarRef" height="300px" always @scroll="scroll">
<div ref="innerRef">
<h3 v-for="item in 5" :key="item" class="scrollbar-demo-item">
逆境清醒:{{ item }}<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</h3>
</div>
</el-scrollbar>
<el-slider v-model="value"
:max="max"
:format-tooltip="formatTooltip"
@input="inputSlider" />
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue'
import { ElScrollbar } from 'element-plus'
const max = ref(0)
const value = ref(0)
const innerRef = ref<HTMLDivElement>()
const scrollbarRef = ref<InstanceType<typeof ElScrollbar>>()
onMounted(() => {
max.value = innerRef.value!.clientHeight - 380
})
const inputSlider = (value: number) => {
scrollbarRef.value!.setScrollTop(value)
}
const scroll = ({ scrollTop }) => {
value.value = scrollTop
}
const formatTooltip = (value: number) => {
return `${value} px`
}
</script>
<style scoped>
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
margin: 10px;
text-align: center;
border-radius: 4px;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
width: 200px;
border:5px solid #0094ff;
}
.el-slider {
margin-top: 20px;
}
</style>
四、官方资料中的各参数说明
Attributes
| 属性名 |
说明 |
类型 |
默认值 |
| height |
滚动条高度 |
string / number
|
— |
| max-height |
滚动条最大高度 |
string / number
|
— |
| native |
是否使用原生滚动条样式 |
boolean |
false |
| wrap-style |
包裹容器的自定义样式 |
string / object
|
— |
| wrap-class |
包裹容器的自定义类名 |
string |
— |
| view-style |
视图的自定义样式 |
string / object
|
— |
| view-class |
视图的自定义类名 |
string |
— |
| noresize |
不响应容器尺寸变化,如果容器尺寸不会发生变化,最好设置它可以优化性能 |
boolean |
false |
| tag |
视图的元素标签 |
string |
div |
| always |
滚动条总是显示 |
boolean |
false |
| min-size |
滚动条最小尺寸 |
number |
20 |
Events
| 事件名 |
说明 |
类型 |
| scroll |
当触发滚动事件时,返回滚动的距离 |
Function |
Slots
Exposes
| 名称 |
说明 |
类型 |
| handleScroll |
触发滚动事件 |
Function |
| scrollTo |
滚动到一组特定坐标 |
Function |
| setScrollTop |
设置滚动条到顶部的距离 |
Function |
| setScrollLeft |
设置滚动条到左边的距离 |
Function |
| update |
手动更新滚动条状态 |
Function |
| wrapRef |
滚动条包裹的 ref 对象 |
object |
五、总结
推荐阅读: